
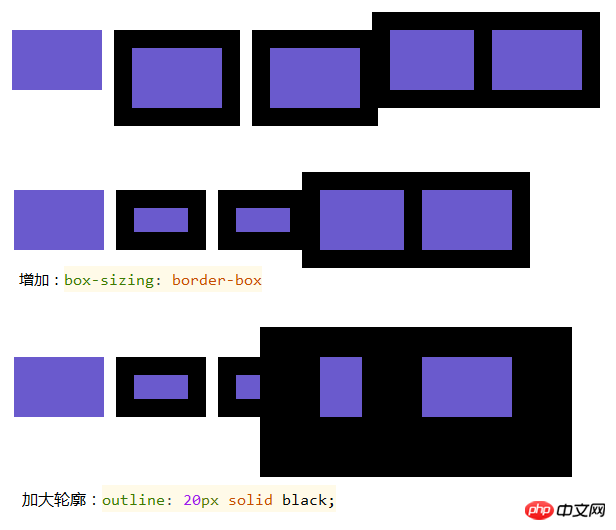
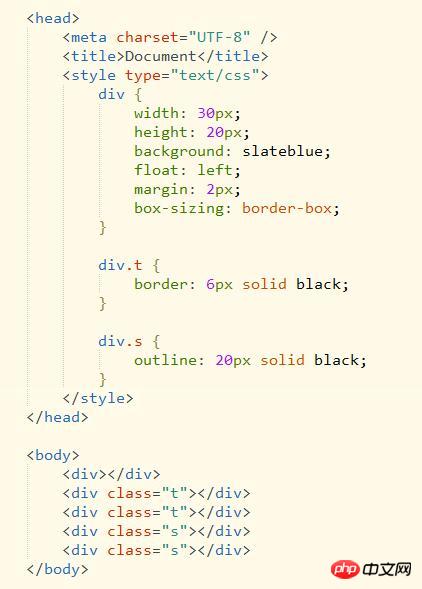
Rahmen unterstützt Box-Sizing: Border-Box. Wenn ein Rand vorhanden ist, wird der Rand gemäß dem vorherigen Rand hinzugefügt und verarbeitet.
Outline unterstützt keine Box-Größe: Border-. box; verarbeitet zuerst die Ränder und fügt dann den Umriss hinzu, was in gewisser Weise der Skalierung ähnelt (Transform: Scale(1.2);). Unabhängig von der Größe des Umrisses hat der Stil keinen Einfluss auf das Layout.


Umriss mit Zusammenfassung des Unterschieds zwischen Rahmen
Border kann auf fast alle greifbaren HTML-Elemente angewendet werden, während Outline für Elemente wie Links, Formularsteuerelemente und ImageMap konzipiert ist. Daraus lässt sich auch ein weiterer Unterschied ableiten: Der Umrisseffekt erscheint automatisch mit dem Fokus des Elements und verschwindet automatisch mit der Unschärfe. Dies sind die Standardverhaltensweisen des Browsers und erfordern keine Steuerung von JavaScript oder CSS.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des Unterschieds zwischen Rand und Umriss. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So starten Sie den MySQL-Dienst
So starten Sie den MySQL-Dienst
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
 xenserver
xenserver
 Ist Code Red ein Computervirus?
Ist Code Red ein Computervirus?
 stackoverflowatline1
stackoverflowatline1
 So kündigen Sie ein Douyin-Konto bei Douyin
So kündigen Sie ein Douyin-Konto bei Douyin
 Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?




