 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Detaillierte Einführung in die Datenbindung „ASP.NET' – GridView
Detaillierte Einführung in die Datenbindung „ASP.NET' – GridView
Detaillierte Einführung in die Datenbindung „ASP.NET' – GridView
Einführung in GirdView:
Name: Netzwerkansicht.
Quelle: GridView ist das Nachfolgesteuerelement von DataGrid. In .net Framework 2 ist GridView in den Vordergrund der Geschichte gerückt, und der Trend, DataGrid zu ersetzen, ist unvermeidlich Blockieren Sie nicht.
Funktion: Seine Funktion besteht darin, die Daten aus der Datenquelle auf der Webseite anzuzeigen. GridView und DataGrid haben ähnliche Funktionen. Beide zeigen Daten aus der Datenquelle auf der Webseite an und zeigen eine Datenzeile in der Datenquelle, also einen Datensatz, als Zeile in der Ausgabetabelle auf der Webseite an.
Auf die detaillierten Eigenschaften und Ereignisse von GirdView werde ich hier nicht näher eingehen. Im Folgenden werde ich kurz vorstellen, wie GirdView die in der Hintergrunddatenbank gesuchten Daten anzeigt, dh wie GirdView die Datenquelle bindet und anzeigt.
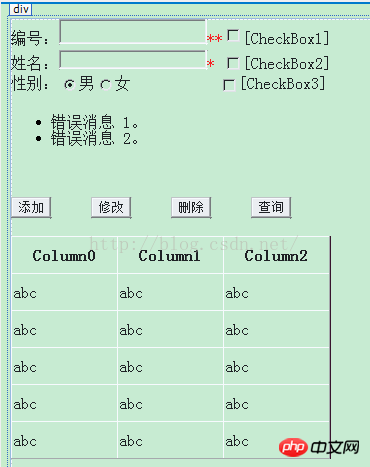
1. Die Front-End-Schnittstelle ist wie folgt:

2. Backend-Schreiben: Verwenden Sie VS, um ASP.NET-Formularanwendungen zu erstellen. Hier schreibe ich nur die Abfragefunktion. Der Hintergrundcode lautet wie folgt:
1. Stellen Sie eine Datenbankverbindung her
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
}
2. Schreiben Sie Operationsklassen, einschließlich gewöhnlicher Abfragemethoden, Abfragemethoden nach Bedingungen und Hinzufügen von Methoden (weggelassen)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}3. Schreiben Sie AbfrageschaltflächeKlickereignis
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
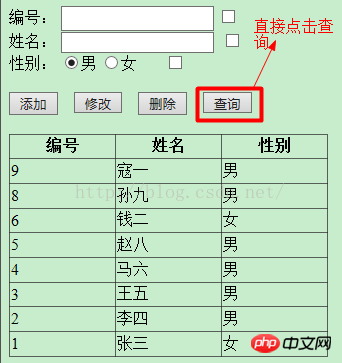
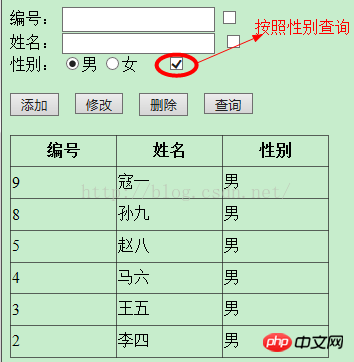
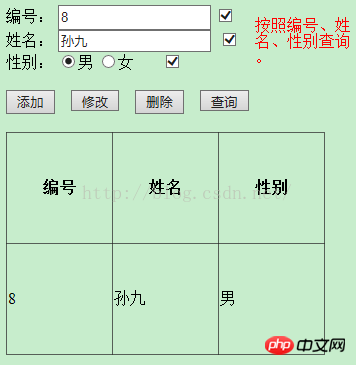
Die drei Abfragedarstellungen lauten wie folgt: direkte Klickabfrage, Folgen Sie der Geschlechtsabfrage, der Abfrage nach Nummer, Name und Geschlecht zusammen.



Der oben beschriebene Hintergrundcode Es ist nur auf der Grundlage geschrieben, dass die Funktionen implementiert werden können. Ich hoffe, dass jeder es selbst ändern kann.
