
1.Relative Positionierung und absolute Positionierung
// stellt die relative Positionierung dar, die für Seiten oder Knoten verwendet werden sollte, die sich häufig ändern. Suche

/ bedeutet absolute Positionierung. Wenn unverändert bleibt, können Sie für die Suche die absolute Positionierung verwenden

Oberer Knoten: Buchhandlung
 Aktueller Knoten : ". ”
Aktueller Knoten : ". ”
Wenn mehrere aktuelle Knoten vorhanden sind, stimmen Sie mit mehreren überein.

Wenn der aktuelle Knoten vorhanden ist nur 1, dann passen Sie 1

Wählen Sie die aus aktueller Knoten Der übergeordneter Knoten : " ..”
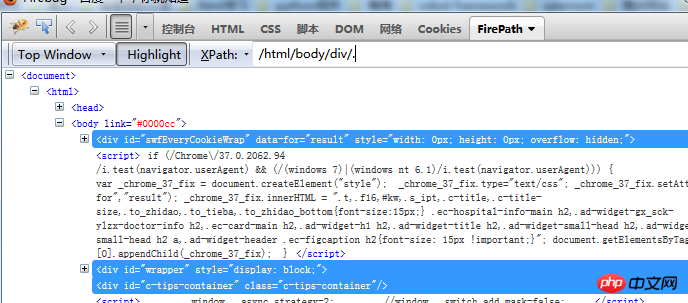
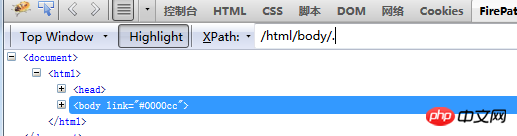
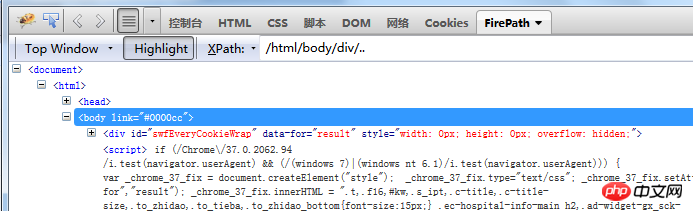
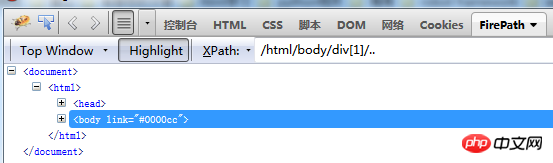
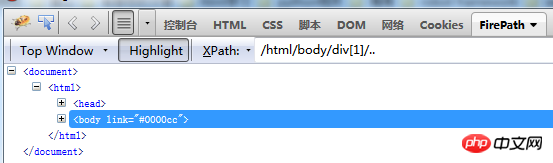
Für p unter html/body ist der übergeordnete Knoten body, der als absoluter Pfad verwendet wird Das bedeutet, dass Sie den Textkörper aus dem HTML finden müssen, dann p finden und dann den übergeordneten Knoten von p abgleichen müssen.

Wenn Sie einen relativen Pfad verwenden, um den übergeordneten Knoten zu finden, können Sie sehen, dass seine absolute Position ab p nicht berücksichtigt wird. Das heißt, alle Elemente ab body, die die Bedingungen des übergeordneten Knotens erfüllen, werden gefunden.

Alle Elemente unter dem aktuellen Knoten finden: //book[1]/..
Dies ist die Methode des Knotenindex +übergeordneter Knoten

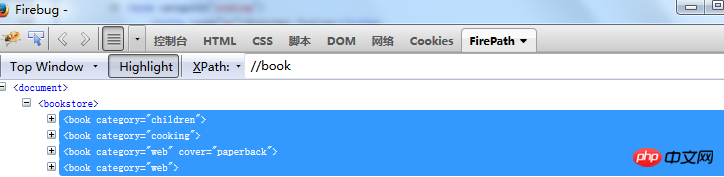
//book: Alle Tags mit dem Namen book
 finden
finden
Noch einer von Baidu

