 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 „ASP.NET'-Datenbindung – Wiederholungsgrafik und Texterklärung
„ASP.NET'-Datenbindung – Wiederholungsgrafik und Texterklärung
„ASP.NET'-Datenbindung – Wiederholungsgrafik und Texterklärung
Ich habe die Programmierung statischer HTML-Webseiten gelernt und einige ihrer Syntax verstanden, aber ich hatte das Gefühl, dass meine Beherrschung der Webprogrammierung nicht zufriedenstellend genug war, also folgte ich dem Plan und begann meine ASP.NET-Reise. Bevor ich diesen ASP.NET-Blog schreibe, möchte ich zunächst die Unterschiede und Zusammenhänge zwischen ASP.NET und HTML vergleichen.
1. Verbindungen und Unterschiede: HTML wird auf der Clientseite programmiert und generiert normalerweise statische Webseiten; ASP.NET wird auf der Serverseite programmiert und kann normalerweise dynamische Webseiten generieren Seiten. Die Steuerelemente in ASP.NET wurden von den Steuerelementen in HTML neu gestaltet und gekapselt. Das heißt, die Steuerelemente in ASP.NET basieren auf den Steuerelementen in HTML. Das ASP.NET-Steuerelement verfügt über eine Rückruffunktion, die ViewState verwenden kann, um den Status des Steuerelements beizubehalten. HTML-Steuerelemente können dies nicht tun, wenn auf den Seitenvorgang geklickt wird.
Im Lernprozess von ASP.NET machen das Erlernen und die Verwendung seiner Steuerelemente einen großen Teil aus. Heute werde ich darüber sprechen Control Repeater Verwenden Sie das Steuerelement, binden Sie damit Hintergrunddaten und zeigen Sie sie dann auf dem Client (Browser) an!
2. Repeater-Steuerung
1. Zweck: Verwenden Sie Vorlagen zur Anzeige von Daten in eine Schleife.
2. Enthaltene Vorlagen:
3. Beispiel
Ein Beispiel, das ich mit der ASP.NET Web Forms-Anwendung von vs2012 geschrieben habe.
1. Inhaltseinführung
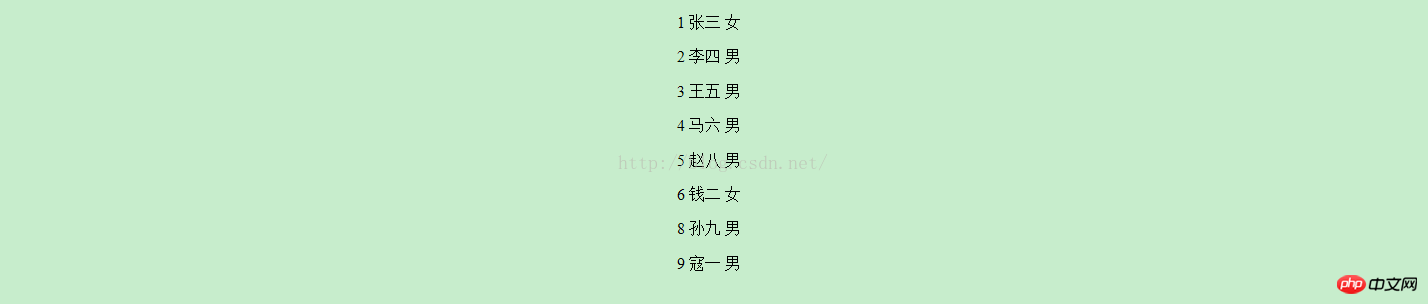
Wählen Sie die Informationen in der Personentabelle in der Datenbank aus und verwenden Sie dann das Repeater-Steuerelement, um sie auf dem anzuzeigen Kunde. Das Bild unten zeigt die Informationen in der Personentabelle in meiner Sqlser-Datenbank.
Formular, fügen Sie den folgenden Code in das Page_Load-Ereignis des Formulars ein. 
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql="select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds=new DataSet();
sda.Fill(ds, "per");
this.Repeater1.DataSource=ds.Tables["per"];
Repeater1.DataBind();
}2: Verwenden Sie die Vorlage des Kontroll-Repeaters < ItemTemplate> Zeigt die Informationen an. Der Code lautet wie folgt:
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<p align="center">
<%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %>
</p>
</ItemTemplate>
</asp:Repeater>3: Der Anzeigeeffekt ist wie folgt folgt

4:
<asp:Repeater ID="Repeater1" runat="server">
<AlternatingItemTemplate>
<p align="center">
<font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %></font>
</p>
</AlternatingItemTemplate>
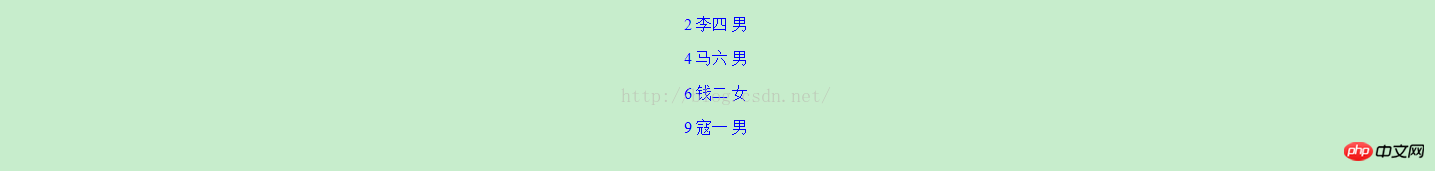
</asp:Repeater>Der Anzeigeeffekt ist wie folgt. Die Struktur zeigt nur die Spalten 2, 4, 6 und 9. Dies ist die sogenannte Kreuzdarstellung.

