Etwa 7 Top-HTML5-Canvas-Animationsgrafiken und Texterkennung
Dieser Artikel wurde ursprünglich von Xiaofeng von MaNong.com geschrieben. Bitte lesen Sie die Nachdruckanforderungen am Ende des Artikels, um an unserem kostenpflichtigen Beitragsplan teilzunehmen.
HTML5 ist in der Tat eine neue Technologie, die Browser und sogar die gesamte Softwareindustrie revolutioniert. Sie kann uns Webentwicklern dabei helfen, Animationseffekte einfach auf Webseiten zu implementieren, ohne dass aufgeblasenes Flash als Unterstützung erforderlich ist. In diesem Artikel werden die 7 besten HTML5-Canvas-Animationen vorgestellt, die alle sehr gute Effekte haben.
1. 3D-HTML5-Logo-Animation HTML5-3D-Rotationsanimation mit mehreren Ansichten
HTML5-3D-Animation ist sehr bequem zu implementieren und verwendet mehrere Multi-View-Animationen -Bilder zum Abspielen ansehen, und die heute geteilte HTML5-3D-Rotationsanimation wird mit reiner HTML5-Technologie realisiert. Diese Animation realisiert den Effekt der HTML5-Logorotation.

Online-Demo-Quellcode-Download
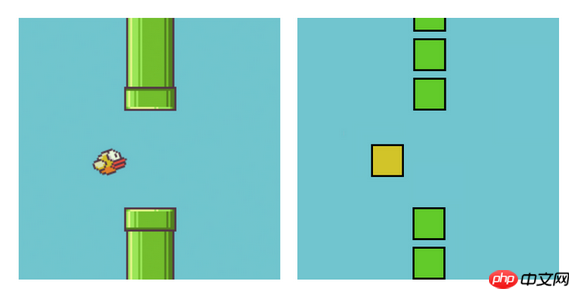
2. Die HTML5-Version des Flappy Bird-Spiels enthält nur 65 Zeilen Javascript-Code
Ich glaube Jeder kennt Flappy Bird, eines der beliebtesten Handyspiele im Jahr 2014. Flappy Bird ist ein Spiel, das von Nguyen Ha Dong, einem unabhängigen Spieleentwickler aus Hanoi, Vietnam, entwickelt wurde. Es ist ein einfaches, aber äußerst schwieriges Gelegenheitsspiel, das sehr süchtig macht. Heute verwenden wir HTML5, um das Flappy Bird-Spiel neu zu schreiben. Es ist erwähnenswert, dass mit dem Phaser-Framework nur 65 Zeilen Javascript-Code verwendet werden können, um die HTML5-Version des Flappy Bird-Spiels zu implementieren. Drücken Sie die Leertaste, um den Vogel zu steuern, probieren Sie es aus.

Online-Demo-Quellcode-Download
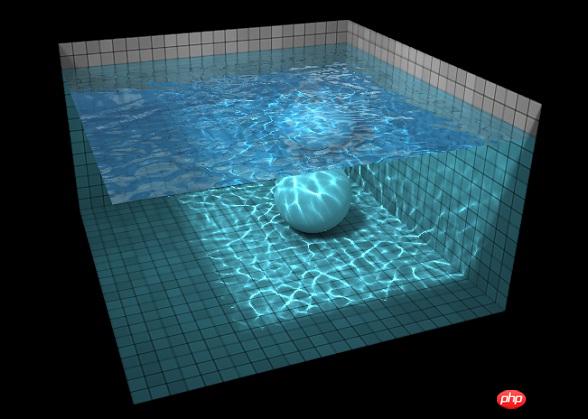
3. HTML5-WebGL-Wasserwellen-Spezialeffekte können aus mehreren Perspektiven angezeigt werden und sind superrealistisch
Wurde bereits mit Ihnen geteilt. Ich habe einen sehr realistischen HTML5-Wasserwellen-Spezialeffekt verwendet, und der Effekt ist ziemlich gut. Heute möchte ich mit Ihnen eine leistungsfähigere HTML5-Wasserwellenanimation teilen. Das Bild zeigt einen großen Pool mit einem großen Stein am Boden, um Wasserwellen zu erzeugen sind viel besser als beim Vorgänger. Die Spezialeffekte sind lebendiger und lebensechter. Darüber hinaus können Sie den Stein auch ziehen, um ihn auf dem Boden des Beckens rollen zu lassen, oder das Bild ziehen, um die HTML5-Wasserwellenanimation aus mehreren Perspektiven anzusehen.

