Detaillierte Beschreibung der Längeneinheiten in CSS
Die vorherigen Wörter
Dieser Artikel ist in absolute Längeneinheiten und relative Längeneinheiten unterteilt, um das Hauptwissen über Längeneinheiten in CSS einzuführen
Absolute Längeneinheit
Absolute Längeneinheit stellt eine physikalische Messung dar
Pixel px (Pixel)
Im Web ist das Pixel px eine typische Maßeinheit, und viele andere Längeneinheiten werden direkt auf Pixel abgebildet. Abschließend werden sie in Pixel
in(Zoll)
1in = 2,54cm = 96px
cmcm(Zentimeter)
1cm = 10mm = 96px/2,54 = 37,8px
Millimetermm(Millimeter)
1mm = 0,1cm = 3,78px
1q = 1/4mm = 0,945px
Punkte (Punkte)
1pt = 1 /72in = =0,0139in = 1/72*2,54cm = 1/72*96px = 1,33px
picas(picas)
1pc = 12pt = 1/ 6in = 1/6*96px = 16px
Schriftbezogene relative Längeneinheiten
em, ex, ch, rem sind schriftartbezogene relative Längeneinheitenem
em stellt den berechneten Wert des Schriftgrößenattributs des Elements dar. Wenn es für das Schriftgrößenattribut selbst verwendet wird, relativ Relativ zur Schriftgröße des übergeordneten Elements; bei Verwendung für andere Attribute relativ zur Schriftgröße des eigenen Elements
<style>
.box{font-size: 20px;}
.in{
/* 相对于父元素,所以2*2px=40px */
font-size: 2em;
/* 相对于本身元素,所以5*40px=200px */
height: 5em;
/* 10*40px=400px */
width: 10em;
background-color: lightblue;
}
</style><p class="box">
<p class="in">测试文字</p>
</p> 
rem
rem ist der berechnete Wert relativ zum Schriftgrößenattribut des Stammelements HTML
<style>
/* 浏览器默认字体大小为16px,则2*16=32px,所以根元素字体大小为32px */
html{font-size: 2rem;}
/* 2*32=64px */
.box{font-size: 2rem;}
.in{
/* 1*32=32px */
font-size: 1rem;
/* 1*32=32px */
border-left: 1rem solid black;
/* 4*32=128px */
height: 4rem;
/* 6*32=192px */
width: 6rem;
background-color: lightblue;
}
</style><p class="box">
<p class="in" id="test">测试文字</p>
</p>
ex
ex bezieht sich auf die Höhe des Kleinbuchstabens x in der verwendeten Schriftart. Die Höhe von x kann jedoch für verschiedene Schriftarten unterschiedlich sein. Tatsächlich verwenden viele Browser die Hälfte des em-Werts als ex-Wert
<style>
.box{font-size: 20px;}
.in{
font-size: 1ex;
border-left: 1ex solid black;
height: 10ex;
width: 20ex;
background-color: lightblue;
}
</style>
<p class="box">
<p class="in" id="test">测试文字</p>
</p><script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>ch
ch ähnelt ex und ist als Breite der Zahl 0 definiert. Wenn die Breite der Zahl 0 nicht bestimmt werden kann, wird die Hälfte des em-Werts als ch-Wert verwendet

<style>
.box{font-size: 20px;}
.in{
font-size: 1ch;
border-left: 1ch solid black;
height: 10ch;
width: 20ch;
background-color: lightblue;
}
</style>
<p class="box">
<p class="in" id="test">测试文字</p>
</p><script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>
Relative relative Länge des Ansichtsfensters Einheiten
Ansichtsfensterbezogene Längenwerte relativ zur Größe des anfänglichen enthaltenden Blocks. Wenn sich Breite und Höhe des anfänglichen enthaltenden Blocks ändern, werden sie entsprechend skaliert. Wenn der Überlaufwert des Stammelements jedoch „auto“ lautet, wird davon ausgegangen, dass keine Bildlaufleisten vorhanden sind. Bezüglich der Viewport-bezogenen Einheiten gibt es vier Einheiten: vh, vw, vmin und vmax Kompatibilität: IE8 – nicht unterstützt, IOS7.1 – nicht unterstützt, Android4.3 – nicht unterstützt (Für vmax nicht von allen IE-Browsern unterstützt) [Hinweis] Blackberry berechnet es falsch relativ zum visuellen Ansichtsfenster und Safari berechnet es seltsamerweise relativ zum HTML-Element, wenn Inhalt zum HTML hinzugefügt wird , diese beiden Einheiten ändern auchvh
1/100 der Höhe des Layout-Ansichtsfensters
vw
1/100 der Breite des Layout-Ansichtsfensters
<style>
body{margin: 0;}
.box{
/* 实现与屏幕等高的效果 */
height: 100vh;
background-color: lightblue;
}
</style><p class="box"></p>

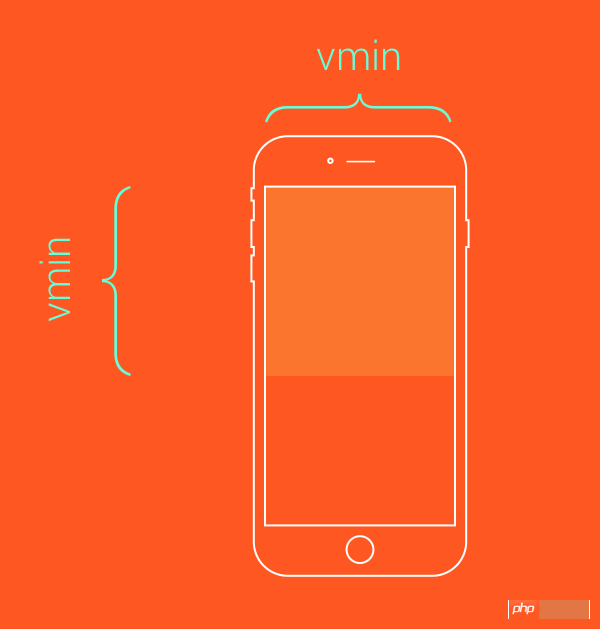
vmin
1/100 des Mindestwerts zwischen Höhe und Breite des Layout-Ansichtsfensters
/*类似于contain效果*/
.box{
height: 100vmin;
width: 100vmin;
}
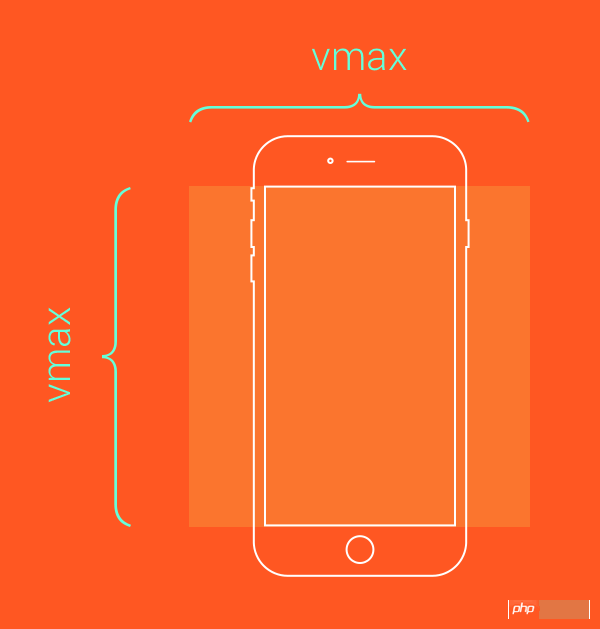
vmax
1/100stel des Maximalwerts zwischen Höhe und Breite des Layout-Ansichtsfensters/*类似于cover效果*/
.box{
height: 100vmax;
width: 100vmax;
}
Das Obige ist die klischeehafte Längeneinheit in CSS, die Ihnen der Herausgeber zur Verfügung gestellt hat. Ich hoffe, Sie unterstützen die chinesische PHP-Website
Das obige ist der detaillierte Inhalt vonDetaillierte Beschreibung der Längeneinheiten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...






