Etwa 8 supercoole reine CSS3-Animationen und Quellcode-Sharing
Auf modernen Webseiten haben wir uns immer mehr daran gewöhnt, eine große Anzahl von CSS3-Elementen zu verwenden, und moderne Browser unterstützen grundsätzlich CSS3. Daher sollten wir oft darüber nachdenken, ob wir reines CSS3 verwenden können, um etwas Interessantes zu erstellen oder praktische Webseiten. In diesem Artikel werden 8 supercoole reine CSS3-Animationen vorgestellt. Einige davon sind sehr klassisch, wie zum Beispiel die mit dem Elefanten, der läuft. Wenn Sie sich für CSS3 interessieren, schauen Sie sich das an.
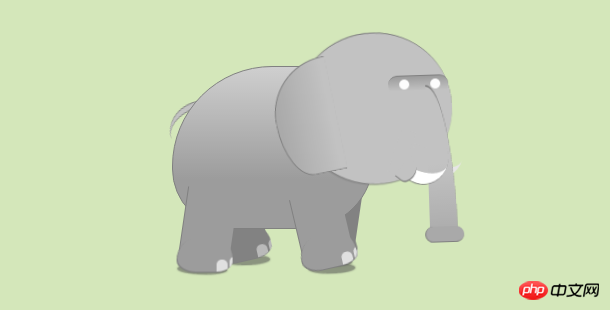
1. Reines CSS3 zur Realisierung einer Elefantenlaufanimation
Wir haben bereits eine reine CSS3-Charakterlaufanimation geteilt, und der Effekt ist ziemlich schockierend. Was ich Ihnen dieses Mal vorstellen möchte, ist eine in reinem CSS3 realisierte Elefantenlaufanimation. Sie hätten vielleicht nicht gedacht, dass eine so tolle Animation tatsächlich in reinem CSS3 realisiert wurde . Elephant, laden Sie den Quellcode herunter und studieren Sie ihn selbst.

Online-Demo-Quellcode-Download
2. Reines CSS3 zur Implementierung von Apple-Geräten iPhone iPad iMac und iWatch
Heute werden wir wieder einige interessante Dinge mit CSS3 zeichnen. Diesmal werden wir eine ganze Reihe von Apple-Geräten zeichnen, darunter iPhone, iPad, iMac und iWatch. Sie sehen mit ihren jeweiligen Schnittstellenhintergründen sehr realistisch aus Der Bildschirm verfügt ebenfalls über einen Umschalteffekt, dieser ist jedoch geplant und kann nicht durch Schieben umgeschaltet werden.

Online-Demo-Quellcode-Download
3. Reines CSS3 zur Realisierung von Transformers-Assembly-Animations-Spezialeffekten
Heute Ich möchte es mitteilen. Es handelt sich immer noch um eine mit reinem CSS3 implementierte Animation. Es handelt sich um einen Transformers-Assembly-Spezialeffekt. Diese Assembly-Animation kombiniert die verschiedenen Teile der Charaktere in einer bestimmten Reihenfolge, was sehr cool aussieht.

Online-Demo-Quellcode-Download
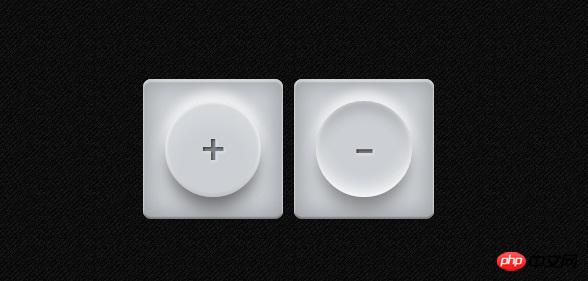
4. Pure CSS3 3D-Schaltfläche Die Schaltfläche ist so klar wie Milch
CSS3-Schaltfläche Im Allgemeinen können Schaltflächen sehr schön gestaltet werden, indem CSS3-Attributeffekte wie Projektion und Farbverlauf verwendet werden. Die CSS3-Schaltfläche, die ich heute geteilt habe, sieht aus wie kristallklare Milch und beim Klicken auf die Schaltfläche wird eine 3D-Effektanimation angezeigt, die sehr realistisch ist.

Online-Demonstrations-Quellcode-Download
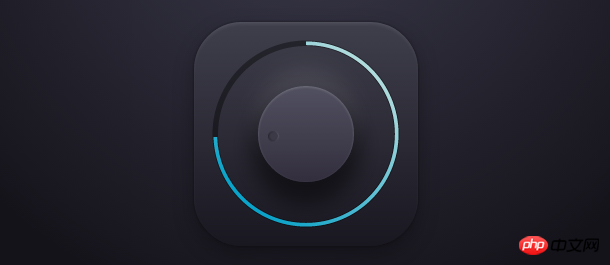
5. CSS3-Lautstärkeregler-Drehknopf
Wir haben viel geteilt Vorher Beim HTML5-Videoplayer, der die Lautstärke anpasst, sind die meisten Schaltflächen zur Lautstärkeanpassung normal und weisen keine besonderen Funktionen auf. Heute möchte ich einen auf CSS3 basierenden Lautstärkeregler teilen. Halten Sie einfach die Maus gedrückt und Sie können den Knopf drehen, um die Lautstärke anzupassen. Dies ist ein sehr einzigartiger Drehknopf.

Online-Demo-Quellcode-Download
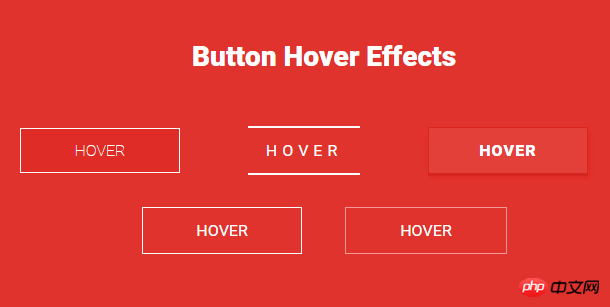
6. Reine CSS3-Mouse-Over-Button-Animation, mehrere Animationsstile
Heute möchte ich eine Mouseover-Button-Animation teilen, die auf reinem CSS3 basiert. Es gibt insgesamt 5 Sätze von Animationsstilen. Im Vergleich zur zuvor freigegebenen CSS3-Schaltflächenglühanimation ist diese Schaltflächenanimation strukturierter und praktischer. Diese 5 Arten von Schaltflächenanimationen umfassen leuchtende Spezialeffekte und 3D-Effekte. Sie können eine Schaltfläche auswählen, die zu Ihnen passt, und sie auf Ihre Webseite anwenden.

Online-Demonstrations-Quellcode-Download
7. Pure CSS3 Loading Animation Chart 12 Creative Designs
Wir GIF Bilder werden oft zum Implementieren von Ladeanimationen verwendet. Es ist zwar sehr praktisch, GIF-Bilder zum Implementieren zu verwenden, aber dafür müssen wir über bestimmte Zeichenfähigkeiten verfügen. Da viele von uns nichts über Zeichnen wissen Lassen Sie uns heute CSS3-Code verwenden, um schöne Loading-Animationen zu erstellen. Die folgenden 12 sehr kreativen CSS3-Loading-Animationen werden Sie definitiv in CSS3 und HTML5 verlieben. Online-Demo-Quellcode-Download Dies ist eine weitere Version, die darauf basiert Reines CSS3 Für Animationsspezialeffekte habe ich zunächst CSS3 verwendet, um einen „süßen“ Geist zu zeichnen, ohne Bilder zu verwenden. Tatsächlich ist es sehr einfach, mit CSS3 einige einfache Linien und Grafiken zu zeichnen. Dann wird der Geist durch die Animationseigenschaften von CSS3 auf und ab bewegt, und der Animationseffekt ist immer noch sehr gut. Online-Demo-Quellcode-Download Nachdem Sie die obige CSS3-Animation genossen haben, sind Sie noch mehr in CSS3 und HTML5 verliebt? Wenn Sie weitere CSS3-Fälle teilen möchten, kontaktieren Sie uns bitte in den Kommentaren. Sie können auch die zuvor veröffentlichten 10 leistungsstarken Fallfreigaben für reine CSS3-Animationen lesen, und es warten weitere Quellcodes für CSS3-Animationen auf Sie. Oben geht es um 8 supercoole reine CSS3-Animationen und die gemeinsame Nutzung von Quellcode. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).

8. Reines CSS3 zur Realisierung von Ghost-Floating-Animationen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






