
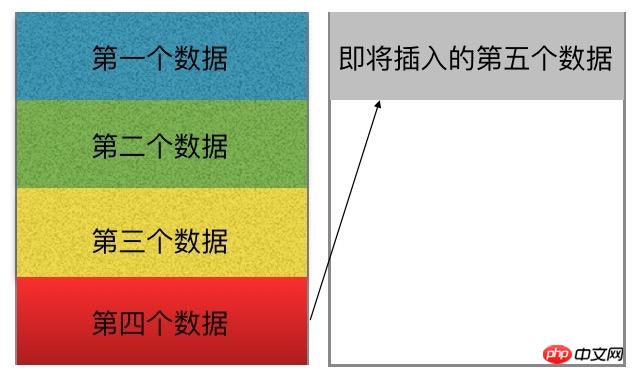
Verwenden Sie nur CSS, um den Effekt „vier Zeilen pro Spalte“ zu erzielen, und die Daten füllen die nächste Spalte automatisch aus, nachdem eine Spalte geladen wurde. Diese Frage wird durch ein Diagramm wie folgt dargestellt:

Wenn Sie die Frage in „Verwenden Sie nur CSS zum Implementieren von vier Spalten in jeder Zeile“ ändern, werden die Daten wie folgt angezeigt: Nach dem Laden einer Zeile wird die nächste Zeile automatisch ausgefüllt. Dann ist dieses Problem viel einfacher. Ich glaube, dass jeder verschiedene Methoden verwenden kann, um es zu lösen. Aber wie kann man dieses Problem jetzt lösen?
Dieses Problem scheint übrigens nicht so einfach zu lösen. Schließlich verwenden wir alle js oder Vorlagen, um bei der Lösung solcher Probleme zu helfen.
Was ist die Schwierigkeit dieser Frage?
Verwenden Sie CSS nur, um diesen Effekt für dynamisch hinzugefügte Daten zu erzielen. Dies bedeutet, dass die vorhandene Dokumentstruktur nur durch das dynamische Hinzufügen von Daten geändert werden kann. Was bedeutet es? Für diese Implementierung können wir beispielsweise die Struktur ul>li verwenden, aber außer dem Hinzufügen von li (entspricht dem Hinzufügen einer Datenschicht) ist es nicht möglich, dem Originaldokument ein ul oder andere HTML-Tags hinzuzufügen.
Diese Frage stellt sich auch: Wie kann man verschiedene Attribute von li unter demselben ul festlegen, sodass sie nach dem fünften in eine andere Spalte „schweben“? (Hinweis: Dies ist die vom Autor verwendete Struktur. Sie können auch andere Strukturen verwenden.)
Nachdem ich das Problem hier analysiert habe, ist meine erste Reaktion die Verwendung des nth-child-Attributs für li:nth-child(5 ), li:nth-child(6), li:nth-child(7)... Legen Sie die Positionierungsattribute entsprechend fest, sodass beim Hinzufügen der fünften, sechsten und siebten Daten diese an der entsprechenden Stelle angezeigt werden können . Für dynamisch hinzugefügte Daten ist dies jedoch nicht geeignet. Schließlich wissen wir nicht, wie viele Daten es gibt, und wir müssen auch die linken und oberen Werte berechnen, die der aktuelle Li bei der Positionierung benötigt. (Wenn Sie interessiert sind, können Sie scss verwenden, um diese Idee zu erweitern.)
Lösung:
Hier möchte ich eine weitere Implementierungsmethode vorstellen , verwenden Sie die CSS3-Spalte, um verwandte Attribute zu sortieren (diese Methode wird nur in IE11 unterstützt, andere Browser müssen das entsprechende Browser-Präfix hinzufügen).
Veröffentlichen Sie zuerst meinen relevanten Code:
1 ) HTML-Strukturcode:
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <ul></ul> </body> </html>
2) js-Code (Hinweis: Der js wird hier nur zum Generieren von Daten verwendet )
<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0];
for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1;
oul.appendChild(_li);
}
};
</script>3) CSS-Code (Schlüsselteil)
<style type="text/css">
ul{
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
height: 50px;
line-height: 50px;
}
</style>Der wichtigste der oben genannten Codes ist der Implementierung des CSS-Codeteils, der die Anforderungen der Frage erfüllt. Die Hauptattribute sind Höhe, Breite, Spaltenbezug in ul und das Höhenattribut von li.
Spaltenanzahl stellt die Anzahl der Spalten dar, Spaltenlücke stellt die Lücke zwischen Spalten dar und Spaltenregel stellt die Trennlinie zwischen Spalten dar
Stellen Sie die ul-Höhe hier jeweils auf 200 Pixel ein li ist 50 Pixel hoch, sodass die Spalten, wenn sie mit 4 gefüllt sind, in die zweite Spalte unterteilt werden.
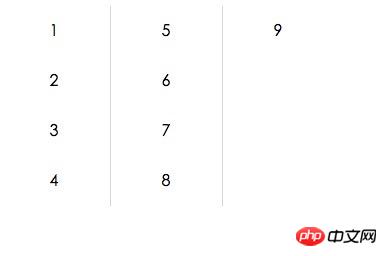
Das Anzeigeergebnis ist wie in der Abbildung dargestellt:

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie CSS vier Zeilen pro Spalte implementiert und die Daten nach dem Laden einer Spalte automatisch in die nächste Spalte füllt.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung
 So verwenden Sie Return in der C-Sprache
So verwenden Sie Return in der C-Sprache
 So ändern Sie element.style
So ändern Sie element.style
 So lesen Sie Daten in einer Excel-Datei in Python
So lesen Sie Daten in einer Excel-Datei in Python
 Xiaomi-Methode zur Computerdatenwiederherstellung
Xiaomi-Methode zur Computerdatenwiederherstellung
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So löschen Sie den Index in MySQL
So löschen Sie den Index in MySQL
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls




