一款带有发光动画的HTML5表单
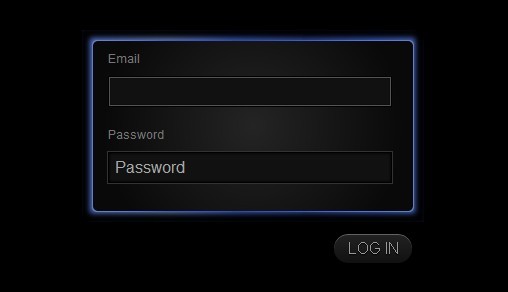
今天给大家秀一款带有发光动画的HTML5表单,挺酷的,效果图如下:

当表单获取焦点时,表单四周就会呈现出发光动画的效果,并不断地进行颜色渐变;当表单失去焦点时,停止发光。其中颜色渐变的动画只有基于webkit的浏览器才有效果,比如chrome和safari。下面简单贴一下实现这个发光HTML5表单的CSS代码和HTML代码,如果你喜欢可以将它分享给你的朋友。
HTML代码如下:
<div class="rain">
<div class="border start">
<form>
<label for="email">Email</label>
<input name="email" type="text" placeholder="Email"/>
<label for="pass">Password</label>
<input name="pass" type="password"
placeholder="Password"/>
<input type="submit" value="LOG IN"/>
</form>
</div>
</div>CSS代码如下:
<style>
body{
background: #000;
color: #DDD;
font-family: 'Helvetica', 'Lucida Grande', 'Arial', sans-serif;
}
.border,
.rain{
height: 170px;
width: 320px;
}
/* Layout with mask */
.rain{
padding: 10px 12px 12px 10px;
-moz-box-shadow: 10px 10px 10px rgba(0,0,0,1) inset, -9px -9px 8px
rgba(0,0,0,1) inset;
-webkit-box-shadow: 8px 8px 8px rgba(0,0,0,1) inset, -9px -9px 8px
rgba(0,0,0,1) inset;
box-shadow: 8px 8px 8px rgba(0,0,0,1) inset, -9px -9px 8px
rgba(0,0,0,1) inset;
margin: 100px auto;
}
/* Artifical "border" to clear border to bypass mask */
.border{
padding: 1px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.border,
.rain,
.border.start,
.rain.start{
background-repeat: repeat-x, repeat-x, repeat-x, repeat-x;
background-position: 0 0, 0 0, 0 0, 0 0;
/* Blue-ish Green Fallback for Mozilla */
background-image: -moz-linear-gradient(left, #09BA5E 0%, #00C7CE
15%, #3472CF 26%, #00C7CE 48%, #0CCF91 91%, #09BA5E 100%);
/* Add "Highlight" Texture to the Animation */
background-image: -webkit-gradient(linear, left top, right top,
color-stop(1%,rgba(0,0,0,.3)), color-stop(23%,rgba(0,0,0,.1)),
color-stop(40%,rgba(255,231,87,.1)), color-stop(61%,rgba(255,231,87,.2)),
color-stop(70%,rgba(255,231,87,.1)), color-stop(80%,rgba(0,0,0,.1)),
color-stop(100%,rgba(0,0,0,.25)));
/* Starting Color */
background-color: #39f;
/* Just do something for IE-suck */
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#00BA1B', endColorstr='#00BA1B',GradientType=1 );
}
/* Non-keyframe fallback animation */
.border.end,
.rain.end{
-moz-transition-property: background-position;
-moz-transition-duration: 30s;
-moz-transition-timing-function: linear;
-webkit-transition-property: background-position;
-webkit-transition-duration: 30s;
-webkit-transition-timing-function: linear;
-o-transition-property: background-position;
-o-transition-duration: 30s;
-o-transition-timing-function: linear;
transition-property: background-position;
transition-duration: 30s;
transition-timing-function: linear;
background-position: -5400px 0, -4600px 0, -3800px 0, -3000px 0;
}
/* Keyfram-licious animation */
@-webkit-keyframes colors {
0% {background-color: #39f;}
15% {background-color: #F246C9;}
30% {background-color: #4453F2;}
45% {background-color: #44F262;}
60% {background-color: #F257D4;}
75% {background-color: #EDF255;}
90% {background-color: #F20006;}
100% {background-color: #39f;}
}
.border,.rain{
-webkit-animation-direction: normal;
-webkit-animation-duration: 20s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-name: colors;
-webkit-animation-timing-function: ease;
}
/* In-Active State Style */
.border.unfocus{
background: #333 !important;
-moz-box-shadow: 0px 0px 15px rgba(255,255,255,.2);
-webkit-box-shadow: 0px 0px 15px rgba(255,255,255,.2);
box-shadow: 0px 0px 15px rgba(255,255,255,.2);
-webkit-animation-name: none;
}
.rain.unfocus{
background: #000 !important;
-webkit-animation-name: none;
}
/* Regular Form Styles */
form{
background: #212121;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
height: 100%;
width: 100%;
background: -moz-radial-gradient(50% 46% 90deg,circle
closest-corner, #242424, #090909);
background: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 150,
from(#242424), to(#090909));
}
form label{
display: block;
padding: 10px 10px 5px 15px;
font-size: 11px;
color: #777;
}
form input{
display: block;
margin: 5px 10px 10px 15px;
width: 85%;
background: #111;
-moz-box-shadow: 0px 0px 4px #000 inset;
-webkit-box-shadow: 0px 0px 4px #000 inset;
box-shadow: 0px 0px 4px #000 inset;
outline: 1px solid #333;
border: 1px solid #000;
padding: 5px;
color: #444;
font-size: 16px;
}
form input:focus{
outline: 1px solid #555;
color: #FFF;
}
input[type="submit"]{
color: #999;
padding: 5px 10px;
float: right;
margin: 40px 0;
border: 1px solid #000;
font-weight: lighter;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
background: #45484d;
background: -moz-linear-gradient(top, #222 0%, #111 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#222), color-stop(100%,#111));
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#22222', endColorstr='#11111',GradientType=0 );
-moz-box-shadow: 0px 1px 1px #000, 0px 1px 0px rgba(255,255,255,.3)
inset;
-webkit-box-shadow: 0px 1px 1px #000, 0px 1px 0px
rgba(255,255,255,.3) inset;
box-shadow: 0px 1px 1px #000,0px 1px 0px rgba(255,255,255,.3)
inset;
text-shadow: 0 1px 1px #000;
outline: none;
width:80px;
}
</style>其中,表单焦点切换需要jquery支持,js代码如下:
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script>
$(function(){
var $form_inputs = $('form input');
var $rainbow_and_border = $('.rain, .border');
/* Used to provide loping animations in fallback mode */
$form_inputs.bind('focus', function(){
$rainbow_and_border.addClass('end').removeClass('unfocus
start');
});
$form_inputs.bind('blur', function(){
$rainbow_and_border.addClass('unfocus
start').removeClass('end');
});
$form_inputs.first().delay(800).queue(function() {
$(this).focus();
});
});
</script>以上就是一款带有发光动画的HTML5表单的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