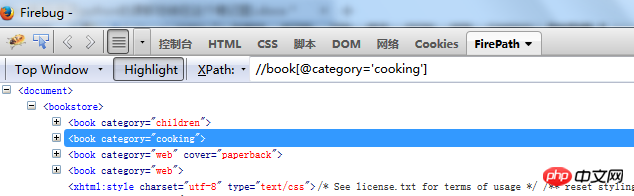
1.Das Element, dessen Positionierungsattribut category
//book[@category='cooking'] '[] ist ' bedeutet Suchattribut

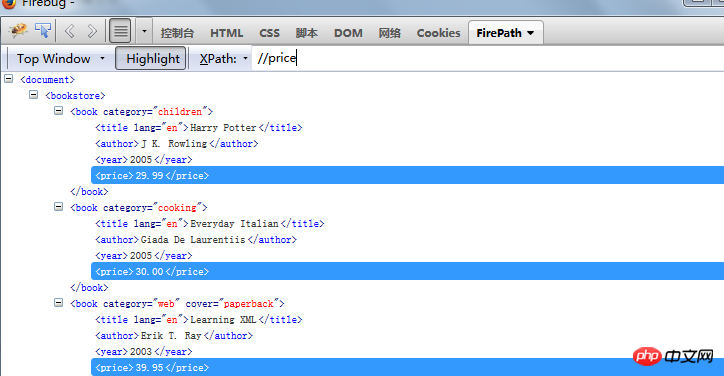
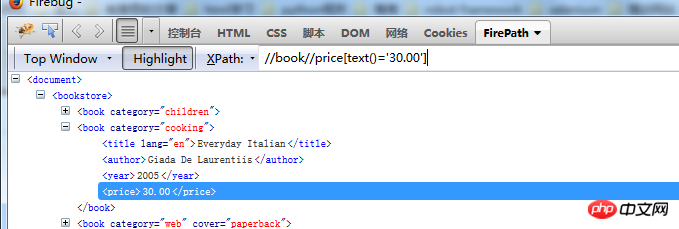
2.Verwenden Sie das Textattribut Text für eine präzise Positionierung. Anstelle von
Finden Sie das Element mit dem Text 30,00 unter //Buch//Preis

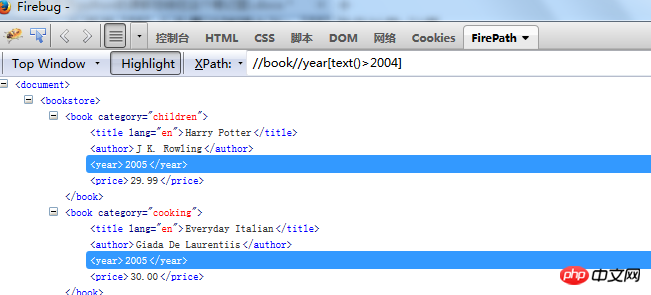
Suchen Sie das Text-Element im Jahr-Tag, das größer als 2004

3. Die Verwendung von enthält
zur Fuzzy-Position,enthält bedeutet, dass Fuzzy-Positionierung, um Elemente zu finden, deren Textinformationen
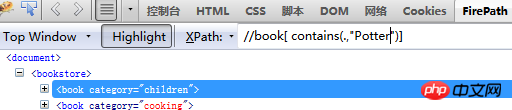
Potter: //title[contains(text(),"Potter")]
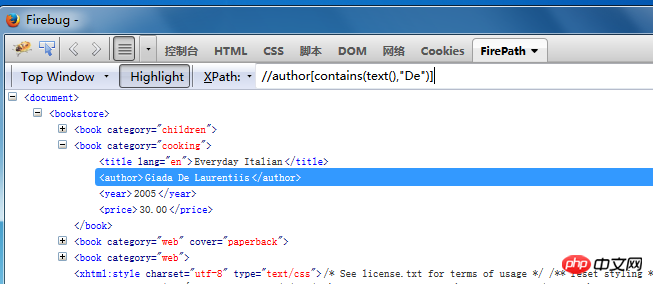
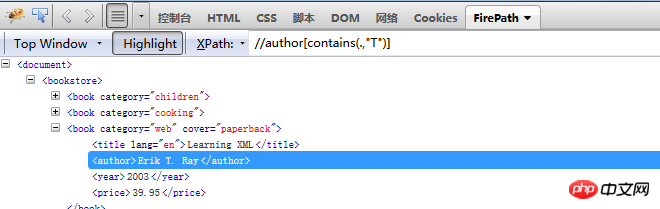
 Expansion enthalten Üben Sie
Expansion enthalten Üben Sie


