
Das linke, mittlere und rechte dreispaltige Seitenlayout ist sehr verbreitet. Hier werfen wir einen Blick auf die Anwendungsbeispiele des dreispaltigen CSS-Layouts mit fester Breite, einschließlich der Anordnungsmethode mit gleicher Breite und gleichem Abstand:
Dreispaltiges Layout mit fester Breite
Das ist sehr einfach. Wir können es direkt verstehen, indem wir uns den Code ansehen:
<p id="wrapper">
<p id="header">header</p>
<p id="body" class="cls">
<p id="aside">
<p class="inner">
aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content" class="cls">
<p id="main">
<p class="inner">
main
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content-aside">
<p class="inner">
content-aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
</p>
</p>
<p id="footer">footer</p>
</p>#header{ width: 980px; height: 90px; margin: 0 auto; background: #f60;}
#body{ width: 980px; margin: 0 auto;}
#aside{ float: left; width: 240px; background: #ccc;}
#content{ margin-left: 240px;}
#main{ float: left; width: 540px; background: pink;}
#content-aside{ float: left; width: 200px; background: orange; }
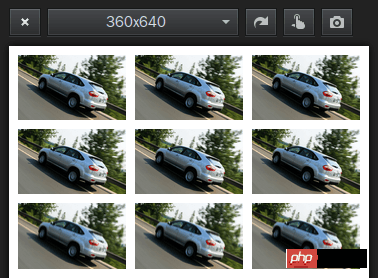
#footer{ width: 980px; height: 90px; margin: 0 auto; background: #08f;}Beispiel: Drei Bildspalten mit gleicher Breite und gleichem Abstand realisieren 
Jeder Bildblock schwebt nach links, 30 % breit, und 2,5 % linker Rand:
100 %=(2,5 % +30 %)+(2,5 %+30 %)+(2,5 %+30 %)+2,5 %
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="Detaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="Detaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="Detaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite" >
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="Detaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="Detaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="Detaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite" >
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="Detaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="Detaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="Detaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite" >
</p>
</body>
</html>Breite: 30 %; 30 stellt die Breite des übergeordneten Elements dar.
Höhe: 30 %. Wenn die spezifische Höhe des übergeordneten Elements nicht festgelegt ist, hat diese Höhe keine Auswirkung Für ein responsives Quadrat können Sie die Einheit vw (Viewport-Breite) verwenden:
.square {
width: 30%;
height: 30vw;
background: url("byd.jpg") no-repeat scroll center 0 transparent;
background-size: 100% 100%;
margin: 2.5% 0 0 2.5%;
float: left;
}Oder verwenden Sie JS, um die Höhe entsprechend der Breite festzulegen, um die Kompatibilität sicherzustellen:
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("img").height($("img").width());
});
$(window).resize(function(){
$("img").height($("img").width());
});
</script>Das einfache und praktische prozentuale Layout eignet sich immer noch sehr gut für das mobile WAP-Seitenlayout:
min-width:320px; max-width:980px; width:100%; overflow-x: hidden; margin: 0 auto;
Legen Sie nur die Breite im Attribut-Prozentwert fest, z. B. width="40%", damit das Bild nicht festgelegt werden kann kann entsprechend dem ursprünglichen Verhältnis skaliert werden.
Die Blöcke im Container können auch mit Prozentsätzen angeordnet werden, z. B. 60 % links und 40 % rechts.
Das obige ist der detaillierte Inhalt vonDetaillierte Anweisungen zur Verwendung des dreispaltigen CSS-Layouts mit fester Breite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?
 So konfigurieren Sie Maven in der Idee
So konfigurieren Sie Maven in der Idee
 QQ-Nummer aktivieren
QQ-Nummer aktivieren
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt
So beheben Sie, dass libcurl.dll auf Ihrem Computer fehlt




