 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie die Box-Sizing-Eigenschaft von CSS3, um das Problem der Div-Breite und -Höhe zu lösen, die durch Auffüllen gestreckt wird
So verwenden Sie die Box-Sizing-Eigenschaft von CSS3, um das Problem der Div-Breite und -Höhe zu lösen, die durch Auffüllen gestreckt wird
So verwenden Sie die Box-Sizing-Eigenschaft von CSS3, um das Problem der Div-Breite und -Höhe zu lösen, die durch Auffüllen gestreckt wird
p führt aufgrund der Einstellung der inneren Ränder häufig dazu, dass die Breite und Höhe der gesamten Ebene den vorgegebenen Bereich überschreitet. Die Box-Sizing-Eigenschaft von CSS3 kann dieses Phänomen leicht lösen. Größeneigenschaft von CSS3. Lösen Sie das Problem, dass die Breite und Höhe von p durch Auffüllen gestreckt wird.
Manchmal legen wir eine feste Höhe oder Breite für Seitenelemente fest (z. B. p). Wenn für dieses p jedoch Auffüllungen oder Ränder festgelegt sind, wird dieses p gestreckt. Das heißt, seine tatsächliche Größe beträgt: die eingestellten Breiten- und Höhenabmessungen + Polsterung + Rand.
Dies kann Auswirkungen auf unser Layout haben. Wenn wir nicht möchten, dass die Abstände und Ränder die von uns festgelegte feste Größe beeinflussen, können wir dies mit der CSS-Eigenschaft „box-sizing“ erreichen.
1. Einführung in das Box-Sizing-Attribut
Box-Sizing ermöglicht es uns, bestimmte Elemente zu definieren, die auf eine bestimmte Weise zu einem bestimmten Bereich passen.
box-sizing: content-box|border-box|inherit;
| Wert | Beschreibung |
|---|---|
| Inhaltsfeld | Dies ist das von CSS2.1 festgelegte Breiten- und Höhenverhalten. Breite und Höhe werden separat auf die Inhaltsbox des Elements angewendet. Zeichnet die Polsterung und Ränder des Elements außerhalb der Breite und Höhe. |
| border-box | Die für das Element festgelegte Breite und Höhe bestimmt die Rahmenbox des Elements. 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
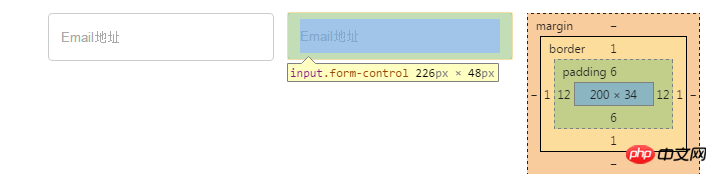
2,设置元素内容尺寸(box-sizing:content-box)
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
比如下面样例,我们设置宽高尺寸为:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px
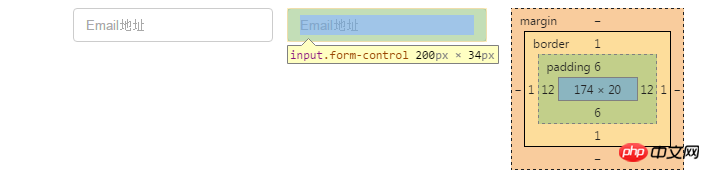
3,设置元素边框盒尺寸(box-sizing:border-box)
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
还是同样的样例,设置为border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px 
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Box-Sizing-Eigenschaft von CSS3, um das Problem der Div-Breite und -Höhe zu lösen, die durch Auffüllen gestreckt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilität und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden. Eine PHP -Form
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
In diesem Artikel werden wir in die Welt der Scrollbars eintauchen. Ich weiß, es klingt nicht zu glamourös, aber vertrau mir, eine gut gestaltete Seite geht Hand in Hand