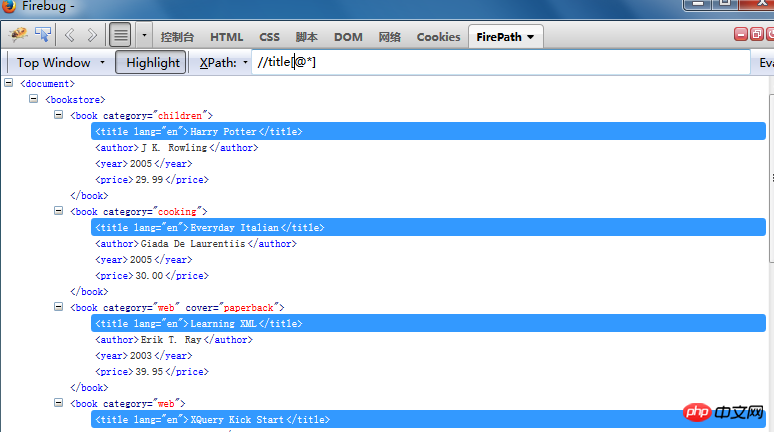
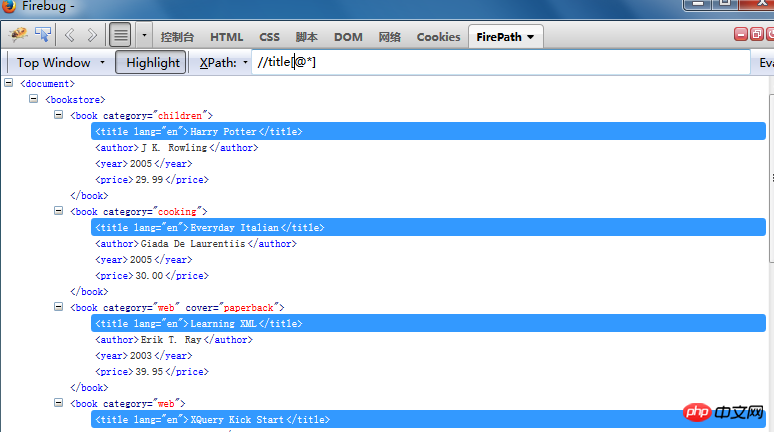
bedeutet beliebig Attribute Alle Attribute
Alle Attribute mit Attributwerten finden:
//@*

 Finden Sie alle Elemente mit dem Attribut
Finden Sie alle Elemente mit dem Attribut
im -Tag :
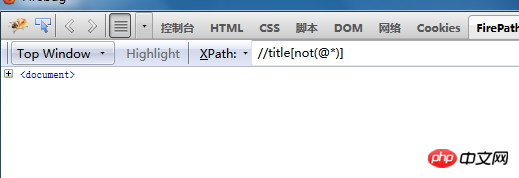
Verwenden SieNicht
zu negieren, bedeutet, Elemente ohne Attribute in title-Tags zu finden, es gibt hier niemanden, also ich nicht gefunden. @* bedeutet alle Attribute
nicht(@*)bedeutet keine Attribute
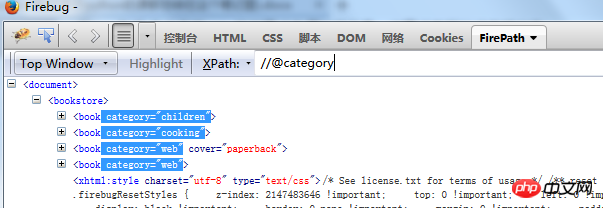
5.Elemente mit dem
category-Attribut//@categorysuchen
 5.
5.
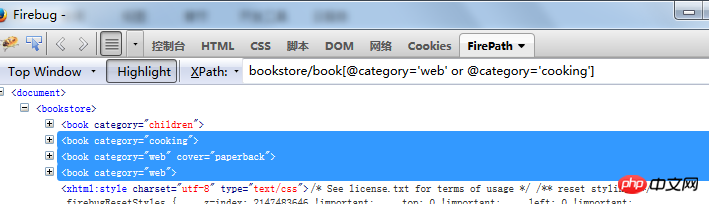
2 Suchen Sie Elemente mit dem ODER-Operator
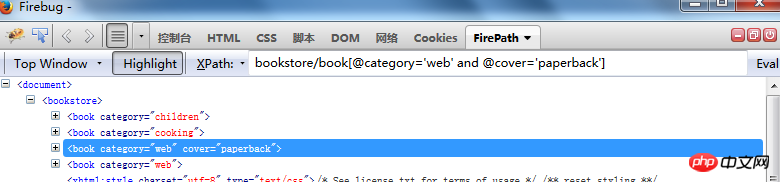
// book[@. Category="children" oder @cover="paperback"]
3.
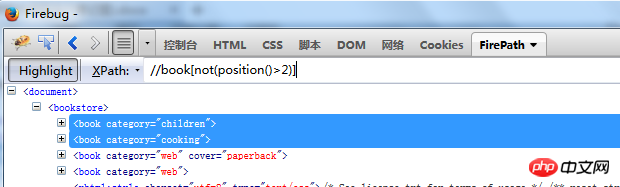
, indem Sie den  Not-Operator
Not-Operator
Get
//book[not(position( )>2)] keine Negation
 //year[not(.=2005) ]
//year[not(.=2005) ]
2005-Text ist Knoten

