
Rand ist das am häufigsten verwendete CSS-Attribut zum Erstellen verschiedener p-Ränder. Hier haben wir eine Zusammenfassung der Methoden zur Verwendung des CSS-Randattributs zum Erstellen deformierter Ränder zusammengestellt:
Überprüfung der Rahmengrundlagen
Rahmen bedeutet, wie der Name schon sagt, „Rahmen“. In CSS können Sie die Rahmensyntax verwenden, um viele verschiedene Designänderungen am Rahmen vorzunehmen, z. B. Einstellungen B. Breite, Stil, Farbe usw. Sie können den Rand auch ausblenden. Prinzipiell ist das CSS-Randdesign nicht auf p-Block- oder Span-Ränder beschränkt, sondern kann auch auf die Ränder anderer Webseitenelemente angewendet werden, z B. die Ränder von Webseitentiteln und Bildern (img border) usw., alle gängigen Browser unterstützen die CSS-Border-Eigenschaft.
Einführung in die CSS-Grenzsyntax:
border: 边框粗细 边框颜色 边框样式 ;
Die Standard-CSS-Grenzregel hat drei Parameter von links nach rechts, jeder Parameter ist durch ein halbförmiges Leerzeichen getrennt, das erste Der erste Parameter ist die Dicke des Rahmens (Border-Width), im Allgemeinen unter Verwendung von Standard-Webseiteneinheiten wie px und em. Der zweite Parameter gibt die Farbe des Rahmens (Border-Color) an. Sie können den Farbstandard-Farbcode verwenden Der englische Name der Farbe. Der erste Parameter ist der Rahmenstil, der auf viele verschiedene Stile eingestellt werden kann, z. B. durchgezogene Linien, gepunktete Linien, doppelte durchgezogene Linien, durchgehende Punkte usw.
Nach einem kurzen Rückblick kommen wir zum Punkt:
1. Randverformung
Frontend-Entwickler sollten ein gewisses Verständnis dafür haben, wie sie mit reinem CSS erreichen können der Dreieckseffekt. Allerdings nutzen nicht viele Menschen diesen Effekt tatsächlich in Projekten und nicht jeder kennt das Prinzip, Dreiecke mit reinem CSS zu erstellen. Deshalb habe ich heute einen groben Artikel für einige Freunde geschrieben, die dieses Prinzip nicht sehr gut beherrschen. Lasst die Meister vorbeiziehen! Schauen wir uns an, wie ich den Dreieckseffekt durch reines CSS erreiche.

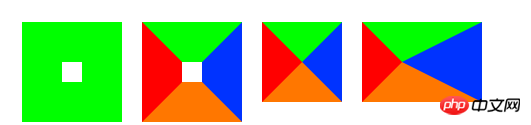
Schauen wir uns zunächst den obigen Satz von Formen an, bei denen es sich um zwei Quadrate und zwei Rechtecke handelt, und jede Form enthält unterschiedliche Formen. Erwähnenswert ist, dass diese Formen durch reines CSS realisiert werden. Erfreulicher ist, dass sie mit ie6 kompatibel sind...
Gleichseitiges Viereck == die Kombination von Grafiken (keine bösen Ideen erlaubt!!):
Wenn Sie möchten: Wie werden diese erreicht? Tatsächlich ist es relativ einfach, aber die Leute achten selten darauf. Wir sind es gewohnt, Ränder zum Definieren von Rändern zu verwenden, da die meisten von ihnen Grafiken mit „1-5“ Pixeln definieren, und wir haben beispielsweise keine eingehende Untersuchung durchgeführt, was der Zusammenhang zwischen Rand-Links und ist Grenze-oben? Die Antwort ist leicht zu finden. Wir müssen nur den Wert der Randbreite erhöhen. Nachdem wir ihn erhöht haben, werden wir sehen, dass die Verbindung zwischen den Rändern ein Schrägstrich ist. Wie im Bild oben gezeigt, wird der obige Teil des Codes unten eingefügt:
<p style=”width: 20px; height: 20px; display: inline-block; border: 40px solid #0f0; float: left;”></p> <p style=”width: 20px; height: 20px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 80px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p>
Sie müssen das Verformungsprinzip der obigen Grafiken verstehen wollen. Hier analysiere ich den Code Schritt für Schritt:
Zuerst studieren wir den Code in Abbildung 1 und stellen fest, dass dies die Art und Weise ist, wie wir normalerweise Ränder definieren: border:40px solid #0f0. Auf diese Weise können wir einen Rand mit erhalten eine Breite und Höhe von 20 Pixeln.
Fahren Sie fort und studieren Sie den Code in Abbildung 2. Es ist jedoch sehr einfach, jedem Rand Farbe hinzuzufügen Zwischen jedem Rand und dem Rand wird eine diagonale Linie erzeugt, und zu diesem Zeitpunkt werden vier Trapeze erzeugt. Wenn Sie schlau sind, werden Sie definitiv das Gefühl haben, dass es so ist, und gleichzeitig werden Sie das denken Wenn es keinen Zwischenraum gibt, wird ein Dreieck generiert...
Ja, wie Sie sich vorstellen können, ist Abbildung 3 das, was Sie im Sinn haben dass der leere Teil weg ist, aber zu diesem Zeitpunkt müssen Sie möglicherweise auch auf ein Detail achten (in Fettdruck dargestellt), „Schriftgröße: 0“, ja, das ist es, um mit ie6 kompatibel zu sein. Beseitigen Sie den Fehler der 610-Pixel-Höhe (Zeilenhöhe: 0; muss bei Bedarf verwendet werden). An diesem Punkt kommen wir zum Ende. Möchten Sie mir als Nächstes sagen, dass die Umwandlung der anderen drei Randfarben in die Hintergrundfarbe ein Dreieck ergibt? Ja, das ist tatsächlich so. Aber keine Sorge, schauen wir uns Abbildung 4 unten an.
