Warum JavaScript auch die VR-Welt erobern wird
Dieser Beitrag hätte schon vor 2 Monaten erscheinen sollen, aber ich fühlte mich nie motiviert genug, ihn zu schreiben. Bis ich kürzlich Zhihu spielte und ein ähnliches Problem sah. Außerdem ist es ein langweiliger Kurzurlaub, deshalb habe ich diesen Artikel geschrieben.
Dieser Artikel ist in vier Teile gegliedert:
Grundkenntnisse: 3D-Welt und Quaternionen
A Hello, World
Anwendung – Fortgeschrittenes Beispiel
Da ich nur das Oculus DK2 des Unternehmens gespielt habe, basiert dieser Artikel auf DK2.

Tatsächlich ist es sehr einfach, JavaScript zu verwenden, um VR-Programme zu verwenden:
Use Node .js, um Sensordaten auf Oculus zu lesen und einen Dienst mithilfe des WebSocket-Protokolls bereitzustellen.
Suchen Sie nach einer 3D-Spiele-Engine wie Three.js, um eine 3D-Welt zu erstellen.
Liest den Wert des Sensors, um ihn in der 3D-Welt darzustellen.
Dies kann auch in Hybridanwendungen verwendet werden, Sie benötigen lediglich ein CardBoard. Verwenden Sie Cordova, um die Daten vom Mobiltelefonsensor zu lesen, und verwenden Sie diese Daten dann, um den Status von WebView zu ändern. Abgesehen davon, dass die Hitze schwerwiegend ist, sollten keine anderen Auswirkungen auftreten.
Grundkenntnisse: 3D-Welt und Quaternionen
In den uns bekannten 3D-Spielen wird die Position eines Punktes durch drei Koordinaten (x, y, z) bestimmt, wie im gezeigt Abbildung unten Anzeige:

Diese drei Koordinaten können nur unsere Position in dieser Welt darstellen, aber nicht die Welt von oben nach unten betrachten.

Oculus DK2 verwendet den MPU-Chip (Motion Processing Unit) MPU6500, der die zweite integrierte 6-Achsen-Bewegungsverarbeitungskomponente ist (die erste ist MPU6050). Es kann 6-Achsen- oder 9-Achsen-Rotationsmatrix-, Quaternion- und Fusionsberechnungsdaten im Euler-Winkel-Format digital ausgeben.
Zu diesem Zeitpunkt benötigen wir Euler-Winkel und Quaternionen, um den Zustand des Objekts in der virtuellen Welt darzustellen. (PS: Verzeihen Sie, dass ich es kurz erwähne)
Euler-Winkel sind eine Reihe von Winkeln, die zur Beschreibung der Lage eines starren Körpers verwendet werden. Euler schlug vor, dass jede Ausrichtung eines starren Körpers in einem dreidimensionalen euklidischen Raum möglich ist bestimmt werden durch: Die Drehung zweier Achsen wird zusammengesetzt. Normalerweise sind die drei Achsen orthogonal zueinander.
Die entsprechenden drei Winkel sind Roll (Rollwinkel), Pitch (Nickwinkel) und Gier (Gierwinkel).

Das Quaternion ist:
Quaternion kann verwendet werden, um Rotation im dreidimensionalen Raum darzustellen. Die beiden anderen häufig verwendeten Darstellungen davon (dreidimensionale orthogonale Matrizen und Euler-Winkel) sind äquivalent. Menschen verwenden Quaternionen zur Darstellung von Rotationen, um zwei Probleme zu lösen. Das eine besteht darin, Quaternionen zur Darstellung von Punkten im dreidimensionalen Raum zu verwenden, und das andere darin, wie Quaternionen zur Darstellung von Rotationen im dreidimensionalen Raum verwendet werden.
Der 6050, den ich zuvor gespielt habe, sah wahrscheinlich so aus. Wenn Sie einen Quadcopter spielen, sollten Sie auch so spielen:

Kopieren/Einfügen Nachdem Sie den obigen Inhalt fertiggestellt haben, haben Sie möglicherweise keine Ahnung. Lassen Sie uns ein Beispiel für „Hallo Welt“ geben.
Beispiel: a hello,world
Kehren wir zu den drei eingangs erwähnten Schritten zurück. Wir müssen drei Dinge tun:
Auf der Suche nach einer Oculus-Erweiterung für Node – aber das kann man nun WebVR überlassen.
Suche nach einer Web-3D-Bibliothek und dem entsprechenden Oculus-Anzeige-Plug-in.
Sensordaten auslesen und in der virtuellen Welt darstellen.
Wie unten gezeigt:

Also habe ich die entsprechende Knotenbibliothek gefunden: Node-HMD, die Sensordaten lesen kann.
Es gibt auch Three.js- und Oculus Effect-Plugins, die folgende Ansicht anzeigen können:

Auf diese Weise liest unser DK2 Control die Sensordaten, Sie können in dieser virtuellen Welt spielen~~.
Eine ausführlichere Einführung finden Sie unter: http://www.php.cn/
Fortgeschrittene Anwendung: Mars Rover
Das obige Anwendungsbeispiel ist noch zu einfach Schauen wir uns eine fortgeschrittene Anwendung an – das ist eine weitere Hackday-Idee, die wir vor zwei Monaten gemacht haben, das ist ein weiterer „Mars Rover“:
Stellen Sie sich vor, Sie möchten den Mars sehen, haben aber nicht das Geld dafür . Und Sie können einen solchen Roboter mieten und dann auf dem Mars herumlaufen.
Also, zuerst brauchen wir eine Echtzeit-Videokommunikation, hier verwenden wir WebRTC:

Über WebRTC können wir Echtzeitkommunikation im Computerbrowser erreichen und dann über Three.js dieses Video in eine ungefähre 3D-Perspektive umwandeln. Dieses Video kann über den Browser auf dem Mobiltelefon aufgenommen werden oder die entsprechende Webanwendung kann auf dem Mobiltelefon geschrieben werden.
Hier ist eine Online-Demo: http://www.php.cn/
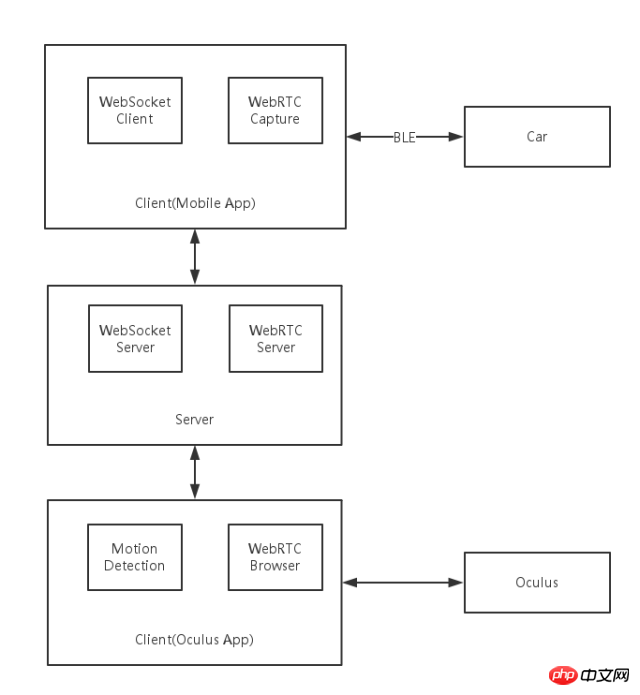
Die Architektur ist ungefähr wie unten dargestellt:

Auf diese Weise lösen wir das Problem des Echtzeitvideos und müssen dann auch die Hardware steuern:
Verwenden Sie das WebSocket-Protokoll, um Oculus nach oben, unten, links und rechts bereitzustellen Bewegungsdaten
Lesen Sie diese Sensordaten auf Ihrem Mobiltelefon und übertragen Sie diese Daten über BLE an das Auto.
Das Auto kann durch Anweisungen entsprechende Bewegungen ausführen.
Weitere Informationen zu diesem Teil finden Sie in meinem vorherigen Artikel „Wie habe ich einen Roboter gehackt?“ 》
Zusammenfassung: Alles in JavaScript
Im Vergleich zu C++ (C++) eignet sich JavaScript besser zum Erstellen von Prototypen – schnell, direkt und effektiv. Schließlich braucht die C++-Kompilierung Zeit. Der Betriebseffekt ist wie erwartet. Ich weiß nicht, ob das nur beim Mac der Fall ist. Ich denke jedoch, dass dieses Leistungsproblem schon immer da war.
Das obige ist der detaillierte Inhalt vonWarum JavaScript auch die VR-Welt erobern wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Leica Sofort 2: Starker Leica-Geschmack, aber die Bildqualität ist nicht zufriedenstellend
Jan 03, 2024 pm 04:08 PM
Leica Sofort 2: Starker Leica-Geschmack, aber die Bildqualität ist nicht zufriedenstellend
Jan 03, 2024 pm 04:08 PM
Ja, ich habe mehr als 3.000 Yuan ausgegeben, um eine echte Leica-Kamera zu kaufen. Dies ist keine gemeinsame Marke von Xiaomi und Sharp. Sie ist sogar in der offiziellen Leica-APP zu finden. Es handelt sich um ein brandneues Produkt, das Leica erst letzten Monat auf den Markt gebracht hat – Sofort2. (Bildquelle: Fotografiert von Lei Technology) Letzten Monat habe ich einen Artikel über die neue Maschine von Leica geschrieben, die einfach Lauch schneidet. Der Preis von mehr als 3.000 Yuan für den Kauf einer solchen Maschine ist auf dem Polaroid-Markt extrem hoch muss zu viel Geld und keinen Ort haben, wo man es ausgeben kann, und ist einfach ein „großer Fehler“. Aber nach dem Motto „Wenn ich nicht zur Hölle fahre, wer soll das sonst tun“, bestellte ich die Leica Sofort2 noch in der Nacht, in der sie in den Handel kam, und wurde ein „echter“ Leica-Benutzer. Aussehen: Ein exquisites Spielzeug? Leica Sofo
 OPPO hat das Richtige getan, indem es ProXDR aufgegeben hat
Jan 06, 2024 pm 11:37 PM
OPPO hat das Richtige getan, indem es ProXDR aufgegeben hat
Jan 06, 2024 pm 11:37 PM
Vor nicht allzu langer Zeit gab OPPO auf dem Pariser Filmfestival bekannt, dass es mit Kasachstan und der Sowjetunion zusammenarbeitet, um eine neue Generation von Super-Licht- und Schatten-Bildgebungssystemen zu entwickeln, die auf der OPPO Find X7-Serie eingeführt werden. Die Entscheidung, diese Neuigkeiten auf der weltweit größten und einflussreichsten Fotomesse bekannt zu geben, zeigt, wie viel OPPO der neuen Generation ultraleichter Bildgebungssysteme große Bedeutung beimisst. Laut OPPO besteht die neue Generation des Super Light and Shadow-Bildgebungssystems hauptsächlich aus drei Teilen: - Super Light and Shadow-Vollhauptkamerasystem, von der Erhöhung der Zoomvergrößerung bis zur Schaffung kreativer Freiheit in mehreren Ansichten; - Super Light and Shadow-Bild-Engine , mit mehr Berechnungen, um weniger Rechenspuren zu erzielen; - Ultraleichte und schattenhafte ProXDR-Anzeige, eine Fotoanzeigetechnologie, die der Bildschirmanzeigemethode entspricht. Unter ihnen bezieht sich „Super Light and Shadow Full Main Camera System“ auf die Hardware des Bildgebungssystems und „Super Light and Shadow Image Engine“ auf das Bild
 Kann das Meizu 21 Pro mit den Flaggschiffen großer Hersteller mithalten?
Jan 03, 2024 pm 06:10 PM
Kann das Meizu 21 Pro mit den Flaggschiffen großer Hersteller mithalten?
Jan 03, 2024 pm 06:10 PM
Am letzten Tag im November nutzte Meizu die neue Welle von Snapdragon 8Gen3-Telefonen, um sein jährliches Flaggschiff-neues Telefon, Meizu 21, auf den Markt zu bringen. Vor nicht allzu langer Zeit hat diese Website auch eine Bewertung dieses Produkts durchgeführt. Es handelt sich um ein Mobiltelefon mit offensichtlichen Vor- und Nachteilen. Darüber hinaus gibt es beim Meizu 21 derzeit nur ein Modell, im Gegensatz zu anderen Marken, die in mittlere und große Größen unterteilt sind. Für diejenigen, die ein Super-Flaggschiff wollen, scheint das Meizu 21 etwas nicht „Pro“ genug zu sein. (Fotoquelle: Von dieser Seite fotografiert) Allerdings sind aktuelle Nachrichten über Meizu 21Pro im Internet aufgetaucht, was eine gute Nachricht für Meizu-Freunde ist, die sich eine extremere Konfiguration und Erfahrung wünschen. Der Bildschirm des Meizu 21 ist nicht stark genug? 2K-Bildschirm kommt! Die Ladeleistung des Meizu 21 ist nicht hoch genug, 100 W Schnellladung kommt! Könnte es sein, dass Meizu 21 nur ein „kleiner Test“ ist?
 Honor MagicOS 8.0 definiert die Mensch-Computer-Interaktion neu und ist offiziell veröffentlicht!
Jan 11, 2024 pm 10:06 PM
Honor MagicOS 8.0 definiert die Mensch-Computer-Interaktion neu und ist offiziell veröffentlicht!
Jan 11, 2024 pm 10:06 PM
Am 10. Januar 2024 hielt Honor seine erste Offline-Konferenz des Jahres in Shanghai ab, auf der MagicOS 8.0 offiziell vorgestellt wurde. MagicOS8.0 ist ein neues, von Honor selbst entwickeltes Betriebssystem. Es ist die erste neue Generation der Mensch-Computer-Interaktion – eine absichtserkannte Mensch-Computer-Interaktion. Darüber hinaus bringt das neue System auch viele neue Funktionen auf Basis von KI mit, wie „Any Door“, „Conversation into Movies“, „Multi-modal Schedule Management“ usw. (Foto von Lei Technology) Honor bezeichnet MagicOS8.0 als eine neue Generation interaktiver Modussysteme nach Befehlszeileninteraktion, grafischer Interaktion und natürlicher Interaktion. Wie großartig es ist, sehen wir uns unten an. Ein System, das lernen kann, ein System, das Sie besser versteht. Tatsächlich hat Honor bereits 2016 sein erstes Smartphone entwickelt.
 Razer Viper V3 Pro Test: Was ist der Kompromiss zwischen Leistung und Portabilität?
Jan 03, 2024 pm 04:17 PM
Razer Viper V3 Pro Test: Was ist der Kompromiss zwischen Leistung und Portabilität?
Jan 03, 2024 pm 04:17 PM
In der Diskussion über Gaming-Mäuse erwähnte Xiao Lei vor einiger Zeit, dass die erste echte „Gaming-Maus“ die 2003 von Razer herausgebrachte Razer Boomslang war – ein USB-Spiel mit einer DPI von „bis zu“ 2500 und einer Abfragerate von 125 Hz. Maus. Tatsächlich ist die Aussage jedoch nicht korrekt, da es sich bei dieser Boomslang mit einer Abfragerate von 2100/25 tatsächlich um eine aktualisierte Version dieser Serie handelt. Die vorherige Generation, Boomslang, wurde 1999 veröffentlicht und ist das eigentliche erste Spiel. Im Vergleich zur zweiten Generation, die vier Jahre später veröffentlicht wurde, verwendete die erste Generation von Boomslang eine primitivere PS/2-Schnittstelle, und die Abfragerate betrug bis 2005 nur 10–200 Hz;
 Das neue erschwingliche Meta Quest 3S VR-Headset erscheint bei FCC, was auf eine baldige Markteinführung hindeutet
Sep 04, 2024 am 06:51 AM
Das neue erschwingliche Meta Quest 3S VR-Headset erscheint bei FCC, was auf eine baldige Markteinführung hindeutet
Sep 04, 2024 am 06:51 AM
Die Meta Connect 2024-Veranstaltung findet vom 25. bis 26. September statt. Bei dieser Veranstaltung wird das Unternehmen voraussichtlich ein neues erschwingliches Virtual-Reality-Headset vorstellen. Gerüchten zufolge handelt es sich bei dem VR-Headset um das Meta Quest 3S, das offenbar auf der FCC-Liste aufgetaucht ist. Dieser Vorschlag
 Huawei Star Flash will Bluetooth revolutionieren?
Jan 11, 2024 pm 09:51 PM
Huawei Star Flash will Bluetooth revolutionieren?
Jan 11, 2024 pm 09:51 PM
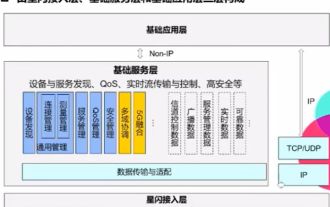
Auf einer Pressekonferenz vor einiger Zeit stellte Huawei offiziell eine neue Generation drahtloser Verbindungstechnologie vor – NearLink. Anders als frühere drahtlose Technologien basiert NearLink nicht auf den Spezifikationen traditioneller drahtloser Technologien wie Bluetooth, sondern auf der jahrelangen drahtlosen Erfahrung von Huawei. Mit der Anhäufung von Technologie wird ein neuer Standard für drahtlose Verbindungen geschaffen. Wenn Sie die Pressekonferenz nicht gesehen haben, werfen wir einen kurzen Blick auf StarLight: Es nutzt eine Reihe von Standards, um die Vorteile traditioneller drahtloser Technologien wie Bluetooth und WIFI zu kombinieren Elektronik, Smart Homes, neue Energiefahrzeuge und industrielle Intelligenz. Verschiedene Szenen wie das Baugewerbe. Im Vergleich zur Bluetooth-Technologie wird der Stromverbrauch um 60 % reduziert, die Übertragungsrate um das Sechsfache erhöht, die Latenzzeit verringert, die Verbindung stabiler und die Störungsschutzfähigkeit erhöht, die Abdeckungsentfernung um das Zweifache erhöht und die Anzahl erhöht Anzahl der Verbindungen wird um das Zehnfache erhöht. über
 Steinboden-Scheuersaugmaschine A10 Plus Erfahrung: Umfangreiche Funktionserweiterung, wie ist Ihre Erfahrung?
Jan 07, 2024 am 11:50 AM
Steinboden-Scheuersaugmaschine A10 Plus Erfahrung: Umfangreiche Funktionserweiterung, wie ist Ihre Erfahrung?
Jan 07, 2024 am 11:50 AM
Die starke Dynamik der Roborock-Technologie bei Haushaltsreinigungsprodukten ist für alle offensichtlich. Die Kehrroboter ihrer Eigenmarke haben sich nicht nur einen festen Platz gesichert, sondern auch ihre Nutzerbasis weiter ausgebaut -End-Kehrroboter mit Funktionen wie Staubsammeln, Wischen und Selbstreinigung. Sehr wettbewerbsfähig. Seitdem ist Roborock in andere Kategorien als Kehrroboter vorgedrungen und hat Handstaubsauger und Bodenschrubber auf den Markt gebracht. Bodenschrubber sind ein weiterer beliebter Bereich der Haushaltsreinigung, nachdem Akteure wie etablierte Haushaltsgerätehersteller, technologische Innovationsmarken und einheimische Startups tatsächlich als Nachzügler gelten können. In den letzten ein bis zwei Jahren haben sich die Funktionen, die Leistung und die Preise von Bodenscheuersaugmaschinen enorm verändert, und alle Hersteller wollen als Erste bei der vollständigen Lösung dieser Anforderungen als Sieger hervorgehen. Stone Technology konkurriert auf diese Weise






