 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ausführliche Erläuterung der Randgrafiken und des Textes im Box-Modell in CSS
Ausführliche Erläuterung der Randgrafiken und des Textes im Box-Modell in CSS
Ausführliche Erläuterung der Randgrafiken und des Textes im Box-Modell in CSS
Das Box-Modell besteht aus den folgenden CSS-Eigenschaften:
0. Inhalt
1.padding padding
2.border border
3.margin margin
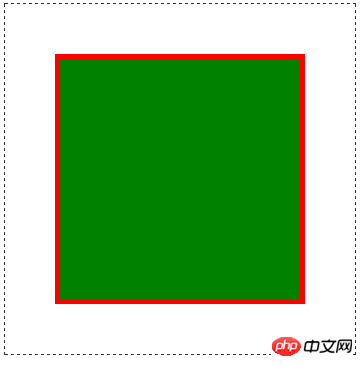
Hier ist das häufigste Beispiel. Die gepunktete Linie gehört nicht zum Boxmodell und wird zur Identifizierung des Bereichs verwendet.
<p class="box"></p>
<style type="text/css">
.box {
width: 200px;
height: 200px;
background-color: green;
padding: 20px;
border: 5px solid red;
margin: 50px;
}
</style>Expliziter Effekt: 
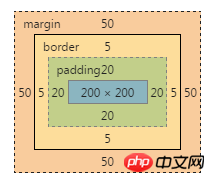
Sie können Chrome (Strg + Umschalt + J) oder Firefox Firebug verwenden und andere Entwicklertools zeigen das Boxmodell an: 
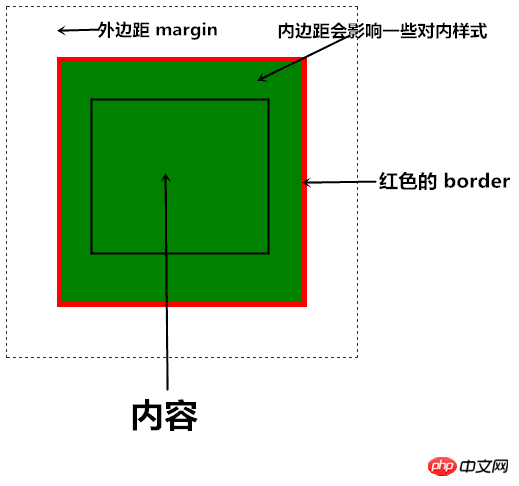
Ich habe einige einfache Markierungen vorgenommen. Die durchgezogene Linie der schwarzen Box und die äußerste gepunktete Linie dienen der Identifizierung und nicht dem Stil. 
Wir können sehen, dass die Inhaltsbreite und -höhe von p beide 200 Pixel betragen. Legen Sie den Abstand für ein Block- oder Inline-Box-Element fest, und der Abstand wirkt sich auf einige CSS-Elemente wie den Hintergrund aus auch explizit aufgefüllt werden.
Das rote Element ist der Rand, und das Randelement wird nicht zum Elementinhalt gezählt, was bedeutet, dass es keine Möglichkeit gibt, den Hintergrund usw. zu erhalten.
Randelemente sind im Allgemeinen unsichtbar und können nicht mit Farben versehen werden, um einen gewissen Abstand zu anderen Elementen zu schaffen.
Wenn Sie die Größe des Rahmens über das DOM oder den expliziten Rahmen ändern, ändert sich die Größe des Elements, was zu Störungen im Layout führen kann. Es gibt auch ein Attribut „Umriss“ in CSS. Dieses Attribut ähnelt dem „Rahmen“. Wird als Rahmen verwendet, unterscheidet sich jedoch von. Der Unterschied zum Rahmen besteht darin, dass er auf dem Inhalt gezeichnet wird und die Boxgröße nicht ändert. IE7 und niedrigere Versionen unterstützen Outline nicht.
Überlagerung externer Daten
Es gibt noch eine weitere Besonderheit des Box-Modells: Benachbarte externe Daten werden überlagert, wenn sie aufeinander treffen, und der größte ist der letzte externe Daten.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Randgrafiken und des Textes im Box-Modell in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