Es gibt nur einen kleinen Unterschied zum dritten Bild. Die Breite des rechten Randes hat sich auf 80 Pixel erhöht. Dann können Sie sehen, dass 4 nicht rechtwinklige Dreiecke erzeugt werden, aber welchen Nutzen hat das? Ich kann auf jeden Fall sagen, dass das ziemlich viel Spaß macht, solange man gut darüber nachdenkt, denn unser Feld der Dreiecke ist nicht mehr auf rechte Winkel beschränkt ... Haha, liebe Leser, schaut bitte weiterhin zu
Quadrate verwandeln sich in Dreiecke: 
Ich habe mein Bestes gegeben, um die Anmerkungen zum gesamten Transformationsprozess zu vervollständigen, ohne schlampig zu sein, aber aufgrund des Schreibstils und der Persönlichkeit gibt es immer einige schwierige Stellen, also verzeihen Sie mir bitte! Fügen Sie den obigen Grafikcode ein:
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; border-right-color: #03f; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; border-top-color: #0f0; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-bottom-color: #f70; font-size: 0; float: left;”></p>
即使不看上面代码,你也应该清楚上面几个图形是如何得到的了。没错,定义了一个“border:40px solid #fff /*这里就是背景色*/;”,然后给边框定义不同的颜色值就行了,如果想要显示下面的三角形,只给下面的图形定义颜色即可。
就这么简单了,我们常见的某些小三角就是通过这样的代码来实现的,一般配合着绝对定位(position:absolute;)来使用,就会达到理想的效果了。
二、border变形记之高级进阶
神马,上面还不算结束。呵呵,的确如此,我想说的是通过上面的部分恐怕还不能实现开头图片中的效果。所以我们只能继续加深研究层次了…下面是内涵图出场了。。。
做为一名睿智的前端开发人员来说,你一定不会对于上面的做法感到不屑,因为我讲的不仅仅是技术,这还是一项艺术。嘿嘿,痞子出场,讲解继续…首先放码…
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: #fff; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #03f; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p>
我感觉做前端的人玩神马找找看,找不同之类的游戏肯定牛X,毕竟整天面对着代码调bug,分析不同类型的代码在不同的浏览器实现的不同效果…呵呵,啰嗦了。你应该看到不一样的地方了。
上面想要实现的效果就是,左边的块要压在右边的块上面,来实现整体的块元素之间的衔接工作。看到这里,我知道您在思考什么,z-index是不是?难道不是,你也想到透明了?那么说明你已经领悟到css三角形的真谛了。
三、border变形记之分步导航效果(火箭组装法)
电视中大家都看到过火箭,以及类火箭形物体。今天我这里讲的技术就是火箭组装是非常不可能的,我要讲的是类似火箭的组装来实现纯css分布导航效果。
大家都知道火箭由最下面的发动机+推进器,中间燃料箱发送机,头上是卫星整流罩等等…大概这么个情况。ok,看我下面的结构
看到了上面的图解之后你肯定应该知道自己该干神马了,我们只需要给中间的块一个固定的值,然后左右两边的形状采用相对于中间的块绝对定位就可以了。既然知道了原理,那么就开始行动吧。
<style type="text/css">
#step{margin:50px;font-size:16px;color:#fff;letter-spacing:0.5em;}
#step a{width:100px;height:30px;background:#9BBB38;text-align:center;display:inline-block;line-height:30px;position:relative;margin-right:20px;}
#step a s{width:0px;height:0px;border:15px solid #9BBB38;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);font-size:0;line-height:0;position:absolute;left:-30px;top:0px;}
#step a b{width:0px;height:0px;border:15px solid #fff;border-left-color:#9BBB38;font-size:0;line-height:0;position:absolute;top:0px;rightright:-30px;}
#step .first{border-left-color:#9BBB38}
#step .last{border-color:#9BBB38;rightright:-15px;}
#step .on{background:#E58712;}
#step .on s{border:15px solid #E58712;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);}
#step .on b{border-left-color:#E58712;}
</style>
<p id="step">
<a><s class="first"></s>注册<b></b></a>
<a class="on"><s></s>登录<b></b></a>
<a><s></s>下单<b></b></a>
<a><s></s>付款<b class="last"></b></a>
</p>如果看到这里你仍旧在问怎么实现神马的巴拉巴拉…那么我只能告诉你:跪求的话我也不告诉你。你只有自己去实践,并且掌握的知识才能是自己的,所以自己去参照上面代码写一个效果,你绝对不虚此览。
四、border变形记之变态版
每个技术人员都在追求是技术的更高层次,更深层次。所以当你以为某个技术点已经结束了的时候,或许之前你所领悟到的仅仅是个开始。关键在于你是否能够利用你掌握的知识去探索并创造。下面一个简单的border变形记的变态版,技术内容很低级,想法还是可以的。欢迎重口味!
<style type="text/css">
#arr{position:relative;margin-top:100px;margin-left:100px;}
#arr a{width:0px;height:0px;border-width:50px 75px;border-style:solid;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#000;position:absolute;left:200px;top:0px;line-height:0;}
#arr s{width:0px;height:0px;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#fff;border-width:50px 20px;border-style:solid;position:absolute;top:0px;left:200px;line-height:0;}
#arr b{width:150px;height:20px;background:#000;display:block;position:absolute;left:70px;top:40px;}
</style>
<p id="arr">
<a></a>
<s></s>
<b></b>
</p>Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Erstellen deformierter Ränder mithilfe der Border-Eigenschaft von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




