 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Teilen eines Codebeispiels für die Verwendung von CSS3 zum Erstellen eines farbigen Fortschrittsbalkenstils
Teilen eines Codebeispiels für die Verwendung von CSS3 zum Erstellen eines farbigen Fortschrittsbalkenstils
Teilen eines Codebeispiels für die Verwendung von CSS3 zum Erstellen eines farbigen Fortschrittsbalkenstils
Verwenden Sie CSS3-Border-Radius, Box-Shadow, Transition, -moz-linear-gradient, -webkit-gradient und andere Stile, um einen modischen Fortschrittsbalken zu vervollständigen. Hier sehen wir uns einige CSS3-Stile an, um farbenfrohen Fortschrittsbalken zu erstellen Beispielfreigabe:
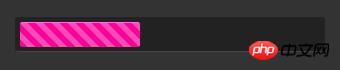
1. Erstellen Sie einen statischen lila Streifen-Fortschrittsbalken
HTML-Code:
<body> <p class="progress-bar purple"> <span style="width:40%;"></span> </p> </body>
CSS-Code:
body {
background-color:#333;
}
.progress-bar {
background-color:#222;
border-radius:3px;
width:300px;
height:24px;
padding:5px;
margin:50px;
border-bottom:1px solid #444;
box-shadow:inset 0 0 2px 0 #000;
}
.progress-bar span {
display:inline-block;
width:140px;
height:24px;
border-radius:2px;
box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow:rgba(255,255,255,0.5) 0 1px 0 inset;
}
.purple span{
background-color:#F09;
background-image:-moz-linear-gradient(45deg, rgba(255, 255, 255, 0.3) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.3) 50%, rgba(255, 255, 255, 0.3) 75%, transparent 75%);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.3)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.3)),color-stop(75%,rgba(255,255,255,0.3)),color-stop(75%,transparent));
background-size:16px 16px;
}Der Endeffekt ist wie folgt: 
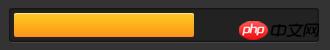
2. Erstellen Sie einen statischen blauen Fortschrittsbalken
HTML-Code:
<p class="progress-bar orange"> <span style="width:60%;"></span> </p>
CSS-Code:
.orange span{
background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#fecd22),to(#fd9415));
background-image:-moz-linear-gradient(-90deg,#fecd22,#fd9415);
}Der Endeffekt ist wie folgt: 
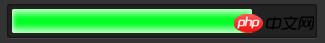
3. Erstellen Sie einen statischen grünen Fortschrittsbalken
HTML-Code:
<p> <span style="width:80%;"></span> </p>
CSS-Code:
.green span{
background-color:#00ff24;
box-shadow:rgba(255,255,255,0.7)0 5px 5px inser,rgba(255,255,255,0.7)0 -5px 5px inset;
-webkit-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
-moz-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
}Der endgültige Effekt ist wie folgt: 
4. Fügen Sie dynamische Effekte zu den violetten Streifen hinzu
CSS-Code:
.purple span:hover{
-webkit-animation:animate-stripes 3s linear infinite;
-moz-animation:3s linear 0s normal none infinite animate-stripes;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}Wenn die Maus darauf platziert wird, erscheinen dynamische Effekte.
Das obige ist der detaillierte Inhalt vonTeilen eines Codebeispiels für die Verwendung von CSS3 zum Erstellen eines farbigen Fortschrittsbalkenstils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:



