
Eine schwebende Box kann nach links oder rechts verschoben werden, bis ihre Außenkante den Rand der enthaltenden Box oder einer anderen schwebenden Box berührt.
Da sich die schwebende Box nicht im normalen Fluss des Dokuments befindet, verhalten sich Blöcke im normalen Fluss des Dokuments so, als ob die schwebende Box nicht vorhanden wäre.
Float-Effekt-Anzeige
Grundeinstellungen
Fügen Sie der Webseite normalerweise 3 p-Farbblöcke hinzu:
HTML-Code:
<p class="p1">
p1
</p>
<p class="p2">
p2
</p>
<p class="p3">
p3
</p>Einfach einige Größen und Farben einstellen:
CSS-Code:
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
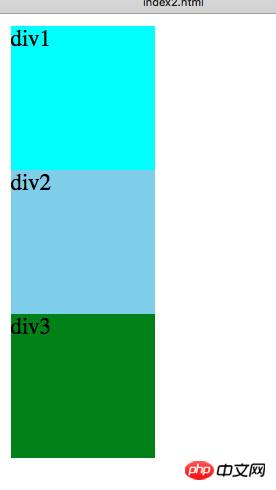
}Der Effekt ist wie folgt: 
Unter normalen Umständen werden die drei ps von oben nach unten sortiert
Als nächstes verwenden wir das Float-Attribut und setzen den Wert richtig
Fügen Sie das Float-Attribut hinzu p1-Tag
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
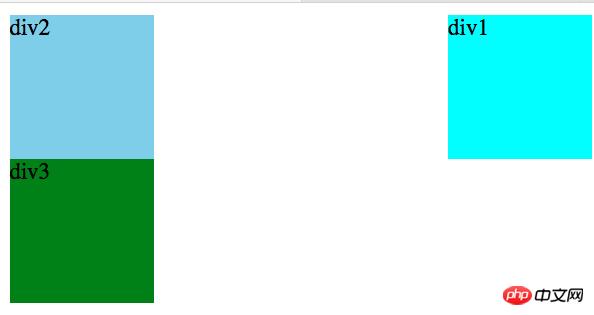
}Der Effekt ist wie folgt: 
Wir werden feststellen, dass p1 auf der rechten Seite lief Bildschirm, der dazu dient, ihn auf der rechten Seite schweben zu lassen.
Float für alle drei P gleichzeitig setzen: links
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
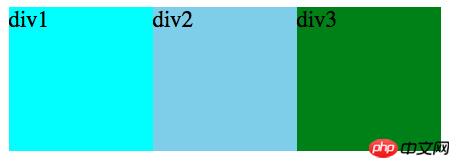
}Der Effekt ist wie folgt: 
Wenn wir alle drei ps so eingestellt haben, dass sie nach links schweben, können wir dieses horizontale Layout erreichen
Ändern Sie den CSS-Code (Höhe von p1 und Breite von p2) wie folgt:
.p1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.p2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
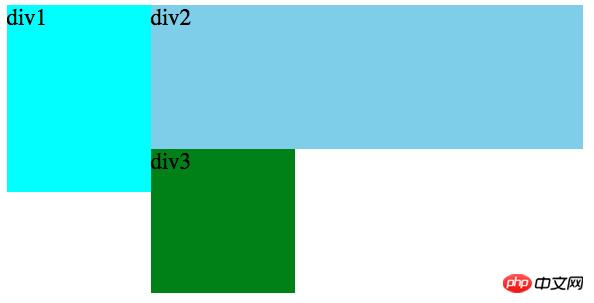
} Effektanzeige: 
Wir werden feststellen, dass p3 automatisch beginnt, wenn p2 breit genug ist und p3 nicht in eine Zeile passt das zweite Zeilenlayout. Da p1 jedoch etwas höher ist, wird p3 hinter p1 angeordnet, anstatt von vorne zu beginnen
Verwenden Sie den Überlauf, um Floats zu löschen
Beispiel:
.overflow-clear-float {overflow:hidden;}oder
overflow-clear-float {overflow:auto;}Wenn der Überlaufstilwert nicht sichtbar ist, werden tatsächlich Blockformatierungskontexte erstellt, die durch die CSS 2.1-Spezifikation definiert sind. Die internen Elementpositionen des Elements, das es erstellt hat, werden neu berechnet, um die genaue Höhe zu erhalten. Auf diese Weise enthält der übergeordnete Container auch die Höhe des schwebenden Elements. Dieser Begriff war zu unklar und wurde im CSS 3-Entwurf in den Begriff „Root Flow“ geändert. Wie der Name schon sagt, erstellt er einen neuen Root-Layout-Flow. Dieser Layout-Flow ist unabhängig und hat keinen Einfluss auf seine externen Elemente. Tatsächlich ist diese Funktion der hasLayout-Funktion des frühen IE sehr ähnlich.
Hinweis zu Kompatibilitätsproblemen:
Das Konzept der Blockformatierungskontexte wurde in der CSS 2.1-Spezifikation vorgeschlagen. Daher wird es in IE6/7 nicht unterstützt. Dies liegt daran, dass frühere IE-Versionen nur den CSS 1-Spezifikationsstandard und einen Teil der CSS 2.0-Spezifikation vollständig implementiert haben. In IE 7 kann das hasLayout-Attribut ausgelöst werden, wenn der Überlaufwert nicht sichtbar ist. Dadurch kann IE 7 auch dafür sorgen, dass Container auch schwebende Elemente enthalten.
Weitere Informationen zur Verwendung des Float-Attributs zum Festlegen von Floating-Elementen in CSS finden Sie auf der chinesischen PHP-Website!




