
box-align Beschreibung
box-align-Attribut, das bei der Angabe der vertikalen Anordnung von Unterelementen innerhalb des Elements verwendet wird.
Wenn das Containerelement viel größer als die untergeordneten Elemente ist, können Sie das box-align-Attribut verwenden, um die Sortierreihenfolge der untergeordneten Elemente und die Darstellung der untergeordneten Elemente festzulegen.
Die vertikale Anordnung kann auch dadurch erklärt werden, dass die Standardkonfigurationsrichtung der Unterelemente innerhalb des Elements horizontal ist. Nach Verwendung dieses Attributs ist die Anordnung vertikal. Sie können auch box-orient:vertical verwenden, um die Richtung untergeordneter Elemente festzulegen.
Attributwert
Start: Standardrichtungselement Das obere Ende jedes Unterelements wird entlang des oberen Endes des Elements angeordnet und die verbleibenden Positionen werden nach unten sortiert Bei umgekehrt ausgerichteten Elementen werden sie am unteren Ende angeordnet. Die restlichen Positionen werden nach oben sortiert.
Ende: Bei Elementen mit Standardrichtung werden die unteren Enden jedes Unterelements entlang des unteren Endes des Elements angeordnet, und die verbleibenden Positionen werden nach oben sortiert. Bei Elementen mit umgekehrter Richtung werden die unteren Enden entlang angeordnet am oberen Ende, die übrigen Positionen werden nach unten sortiert.
Mitte: Der verbleibende Platz wird gleichmäßig verteilt.
Grundlinie: Im Fall von Inline-Achse und Horizontal werden alle untergeordneten Elemente in einer Grundlinienkonfiguration angeordnet.
Strecken: Jedes untergeordnete Element wird automatisch nach der Höhe des Containerelements sortiert (Standardwert)
Informationen zur Zentrierung
Die ursprüngliche horizontale und vertikale Zentrierungsmethode ist : height=line- height implementiert die vertikale Zentrierung text-align implementiert die horizontale Zentrierung
Verwenden Sie nun box-align, um die vertikale Zentrierung zu implementieren. box-pack implementiert die horizontale Zentrierung
<!DOCTYPE html>
<html>
<head>
<title>水平及垂直居中</title>
</head>
<body >
<p style="width:300px; height: 300px; background-color: #ccc;
line-height: 300px; text-align: center;">
<input type="button" value="原有居中方式">
</p>
<p style="width:300px; height: 300px; background-color: #aaa;
display:-webkit-box;-webkit-box-pack: center;
; -webkit-box-align:center">
<input type="button" value="css3的居中方式">
</p>
</body>
</html>Beispielcode
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> box-align </title>
<style>
p.prefix_sample1 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:start;
-webkit-box-align:start;
-o-box-align:start;
-ms-box-align:start;
}
p.prefix_sample2 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:end;
-webkit-box-align:end;
-o-box-align:end;
-ms-box-align:end;
}
p.prefix_sample3 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:center;
-webkit-box-align:center;
-o-box-align:center;
-ms-box-align:center;
}
p.prefix_sample4 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:baselinebaseline;
-webkit-box-align:baselinebaseline;
-o-box-align:baselinebaseline;
-ms-box-align:baselinebaseline;
}
p.prefix_sample5 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:stretch;
-webkit-box-align:stretch;
-o-box-align:stretch;
-ms-box-align:stretch;
}
p.aka {background-color:red;}
p.midori {background-color:green;}
p.ao {background-color:blue;}
</style>
</head>
<body>
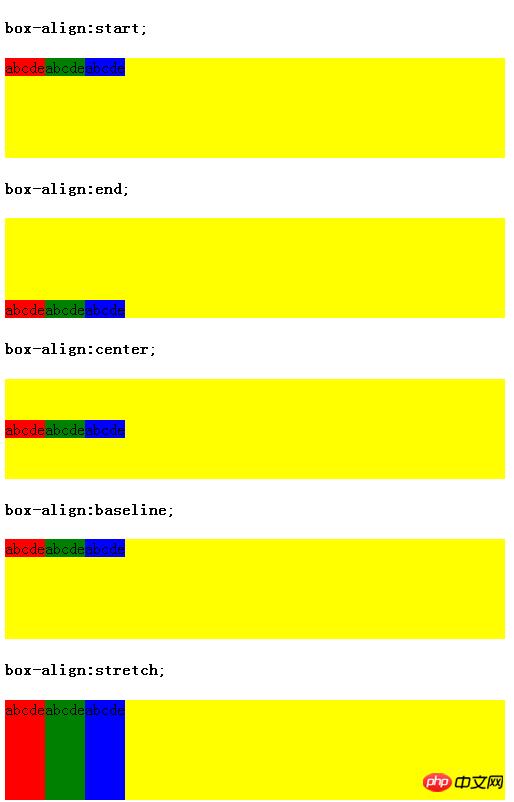
<h4>box-align:start;</h4>
<p class="prefix_sample1">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:end;</h4>
<p class="prefix_sample2">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:center; </h4>
<p class="prefix_sample3">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:baselinebaseline; </h4>
<p class="prefix_sample4">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:stretch; </h4>
<p class="prefix_sample5">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
</body>
</html>Beispielbild
Das obige ist der detaillierte Inhalt vonDas CSS-Box-Alignment-Attribut steuert die Beispielanalyse des Unterelement-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