Suchen Sie Element nach “>=““OperatorPositionierungselement
//price>=30 Ob Es gibt einen mit einem Preis größer oder gleich 30. existiert und gibt Boolean true zurück gibt nicht zurück Boolean: false


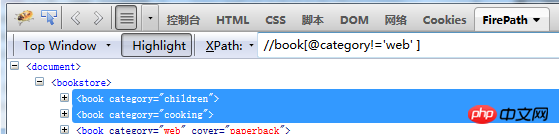
4.Elemente suchen über „!“Operator
//book [@category!='web' ]

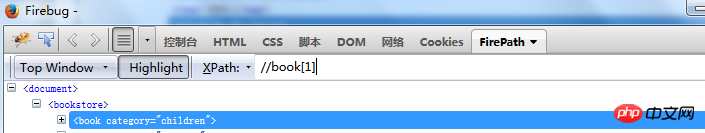
1.Finde das erste Element von
//book[1]: Finde das erste Buch mit Tag 🎜>

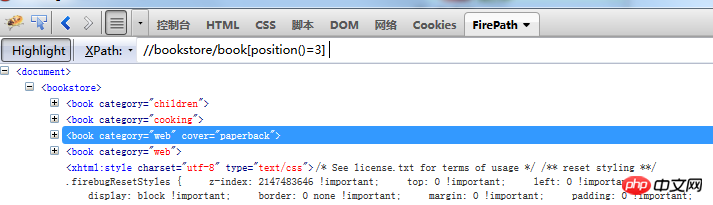
Position th 3Position 🎜>Element//bookstore/book[position()=3]

3.
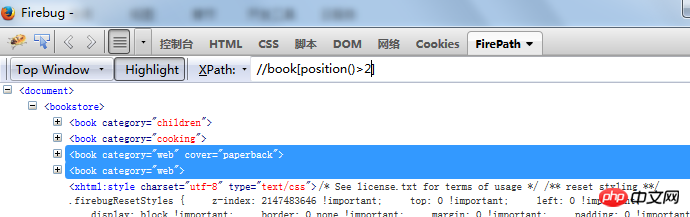
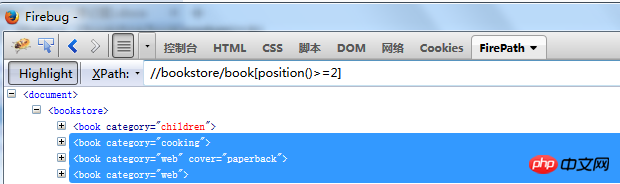
Holen Sie sich mehrere Elemente überposition //bookstore/book[position()>=2]
 4 ()
4 ()
//book[last()]
 5.
5.
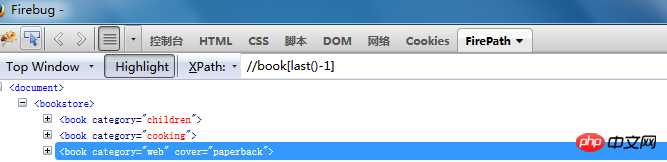
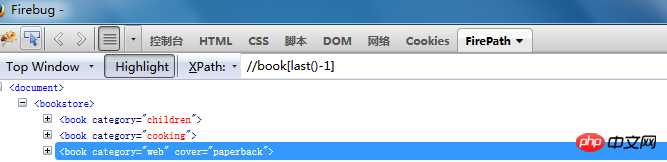
last () Funktion findet das vorletzte Element //book[last()-1]

7 .
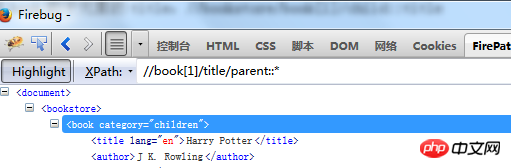
Finden Sie das übergeordnete Element von
Buch[1]/Titel: // book [1]/title/parent::*

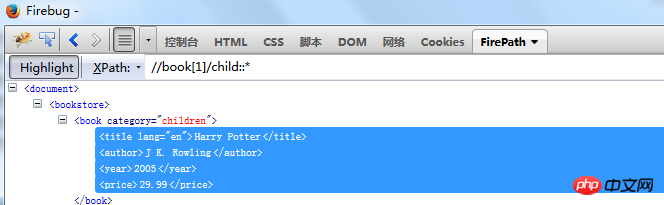
book[1]: // book[ 1]/child::*
 //book/child::price
//book/child::price
alle untergeordneten Elemente unter dem Buch-Tag mit dem Tag „Preis“.
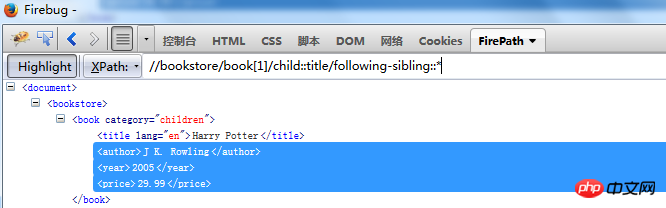
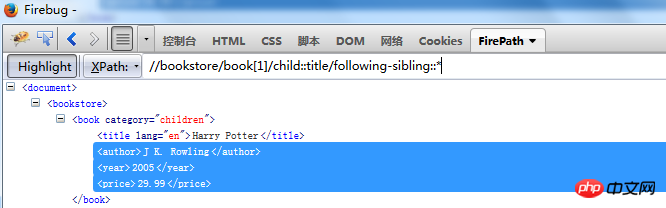
 following-sibling
following-sibling
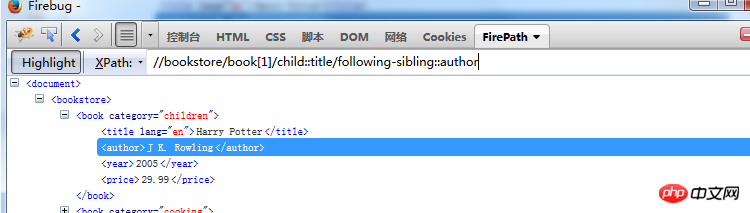
//bookstore/book[1]/child::title/following-sibling::*
following-sibling repräsentiert alle Geschwisterknotenelemente in der nachfolgenden Reihenfolge des aktuellen Knotens
Titel
gefunden werden
following-sibling::author
Titel Das Element mit dem Namen Autor
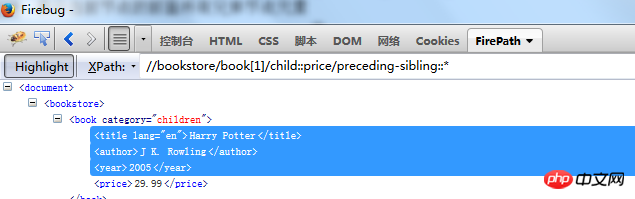
 preceding-sibling::* repräsentiert alle vorherigen Geschwisterknotenelemente des aktuellen Knotens
preceding-sibling::* repräsentiert alle vorherigen Geschwisterknotenelemente des aktuellen Knotens
//bookstore /book[1]/child::price/preceding-sibling::*
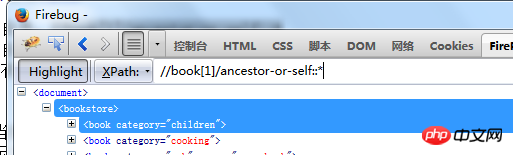
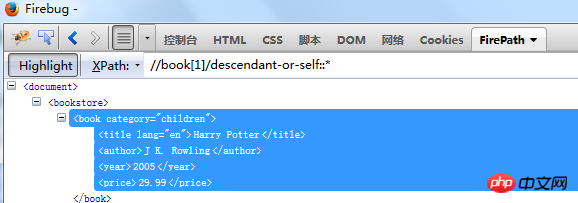
bedeutet, alle Geschwisterelemente vor dem Preisknoten zu finden Vorfahrenknoten einschließlich Selbst finden: //book[1]/ancestor-or-self::* Nachkommenknoten einschließlich self finden: //book[1]/descendant-or-self::*
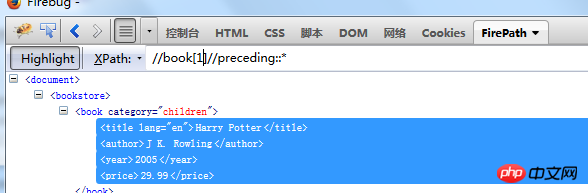
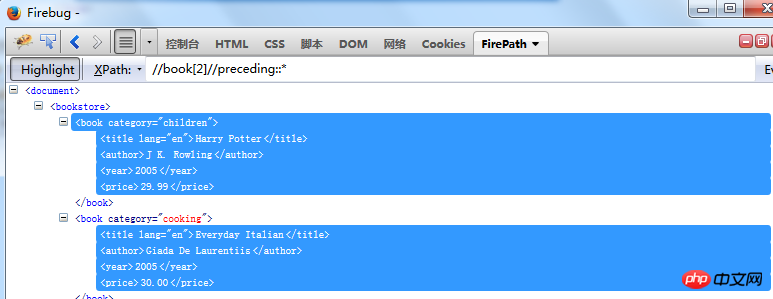
//book[2]//preceding::* platziert die Knoten book[2] und book[2]. vor Alle Elemente von
finden Achsenzusammenfassung: parent::* stellt das übergeordnete Knotenelement des aktuellen Knotens dar 


