 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Wertschätzung von HTML5-Animationsgrafiken und -Texten in 8 visuellen 3D-Effekten
Wertschätzung von HTML5-Animationsgrafiken und -Texten in 8 visuellen 3D-Effekten
Wertschätzung von HTML5-Animationsgrafiken und -Texten in 8 visuellen 3D-Effekten
In heutigen Webseiten werden immer mehr 3D-Anwendungen verwendet, insbesondere Animationsspezialeffekte auf Basis von HTML5 Canvas, die den Benutzern ein sehr schockierendes visuelles Erlebnis bieten. In diesem Artikel werden 8 sehr coole HTML5-Animationen mit visuellen 3D-Effekten zusammengestellt, alle mit gemeinsam genutzten Quellcodes. Sie können die HTML5-Animationen kennenlernen, die Sie interessieren, und sie gemeinsam ansehen.
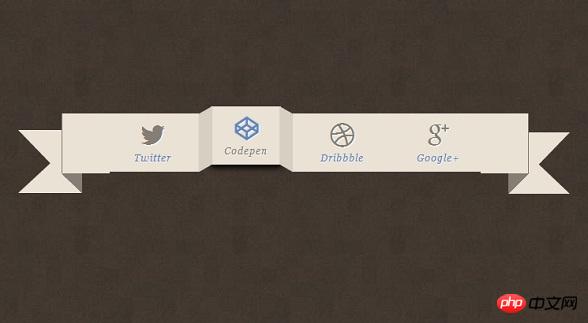
1. CSS3-Menüband in Form eines 3D-Menüs mit kleinen Symbolen
Dieses Mal präsentieren wir ein ganz besonderes CSS3-Menü in Form eines Bandes. Und jeder Menüpunkt hat ein schönes kleines Symbol. Wenn die Maus über den Menüpunkt gleitet, wölbt sich der Menüpunkt nach oben, wie ein flatterndes Band, und erzeugt einen sehr coolen visuellen 3D-Effekt. Dieses bandförmige CSS3-3D-Menü eignet sich sehr gut für die Menünavigation auf einigen aktiven Seiten.

Online-Demo-Quellcode-Download
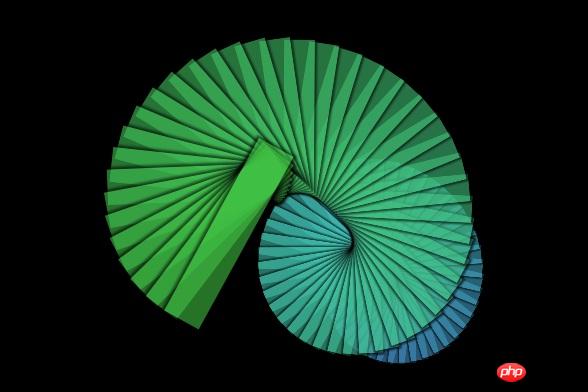
2. HTML5/CSS3 3D-Papierfaltanimation
Lass es uns tun Heute wieder Teilen Sie einen sehr schönen HTML5/CSS3-3D-Animationseffekt. Obwohl er derzeit selten in Projekten verwendet wird, können wir aus dem Quellcode viel über die HTML5-3D-Animationsproduktion lernen. Dies ist ein Spezialeffekt zum Falten von Papier. Mithilfe der verwandten Funktionen von HTML5 und CSS3 können wir Papierstücke falten, um einen coolen 3D-Animationseffekt zu erzielen.

Online-Demo-Quellcode-Download
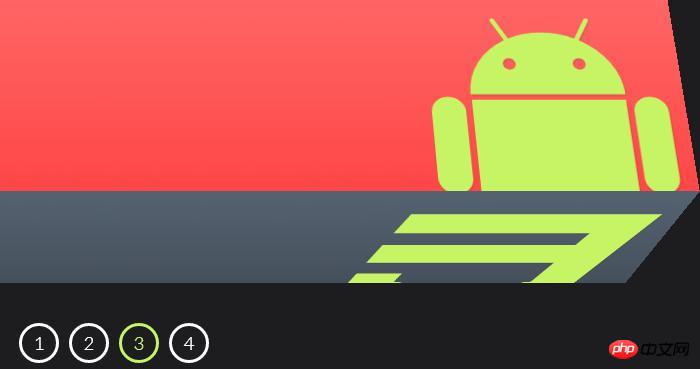
3. HTML5-Webkit 3D-Würfel-Bildrotations-Schieberegler-Anwendung
Komm wieder Teilen Sie heute eine HTML5-3D-Würfelanimation. Dies ist nur ein 3D-Effektmodell. Sie können die 4 Seiten des Würfels in der Demonstration durch Bilder ersetzen, sodass Sie diese HTML5-Würfelrotationsanimation in eine HTML5-3D-Fokuskarte umwandeln können Basiert auf Webkit, daher gibt es Browsereinschränkungen, und Google Chrome ist am besten geeignet.