Von der Filterung der im Hintergrund gebundenen Daten bis zur Präsentation im Vordergrund ist der allgemeine Prozess der Verwendung von GridView zum Anzeigen von Daten im Browser wie folgt Etwas umständlich ist hier die bedingte Schreibweise der Zeichenfolge in der Abfrage. Dies ist nichts anderes als die Verwendung des Filtereffekts von GirdView, bei dem es sich um diesen Code handelt. dv.RowFilter = c; Ich hoffe, das wird jeder tun Seien Sie beim Codieren vorsichtiger.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Datenbindung „ASP.NET' – GridView. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So implementieren Sie die Datenbindungsfunktion in SwiftUI mithilfe von MySQL
Jul 30, 2023 pm 12:13 PM
So implementieren Sie die Datenbindungsfunktion in SwiftUI mithilfe von MySQL
Jul 30, 2023 pm 12:13 PM
So implementieren Sie MySQL zur Datenbindungsfunktion in SwiftUI. Bei der SwiftUI-Entwicklung kann die Datenbindung eine automatische Aktualisierung von Schnittstellen und Daten realisieren und so die Benutzererfahrung verbessern. Als beliebtes relationales Datenbankverwaltungssystem kann MySQL große Datenmengen speichern und verwalten. In diesem Artikel wird erläutert, wie Sie MySQL zum Implementieren der Datenbindungsfunktion in SwiftUI verwenden. Wir werden die Drittanbieter-Bibliothek MySQLConnector von Swift nutzen, die Verbindungen und Abfragen zu MySQL-Daten bereitstellt.
 Detaillierte Erläuterung der Datenbindungsfunktionen in der Vue-Dokumentation
Jun 20, 2023 pm 10:15 PM
Detaillierte Erläuterung der Datenbindungsfunktionen in der Vue-Dokumentation
Jun 20, 2023 pm 10:15 PM
Vue ist ein Open-Source-JavaScript-Framework, das hauptsächlich zum Erstellen von Benutzeroberflächen verwendet wird. Der Kern von Vue ist die Datenbindung, die eine bequeme und effiziente Möglichkeit bietet, eine bidirektionale Bindung zwischen Daten und Ansichten zu erreichen. Der Datenbindungsmechanismus von Vue wird über einige spezielle Funktionen verwaltet. Diese Funktionen können uns dabei helfen, die Daten in der Vorlage automatisch an die entsprechenden Eigenschaften im JavaScript-Objekt zu binden, sodass die Daten in der Vorlage automatisch geändert werden, wenn die Eigenschaften im JavaScript-Objekt geändert werden
 So verwenden Sie die v-once-Direktive in Vue, um ein einmaliges Rendern der Datenbindung zu erreichen
Jun 11, 2023 pm 01:56 PM
So verwenden Sie die v-once-Direktive in Vue, um ein einmaliges Rendern der Datenbindung zu erreichen
Jun 11, 2023 pm 01:56 PM
Vue ist ein beliebtes Front-End-JavaScript-Framework, das viele Anweisungen zur Vereinfachung des Datenbindungsprozesses bereitstellt. Eine der sehr nützlichen Anweisungen ist v-once. In diesem Artikel befassen wir uns mit der Verwendung der v-once-Direktive und der Implementierung von datengebundenem einmaligem Rendering in Vue. Was ist die V-Once-Anweisung? v-once ist eine Direktive in Vue. Ihre Funktion besteht darin, die Rendering-Ergebnisse von Elementen oder Komponenten zwischenzuspeichern, damit ihr Rendering-Prozess bei nachfolgenden Aktualisierungen übersprungen werden kann.
 Vue-Fehler: Das V-Modell kann für die bidirektionale Datenbindung nicht korrekt verwendet werden.
Aug 19, 2023 pm 08:46 PM
Vue-Fehler: Das V-Modell kann für die bidirektionale Datenbindung nicht korrekt verwendet werden.
