
HTML5 bietet die Funktion zum Empfangen und Senden von Informationen zwischen Webdokumenten. Mit dieser Funktion können nicht nur Webseiten desselben Ursprungs (Domäne + Portnummer), sondern auch domänenübergreifende Kommunikation miteinander kommunizieren, solange die Instanz des Fensterobjekts abgerufen wird, in dem sich die Webseite befindet erreicht werden.
Browserunterstützung: IE8+, Firefox4+, Chrome8+ Opera10+
1. Wenn Sie Nachrichten von anderen Fenstern empfangen möchten, müssen Sie zunächst das Nachrichtenereignis des Fensterobjekts überwachen:
1 |
|
2. Zweitens müssen Sie die postMessage-Methode des Fensterobjekts verwenden, um Nachrichten an andere Fenster zu senden. Die Methode ist wie folgt definiert:
1 |
|
Diese Methode verwendet 2 Parameter. Der erste Parameter ist der Text der gesendeten Nachricht, es kann aber auch ein beliebiges Javascript-Objekt sein. Der zweite Parameter ist die URL-Adresse des Objektfensters, das die Nachricht empfängt (zum Beispiel: http:127.0.0.1). :8080/).
Demo:
Wenn ich jetzt 2 Domainnamen in der Hosts-Datei binde:
127.0.0.1 abc.example.com
127.0 .0.1 longen.example.com
Wenn es nun eine abc.html-Seite unter der Domäne abc.example.com und eine def.html-Seite unter der Domäne longen.example.com gibt, hoffe ich jetzt dass diese beiden Seiten unter unterschiedlichen Domainnamen miteinander kommunizieren können. Der abc.html-Code lautet wie folgt:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Der JS-Code lautet wie folgt :
1 2 3 4 5 6 7 8 9 10 11 |
|
Def.html-Code lautet wie folgt:
HTML-Code:
1 2 3 4 5 6 7 8 |
|
Der JS-Code lautet wie folgt:
1 2 3 4 5 |
|
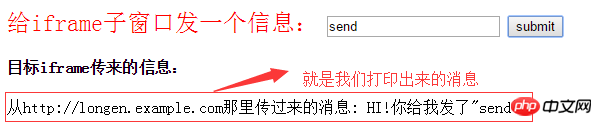
Wenn ich auf die Seite abc.html klicke, kann ich Sehen Sie sich den Effekt wie folgt an: Der Inhalt wird von def.html zurückgegeben. Wie folgt:

Wir müssen die folgenden Informationen kennen:
Durch das Abhören des Nachrichtenereignisses des Fensterobjekts können Sie kann Nachrichten empfangen.
Durch Zugriff auf das Ursprungsattribut des Nachrichtenereignisses können Sie die Sendequelle der Nachricht ermitteln.
Durch Zugriff auf das Datenattribut des Nachrichtenereignisses können Sie den Nachrichteninhalt abrufen.
Verwenden Sie die postMessage-Methode, um eine Nachricht zu senden.
Durch Zugriff auf das Quellattribut des Nachrichtenereignisses können Sie das Fensterobjekt der Nachrichtenquelle abrufen (genauer gesagt sollte es das Proxy-Objekt des Fensters sein).
Mit den oben genannten grundlegenden Wissenspunkten können wir es auf das Problem der domänenübergreifenden Realisierung von Ajax POST erweitern.
Zweitens: Verwenden Sie postMessage-Wissenspunkte, um domänenübergreifende POST-Probleme in Ajax zu lösen.
Prinzip: Das Prinzip ist auch sehr einfach. Wenn die abc.html-Seite unter unserem Domainnamen abc.example.com eine Ajax-Anfrage senden muss (domänenübergreifend, lautet der Domainname longen.example.com ), dann sollten wir zuerst die Form eines seitenübergreifenden Dokuments wie oben verwenden. Wir können jetzt eine Seite unter longen.example.com erstellen, z. B. def.html. Dann betten wir noch einen versteckten Domänen-Iframe ein .html-Seite und der src-Pfad zeigt auf longen.example, HTML-Seite unter der com-Domäne. Der Prozess ähnelt immer noch dem Cross-Document, außer dass Sie jetzt eine Ajax-Anfrage in das window.onmessage-Ereignis auf der def.html-Seite schreiben können, wie folgt:
Die abc.html-Seite unter abc.example .com lautet wie folgt:
HTML-Code ist derselbe wie oben, und das Folgende ist der JS-Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
def Der .html-Code lautet wie folgt:
JS Der Code lautet wie folgt:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Der test.php-Code lautet wie folgt:
1 2 3 4 5 6 7 8 |
|
Die obige Implementierungsmethode kann domänenübergreifendes Ajax-Posten realisieren.
Das obige ist der detaillierte Inhalt vonEine detaillierte Einführung in die Verwendung von postMessage in HTML5 zur Implementierung domänenübergreifender POST-Probleme in Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen get und post
Der Unterschied zwischen get und post
 Der Unterschied zwischen Get-Request und Post-Request
Der Unterschied zwischen Get-Request und Post-Request
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So verwenden Sie Postmessage
So verwenden Sie Postmessage
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank
 503-Fehlerlösung
503-Fehlerlösung
 nozoomer
nozoomer




