Detaillierte Einführung in 7 coole HTML5 Canvas-Animationseffekte
HTML5 ist wirklich eine hervorragende Webtechnologie, mit der Sie nicht nur Seitenelemente bequemer bearbeiten, sondern auch mehr Animationseffekte über Canvas erzielen können. Nach der Einführung des HTML5-Standards kann CSS3 auch eine größere Rolle spielen . Wirkung. In diesem Artikel werden hauptsächlich einige auf HTML5 Canvas basierende Animationsspezialeffekte vorgestellt und ich hoffe, sie gefallen Ihnen.
1. HTML5-Canvas-Wasserfallanimation ist super realistisch
Dies ist eine sehr realistische HTML5-Wasserfallanimation, die auf Canvas basiert, und der Effekt ist ziemlich cool.

Online-Demo-Quellcode-Download
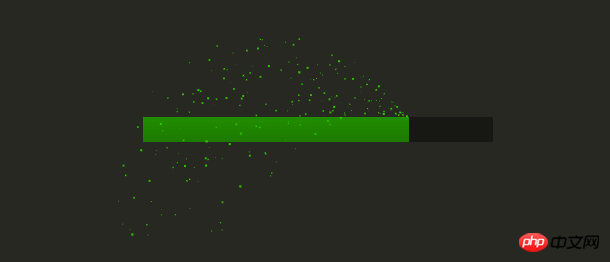
2. HTML5-Canvas-Farbpixel-Fortschrittsbalkenanimation
Dies ist auch ein Animations-Spezialeffekt, der auf basiert HTML5 Canvas ist ein sehr kreativer HTML5-Fortschrittsbalken, den Sie ausprobieren können.

Online-Demo-Quellcode-Download
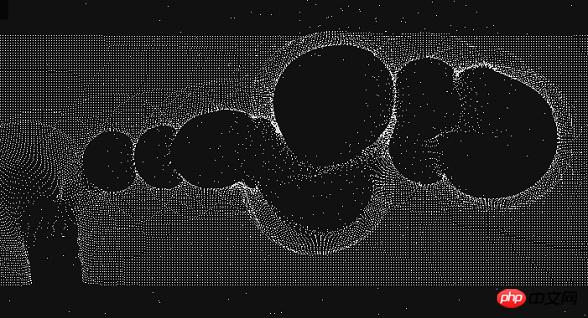
3. HTML5-Canvas-Partikelsimulationseffekt
Dies ist ein 30.000-Partikel-Simulationseffekt mit HTML5-Canvas-Partikeln Animation: Wenn Sie die Maus verwenden, um sich auf der Leinwand zu bewegen, bewegen sich einige Partikel um die Maus herum mit Ihnen und bilden ein bestimmtes Muster, genau wie beim Sandmalen. Der Effekt ist sehr gut. Hier wenden wir einige HTML5-Funktionen an, um dieser Partikelanimation ein recht dynamisches Aussehen zu verleihen.

Online-Demo-Quellcode-Download
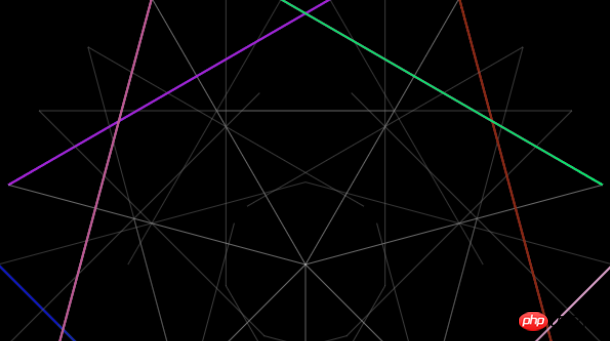
4. HTML5-Canvas-Strahlungsanimation
Obwohl dieses HTML5-Canvas nicht sehr praktisch ist, können Sie es herunterladen Dadurch habe ich in der Mittelschule viel über HTML5 gelernt, unter anderem, wie man dynamische gerade Linien zeichnet, den Abstand zwischen Knoten berechnet usw.

Online-Demo-Quellcode-Download
5. Spezialeffekte für dynamische HTML5-Flammenbrennen
Dies ist eine sehr realistische und coole HTML5-Flamme Animation ähnelt die Bewegung der Flamme der einer echten Kerzenflamme.

Online-Demo-Quellcode-Download
6. HTML5 Canvas 3D-Liniendiagramm-Anwendung
Dieses HTML5-Diagramm ist etwas ganz Besonderes Es basiert auf Canvas und verfügt zweitens über eine 3D-Polylinienanimation.

Online-Demo-Quellcode-Download
7. HTML5-SVG-Spezialeffekte für Verzweigungsanimationen
Es ist ein Baum, der sich automatisch verzweigen kann. Die Animation wird in Form eines Binärbaums entfaltet. Diese drei SVG-Bäume verwenden zunächst den g-Pinsel von SVG, um diese Zweige zu definieren, und verwenden dann JavaScript, um g dynamisch zu ändern, um die Verzweigungs- und Erweiterungsanimation der Zweige zu erreichen.

Online-Download des Demo-Quellcodes
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in 7 coole HTML5 Canvas-Animationseffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