Online-Demo-Quellcode-Download
4. HTML5-Version des Obstschneidespiels Bestes HTML5-Spiel
Dies ist ein Spiel von Baidu JS-Team Die HTML5-Version des Obstschneidespiels Ich erinnere mich, dass Obstschneidespiele damals sehr beliebt waren. Heute habe ich eine Webversion des Obstschneidespiels gefunden, die auf HTML5 basiert. Obwohl die Funktionen im Vergleich zum ursprünglichen Obstschneidespiel nicht sehr umfassend sind, ist dieses HTML5-Fruchtschneidespiel recht interessant und die Grafik ist sehr schön.

Online-Demo-Quellcode-Download
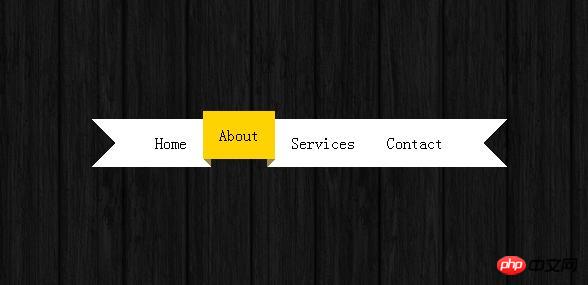
5. CSS3-Streamer-Menü, super cooles 3D-CSS3-Menü
Wir haben vor dem Menü viele schöne CSS3-Inhalte geteilt , CSS3/jQuery-Kreativbox-Animationsmenü, vertikales CSS3-Menümenü mit dreidimensionaler Animationsvision, mehrstufiges CSS3-Dropdown-Menü mit flexibler Erweiterungs-Dropdown-Animation. Das CSS3-Menü, das ich heute teilen möchte, ist etwas ganz Besonderes. Das Menü hat die Form eines Menübands. Wenn die Maus über die Menüelemente fährt, werden die Menüelemente hervorgehoben und zeigen einen sehr dreidimensionalen und dynamischen Effekt.

Online-Demo-Quellcode-Download
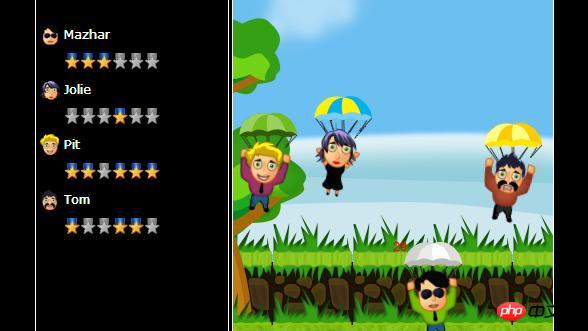
6. HTML5-Fallschirmsprungspiel, um zu sehen, wer zuerst sicher auf dem Boden landet
Heute werde ich es teilen Ein interessantes HTML5-Spiel, das HTML5-Fallschirmspringspiel, ist ein sehr gutes HTML5-Gelegenheitsspiel, das hauptsächlich den Schwerkrafterkennungseffekt von HTML5 nutzt. Es gibt vier Spieler im Spiel. Das Hauptziel besteht darin, zu konkurrieren, wer zuerst sicher auf dem Boden landen kann. Wenn das grüne Signallicht leuchtet, drücken Sie die Taste „X“, um mit der Landung zu beginnen Um den Fallschirm für eine sichere Landung zu öffnen, müssen Sie den Zeitpunkt des Drückens kontrollieren. Verwenden Sie die Taste „X“, um mit Ihren Gegnern zu konkurrieren und herauszufinden, wer zuerst sicher landen kann. Sie können auch den folgenden Quellcode herunterladen, um ihn zu lernen und zu teilen.

Online-Demo-Quellcode-Download
7. Das Erscheinungsbild des HTML5-Videoplayers kann angepasst werden.
In der Vergangenheit haben wir Flash verwendet, um Videoplayer zu erstellen. Jetzt, da HTML5 schrittweise weiterentwickelt wird, können wir es auch mit HTML5 erstellen. Spieler. Heute möchte ich Ihnen Video.Js vorstellen, einen HTML5-Player. Durch Modifizieren des HTML5-Videoplayers können Sie dessen Erscheinungsbild anpassen, einschließlich der Gesamtfarbe, der Anpassung der Wiedergabeschaltfläche und anderer Funktionen. Insgesamt ist Video.Js ein sehr guter Videoplayer.

Online-Demonstrations-Quellcode-Download
Oben geht es um die 7 besten HTML5-Canvas-Animationsinhalte für Grafik und Text . Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