Online-Demo-Quellcode-Download
4. HTML5-Farbverlauf-3D-Texteffekte
Wir haben es geteilt Vorher Viele HTML5-Texteffekte sind ziemlich gut, insbesondere dieser HTML5-Schwingtexteffekt ähnelt einem schwingenden Weidenzweig und hat einen sehr coolen Textanimationseffekt. Heute werden wir einen HTML5-3D-Texteffekt vorstellen. Die Farbe des Textes ist ein Farbverlauf und es gibt Textschatten, die den 3D-Effekt noch hervorheben.

Online-Demo-Quellcode-Download
5. Der HTML5-3D-Bild-Shadow-Flip-Animationseffekt ist cool
Heute Wir möchten einen coolen HTML5-3D-Animationseffekt teilen. Dieser 3D-Effekt kann Ihrem Bild einen Schatteneffekt hinzufügen und dem Bild einen 3D-Flip-Animationseffekt verleihen, wenn die Maus darüber gleitet. Dies hat einen ähnlichen Effekt wie die zuvor freigegebene HTML5-3D-Würfelrotationsanimation. Sie können auch einen Blick darauf werfen.

Online-Demo-Quellcode-Download
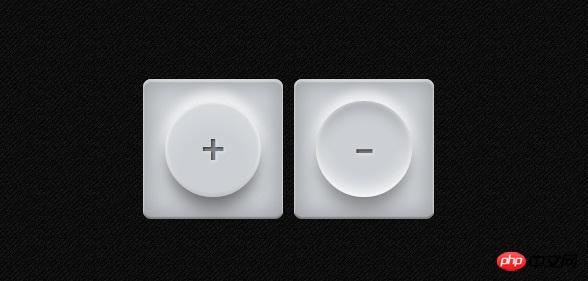
6. Pure CSS3 3D-Schaltfläche Die Schaltfläche ist so klar wie Milch
CSS3-Schaltfläche Im Allgemeinen können Schaltflächen sehr schön gestaltet werden, indem CSS3-Attributeffekte wie Projektion und Farbverlauf verwendet werden. Die CSS3-Schaltfläche, die ich heute geteilt habe, sieht aus wie kristallklare Milch und beim Klicken auf die Schaltfläche wird eine 3D-Effektanimation angezeigt, die sehr realistisch ist.

Online-Demo-Quellcode-Download
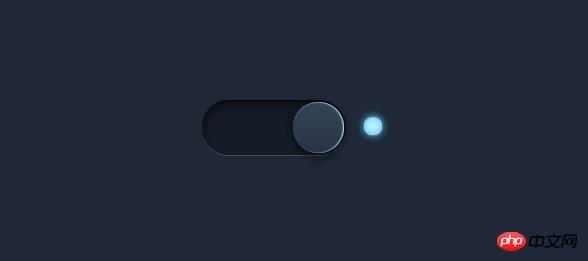
7. Der CSS3 3D-Simulationseffekt für leuchtende Schaltertasten ist sehr realistisch
Gerade haben wir eine CSS3-Schalter-Schiebetaste veröffentlicht, die einen gewissen 3D-Effekt haben sollte, aber der Rest ist sehr gewöhnlich. Jetzt teilen wir einen kühleren CSS3-Schalterknopf. Er hat nicht nur einen 3D-Effekt, sondern kann auch Licht aussenden. Wenn der Schalter eingeschaltet ist, leuchtet das kleine Licht daneben auf und wird dann darauf projiziert der Schalter. Der Effekt recht realistisch.

Online-Demo-Quellcode-Download
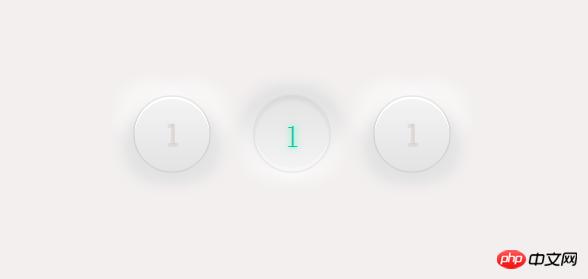
8. CSS3 3D-Elastikknopfeffekt mit elastischer Textur
Dieses möchte ich Heute teilen Die CSS3-Schaltfläche unterscheidet sich erheblich von dieser Schaltfläche. Sie hat auch einen 3D-Effekt. Die Schaltfläche hat beim Drücken eine elastische Textur.

Online-Demonstrations-Quellcode-Download
Oben geht es um den Inhalt von HTML5-Animationsgrafiken und die Texterkennung von 8 visuellen 3D-Effekten , und mehr Für verwandte Inhalte achten Sie bitte auf die chinesische PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



