 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte Einführung von 7 personalisierten jQuery/HTML5-Karten-Plugins mit Bildern und Texten
Detaillierte Einführung von 7 personalisierten jQuery/HTML5-Karten-Plugins mit Bildern und Texten
Detaillierte Einführung von 7 personalisierten jQuery/HTML5-Karten-Plugins mit Bildern und Texten
Heutzutage verwenden wir häufig einige Kartenanwendungen, ob im Web oder in mobilen Apps, Karten scheinen eine unverzichtbare Anwendung zu sein. Dieser Artikel führt Sie durch einige personalisierte Karten-Plug-ins, die auf jQuery und HTML5 basieren. Einige Karten sind praktischer, während andere abstrakte Konzepte haben und sehr personalisiert sind.
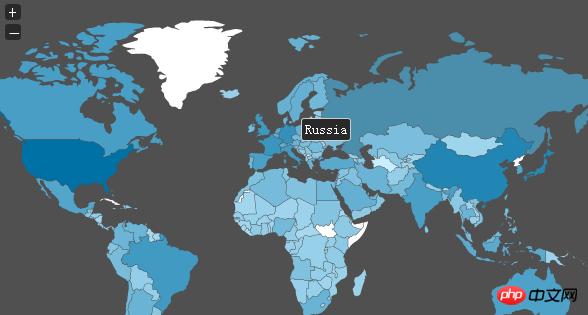
1. Die HTML5-Weltkarte unterteilt die Welt in Regionen und zeigt Ländernamen an.
Dies ist eine auf HTML5 basierende Weltkartenanwendung. Ihre Besonderheit besteht darin, dass sie verschiedene Länder und Regionen unterteilen kann auf der Karte. Teilen Sie, und die dem Gebiet entsprechenden Ländernamen werden angezeigt, wenn Sie mit der Maus darüber fahren. Sie können auch den Text und den Stil der Popup-Beschriftungen anpassen.

Online-Demonstration Quellcode-Download
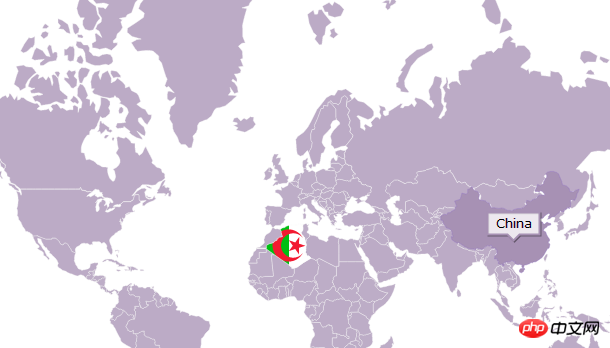
2. jQuery-Vektor-SVG-Karten-Plug-in JVectorMap
JVectorMap ist Das Vektorkarten-Plugin eines jQuery basiert auf der SVG-Struktur. Im Gegensatz zu anderen jQuery-Karten-Plugins ist jVectorMap eine Vektorkarte, unterstützt aber auch entsprechende Funktionen wie Kartenzoomen und Kartenebenenbewegung. Da JVectorMap auf jQuery basiert, unterstützt es die meisten Mainstream-Browser und ist weit verbreitet.

Online-Demo-Quellcode-Download
3. jQuery China-Karten-Plug-in
Heute werde ich vorstellen Ein relativ praktischeres jQuery-China-Karten-Plug-in. In diesem Beispiel ist die gesamte China-Karte in Provinzen unterteilt. Wenn die Maus über die entsprechende Provinz fährt, wird eine detaillierte Einführung in die entsprechende Provinz angezeigt.

Online-Demonstration Quellcode-Download
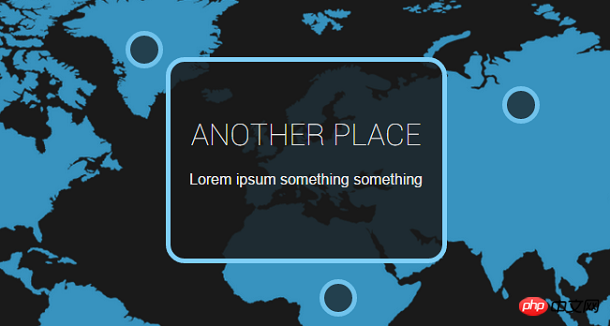
4. Reines CSS3 zur Implementierung von Tipps für Karten-Hotspot-Textanmerkungen
Dies Karte Das Merkmal der Anwendung ist, dass es viele markierte Punkte auf der Karte gibt. Wenn Sie auf den markierten Punkt klicken, wird auf der Seite ein Textfeld mit detaillierten Informationen zum markierten Punkt auf der Karte angezeigt. Wenn Sie eine Kartenanwendung mit Anmerkungsfunktionen benötigen, kann dieses CSS3-Karten-Plug-in genau das Richtige für Sie sein.

Online-Demo-Quellcode-Download
5. HTML5-SVG-Weltkarte kann gezogen und gezoomt werden
Heute ist die HTML5-Kartenanwendung, die ich teilen möchte, eine Weltkarte. Die Kartenelemente werden mit SVG gezeichnet und die Karte kann gezogen und teilweise gezoomt werden, und der Effekt ist sehr gut.

Online-Demo-Quellcode-Download
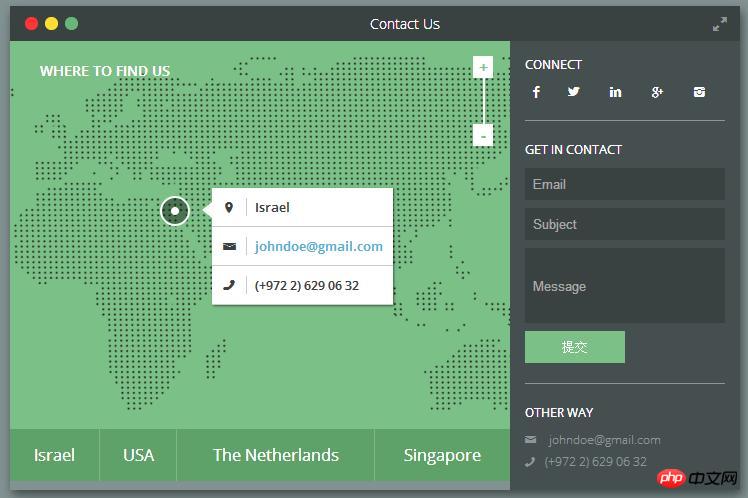
6. HTML5/CSS3-Kontaktformular mit Umgebungskarte
Heute haben wir Ich möchte ein leistungsfähigeres HTML5/CSS3-Kontaktformular teilen, mit dem Sie verschiedene Bereiche auswählen können, um entsprechende Karten anzuzeigen, und dann das Kontaktformular für diesen Bereich ausfüllen können.

Online-Demo-Quellcode-Download
7. HTML5 3D-Echtkartenanimation 3D-Effekt ist cool
Heute Wir lassen mich einen neuen HTML5-3D-Effekt vorstellen, bei dem es sich um eine reale 3D-Karte handelt. Diese 3D-Karte erfasst reale Häuser und Gebäude und kann zur Anzeige gedreht werden, was sehr cool ist.

Online-Demonstrations-Quellcode-Download
Oben finden Sie die detaillierte Einführung der 7 personalisierten jQuery/HTML5-Karten-Plug-Ins mit Bilder und Texte und mehr Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.