Alle Elemente des aktuellen Knotens finden: //book[1]/preceding::* Alle Elemente unter dem aktuellen Knoten finden

ancestor::* stellt das Vorgängerknotenelement des aktuellen Knotens dar
child:: * stellt den aktuellen Knoten dar. Die untergeordneten Elemente des Knotens /A/descendant::* repräsentieren alle Nachkommenelemente von A
self::* repräsentieren die Self-Elemente des aktuellen Knotens
ancestor-or-self::* stellen den aktuellen Knoten und seine Vorgängerknoten dar. Elemente
descendant-or-self::* stellen den aktuellen Knoten und ihre Nachkommenelemente dar.
following-sibling::* stellen alle Geschwisterknotenelemente in der folgenden Reihenfolge des aktuellen Knotens dar
preceding-sibling::* repräsentiert alle Geschwisterknotenelemente vor dem aktuellen Knoten
following::* repräsentiert alle Elemente in der folgenden Reihenfolge des aktuellen Knotens
preceding::* repräsentiert alle Elemente des aktueller Knoten
Das obige ist der detaillierte Inhalt vonZusammenfassung der Xpath-Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Spleißverwendung
Spleißverwendung
 So löschen Sie Daten in MongoDB
So löschen Sie Daten in MongoDB
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 Webserver
Webserver
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 Was sind die Haupttechnologien von Firewalls?
Was sind die Haupttechnologien von Firewalls?
 Was bedeuten Zeichen in voller Breite?
Was bedeuten Zeichen in voller Breite?
 Der Unterschied zwischen MySQL und SQL_Server
Der Unterschied zwischen MySQL und SQL_Server