Aug 19, 2023 pm 08:46 PM
Vue-Fehler: Das V-Modell kann für die bidirektionale Datenbindung nicht korrekt verwendet werden. Einführung: Die bidirektionale Datenbindung ist eine sehr häufige und leistungsstarke Funktion bei der Entwicklung mit Vue. Manchmal kann es jedoch zu Problemen kommen. Wenn wir versuchen, das V-Modell für die bidirektionale Datenbindung zu verwenden, tritt ein Fehler auf. Dieser Artikel beschreibt die Ursache und Lösung dieses Problems und zeigt anhand eines Codebeispiels, wie das Problem gelöst werden kann. Problembeschreibung: Wenn wir versuchen, das V-Modell in Vue zu verwenden
 Detaillierte Erläuterung der V-Modell-Funktion in Vue3: Anwendung der bidirektionalen Datenbindung
Jun 18, 2023 am 10:25 AM
Detaillierte Erläuterung der V-Modell-Funktion in Vue3: Anwendung der bidirektionalen Datenbindung
Jun 18, 2023 am 10:25 AM
Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie wird auch Vue als beliebtes Front-End-Framework ständig aktualisiert und iteriert. Die neueste Version, Vue3, führt viele neue Funktionen ein, die die Verwendung komfortabler und flexibler machen. Unter diesen ist die V-Modell-Funktion eine der erwähnenswerten neuen Funktionen in Vue3. Es kann eine bidirektionale Datenbindung erreichen, das heißt, bei Verwendung der V-Modell-Funktion kann nicht nur die Kommunikation zwischen übergeordneten und untergeordneten Komponenten einfach realisiert werden, sondern auch die vom Benutzer eingegebenen Daten automatisch an die Daten in gebunden werden Komponente.
 So verwenden Sie Vue zur Formularvalidierung und Datenbindung
Aug 02, 2023 am 10:54 AM
So verwenden Sie Vue zur Formularvalidierung und Datenbindung
Aug 02, 2023 am 10:54 AM
So verwenden Sie Vue zur Formularvalidierung und Datenbindung. Einführung: Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklung ist die Formularvalidierung von Benutzereingaben zu einem wichtigen Bindeglied geworden. Als beliebtes Front-End-Framework bietet Vue.js eine Reihe von Funktionen, um den Prozess der Formularvalidierung und Datenbindung zu vereinfachen. In diesem Artikel wird die Verwendung von Vue zur Formularvalidierung und Datenbindung vorgestellt und entsprechende Codebeispiele gegeben. 1. Grundlegende Datenbindung: In Vue können wir die V-Model-Direktive verwenden, um eine bidirektionale Datenbindung zu erreichen. Platzieren Sie das Eingabeelement
 Hinweise zur Vue-Entwicklung: Vermeiden Sie häufige Fehler und Fallstricke
Nov 23, 2023 am 10:37 AM
Hinweise zur Vue-Entwicklung: Vermeiden Sie häufige Fehler und Fallstricke
Nov 23, 2023 am 10:37 AM
Hinweise zur Vue-Entwicklung: Vermeiden Sie häufige Fehler und Fallstricke Einführung: Vue.js ist ein beliebtes JavaScript-Framework, das häufig zum Erstellen moderner interaktiver Front-End-Anwendungen verwendet wird. Obwohl Vue.js eine einfache, flexible und effiziente Entwicklungsmethode bietet, können während des Entwicklungsprozesses dennoch einige häufige Fehler und Fallstricke auftreten. In diesem Artikel werden einige allgemeine Überlegungen zur Vue-Entwicklung vorgestellt, um Entwicklern dabei zu helfen, diese Fehler und Fallen zu vermeiden und die Entwicklungseffizienz und Codequalität zu verbessern. Hinweis 1: Angemessene Verwendung von v-if und
 Wie implementiert Vue die bidirektionale Bindung von Daten?
Jun 27, 2023 pm 04:46 PM
Wie implementiert Vue die bidirektionale Bindung von Daten?
Jun 27, 2023 pm 04:46 PM
Vue ist ein beliebtes JavaScript-Framework, das eine bequeme Möglichkeit bietet, die bidirektionale Bindung von Daten zu implementieren. In diesem Artikel wird vorgestellt, wie Vue die bidirektionale Datenbindung implementiert. Vue implementiert die bidirektionale Bindung über das MVVM-Framework, und der MVVM-Modus besteht aus Model-View-ViewModel. Model stellt Daten und Geschäftslogik dar, View stellt die UI-Schnittstelle dar und ViewModel ist die Brücke zwischen Model und View. In Vue basiert die Datenbindung auf der Vue-Implementierung