Schließlich habe ich fünf Vorlagen zusammen verwendet, der Front-End-Code lautet wie folgt
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<h3 align="center">页眉模板</h3>
</HeaderTemplate>
<ItemTemplate>
<p align="center">
<font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %></font>
</p>
</ItemTemplate>
<AlternatingItemTemplate>
<p align="center">
<font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
<%# DataBinder.Eval(Container.DataItem,"personSex") %></font>
</p>
</AlternatingItemTemplate>
<SeparatorTemplate>
<hr color="red" size="1" />
</SeparatorTemplate>
<FooterTemplate>
<h3 align="center">页脚模板</h3>
</FooterTemplate>
</asp:Repeater>Die Anzeigewiedergabe ist wie folgt

Dies ist eine Methode zur Verwendung von Steuerelementen zum Anzeigen der Informationen in der Hintergrunddatenbank im Browser. Tatsächlich können nicht nur das Repeater-Steuerelement, sondern auch DataList, GridView, CheckBoxList, DropDownList usw. die Informationen binden in der Datenbank speichern und dann im Browser anzeigen. Ich werde sie später einzeln vorstellen, also bleiben Sie dran! !
Das obige ist der detaillierte Inhalt von„ASP.NET'-Datenbindung – Wiederholungsgrafik und Texterklärung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
In C wird der Zeichenentyp in Saiten verwendet: 1. Speichern Sie ein einzelnes Zeichen; 2. Verwenden Sie ein Array, um eine Zeichenfolge darzustellen und mit einem Null -Terminator zu enden. 3. Durch eine Saitenbetriebsfunktion arbeiten; 4. Lesen oder geben Sie eine Zeichenfolge von der Tastatur aus.
 Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Die Nutzungsmethoden von Symbolen in der C-Sprachabdeckung Arithmetik, Zuordnung, Bedingungen, Logik, Bitoperatoren usw. werden für grundlegende mathematische Operationen verwendet, Zuordnungsoperatoren werden zur Zuordnung und Addition verwendet, Subtraktion, Multiplikationszuordnung und Abteilungszuweisung, Zustandsbetreiber werden für Unterschiede verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Zeiger, Markierungen am Ende der Datei und nicht numerische Werte.
 Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und Asynchron besteht darin, dass Multithreading gleichzeitig mehrere Threads ausführt, während asynchron Operationen ausführt, ohne den aktuellen Thread zu blockieren. Multithreading wird für rechenintensive Aufgaben verwendet, während asynchron für die Benutzerinteraktion verwendet wird. Der Vorteil des Multi-Threading besteht darin, die Rechenleistung zu verbessern, während der Vorteil von Asynchron nicht darin besteht, UI-Threads zu blockieren. Die Auswahl von Multithreading oder Asynchron ist von der Art der Aufgabe abhängt: Berechnungsintensive Aufgaben verwenden Multithreading, Aufgaben, die mit externen Ressourcen interagieren und die UI-Reaktionsfähigkeit asynchron verwenden müssen.
 Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
In der C -Sprache werden Sonderzeichen durch Escape -Sequenzen verarbeitet, wie z. B.: \ n repräsentiert Linienbrüche. \ t bedeutet tab charakter. Verwenden Sie Escape -Sequenzen oder Zeichenkonstanten, um Sonderzeichen darzustellen, wie z. B. char c = '\ n'. Beachten Sie, dass der Backslash zweimal entkommen muss. Verschiedene Plattformen und Compiler haben möglicherweise unterschiedliche Fluchtsequenzen. Bitte wenden Sie sich an die Dokumentation.
 So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
Das Char -Array speichert Zeichensequenzen in der C -Sprache und wird als char Array_name [Größe] deklariert. Das Zugriffselement wird durch den Einweisoperator weitergeleitet, und das Element endet mit dem Null -Terminator '\ 0', der den Endpunkt der Zeichenfolge darstellt. Die C -Sprache bietet eine Vielzahl von String -Manipulationsfunktionen wie Strlen (), Strcpy (), Strcat () und strcmp ().
 Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
In der C -Sprache kann die char -Typ -Konvertierung direkt in einen anderen Typ konvertiert werden, wenn: Casting: Verwenden von Casting -Zeichen. Automatische Konvertierung des Typs: Wenn ein Datentyp einen anderen Werttyp berücksichtigen kann, wandelt der Compiler diese automatisch um.
 Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
In der C -Sprache ist der Hauptunterschied zwischen char und wchar_t die Zeichencodierung: char verwendet ASCII oder erweitert ASCII, wchar_t Unicode; char nimmt 1-2 Bytes auf, wchar_t nimmt 2-4 Bytes auf; char ist für englischen Text geeignet. Wchar_t ist für mehrsprachige Text geeignet. char ist weithin unterstützt, wchar_t hängt davon ab, ob der Compiler und das Betriebssystem Unicode unterstützen. char ist in der Charakterbereich begrenzt, WCHAR_T hat einen größeren Charakterbereich und spezielle Funktionen werden für arithmetische Operationen verwendet.
 Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Es gibt keine integrierte Summenfunktion in der C-Sprache, daher muss sie selbst geschrieben werden. Die Summe kann erreicht werden, indem das Array durchquert und Elemente akkumulieren: Schleifenversion: Die Summe wird für die Schleifen- und Arraylänge berechnet. Zeigerversion: Verwenden Sie Zeiger, um auf Array-Elemente zu verweisen, und eine effiziente Summierung wird durch Selbststillstandszeiger erzielt. Dynamisch Array -Array -Version zuweisen: Zuordnen Sie Arrays dynamisch und verwalten Sie selbst den Speicher selbst, um sicherzustellen, dass der zugewiesene Speicher befreit wird, um Speicherlecks zu verhindern.



