 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte Illustrationen und Texte zur Einführung in 10 HTML5-Tools, die Webentwickler nicht verpassen sollten.
Detaillierte Illustrationen und Texte zur Einführung in 10 HTML5-Tools, die Webentwickler nicht verpassen sollten.
Detaillierte Illustrationen und Texte zur Einführung in 10 HTML5-Tools, die Webentwickler nicht verpassen sollten.
HTML5 ist aus der heutigen Welt nicht mehr wegzudenken. Da das World Wide Web mithilfe der Hypertext Markup Language strukturiert und dargestellt wird, ist HTML5 zu einer der beliebtesten Programmiersprachen geworden. Da das Web immer weiter wächst, ist es für Webentwickler unbedingt erforderlich, über die neuesten HTML5-Tools zum Erstellen dynamischer und interaktiver Webanwendungen und Webseiten zu verfügen. Hier sind die neuen HTML5-Tools, die Sie nicht verpassen sollten.
1. Timesheet.js
Timesheet.js ist ein einfaches Tool zum Erstellen von HTML-Workflows mithilfe von JavaScript-Bibliotheken. Mithilfe von CSS können Sie Visualisierungen und Übergänge zu Ereignissen hinzufügen. Timesheet.js ist besonders nützlich, da es nur wenige Zeilen JavaScript benötigt, um schöne HTML-Layouts zu generieren.

Offizielle Website: http://semu.github.io/timesheet.js/
2.Zebra
Zebra ist ein HTML5-basiertes Tool, mit dem webbasierte Benutzeroberflächenanwendungen erstellt werden können. Nur wenn man nicht daran denken kann, geht es auch nicht ohne. Zebra ist auch eine Alternative zu Flash- und Applet-Technologien, für deren Funktion Client-Plug-Ins erforderlich sind. Zebra ist rein webbasiert.

Offizielle Website: http://www.zebkit.com/
3. Google Web Designer
Dieses neue Tool des Internetgiganten Google soll Menschen ohne Hintergrundkenntnisse der HTML5-Sprache dabei helfen, interaktive HTML5-Websites zu erstellen. Dieses Tool bietet Ihnen alle Codierungsdienste. Alles, was Sie tun müssen, ist, Ihrer Fantasie freien Lauf zu lassen. Wenn Sie dennoch selbst Code schreiben möchten, können Sie das generierte HTML5 auch für verschiedene Ausgaben bearbeiten.

Offizielle Website: https://www.google.com/webdesigner/
4.Brunch
Brunch ist ein leistungsstarker Assembler, mit dem Sie auf einfache und leistungsstarke Weise gut aussehende HTML5-Anwendungen erstellen können. Brunch kann schnell die stabilsten Anwendungen hervorbringen.

Offizielle Website: http://brunch.io/
5. NoMe wird verwendet Eine JavaScript-Bibliothek für den Zugriff auf Geolokalisierung und zugehörige Daten mithilfe von HTML5. Da Sie keine großen Datenbanken auf Ihren lokalen Computer herunterladen müssen, ersparen Sie sich viel Ärger beim Zugriff auf Standort- und Wetterinformationen.
 Offizielle Website:
Offizielle Website:
6.Snap Tomato
Diese hier Mit neuen HTML-Tools können Sie Ihren HTML5-Code auf jedem Gerät testen. Snap Tomato ist einfach zu bedienen und besteht aus einem Editor und einer separaten Registerkarte. Auf der Registerkarte können Sie eine Vorschau der Webseite unter dem Editorfenster in Echtzeit anzeigen.
 Offizielle Website:
Offizielle Website:
7. Gauge.js
Gauge.js ist ein Skript zum Erstellen von Dashboards und Schiebereglern mit benutzerdefinierten Animationen mithilfe von JavaScript. Sie können jedes Dashboard Ihrer Wahl erstellen. Dieses Tool basiert vollständig auf JavaScript und verwendet keinen anderen Code wie CSS und XML.
 Offizielle Website:
Offizielle Website:
CoverVid
CoverVid ist ein großartiges Tool, mit dem Sie HTML-Videos als Hintergrund für Ihre Website verwenden können, um der Seite ein dynamisches Aussehen zu verleihen. Es handelt sich um eine kleine JQuery-Erweiterung, die einfach und bequem zu verwenden ist.
 Offizielle Website:
Offizielle Website:
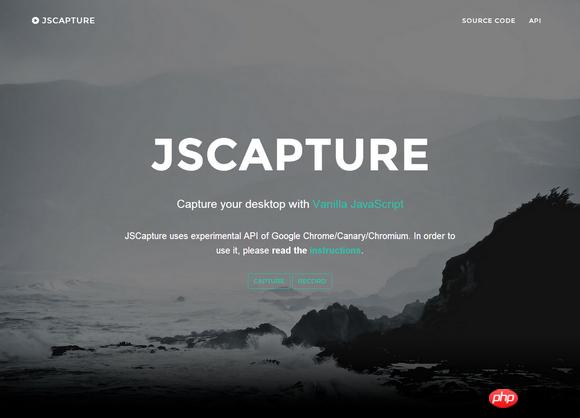
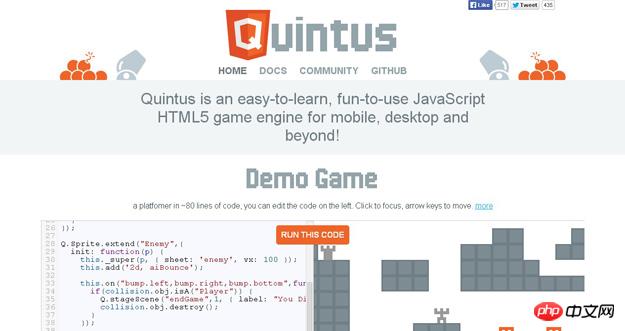
JSCapture ist derzeit eines der coolsten Tools im Internet. Damit können Sie über Ihren Browser Screenshots Ihres Desktops erstellen. Es kann Ihren Bildschirm sogar nur mit JavaScript und HTML5 aufzeichnen. Offizielle Website: https://mgechev.github.io/jscapture/ Wenn Sie coole Spiele entwickeln möchten, wählen Sie Quintus. Quintus ist eine einfache JavaScript-HTML5-Spiel-Engine, die leicht zu erlernen und zu verwenden ist. Offizielle Website: http://www.html5quintus.com/ Das Obige ist eine Einführung in 10 Dinge, die im Internet vorkommen Entwickler sollten sich eine ausführliche Bild- und Texterklärung zu jedem HTML5-Tool nicht entgehen lassen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
9. JSCapture

10.Quintus


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



