
jQuery ist ein sehr praktisches JavaScript-Framework. Es gibt viele Menü-Plug-Ins, die auf jQuery basieren, einschließlich Dropdown-Menüs, Tab-Menüs usw. Darüber hinaus hat die Anwendung von HTML5 die visuellen Effekte und interaktiven Möglichkeiten dieser Menüs erheblich verbessert. Dieser Artikel empfiehlt 7 coole und praktische jQuery/HTML5-Menüs. Ich hoffe, dass er Ihnen hilfreich sein wird.
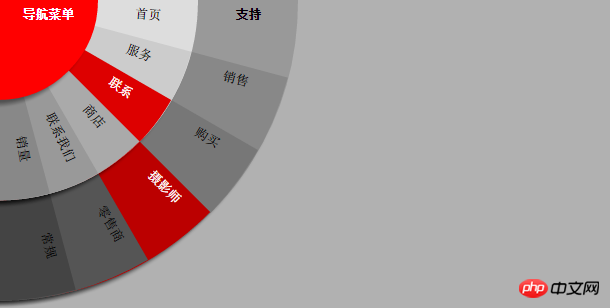
Dieses CSS3-Menü ist sehr personalisiert. Es ist ein fächerförmiges Multi-Menü. Wenn Sie mit der Maus über das Menü fahren, können die Menüelemente erweitert werden.

Online-Demo-Quellcode-Download
Dieses Menü basiert ebenfalls auf HTML5 und CSS3 , obwohl es aussieht, als wäre es ein flaches Menü, wenn Sie nach oben gehen, aber das sekundäre Menü erzeugt einen visuellen 3D-Effekt, wenn Sie es nach unten ziehen, und das Menü dreht sich, wenn es erweitert wird, was großartig ist.

Online-Demo-Quellcode-Download
Dieses Menü basiert auf jQuery ist auch ein Tab-Menü. Das Erscheinungsbild dieses jQuery-Tab-Menüs ist relativ frisch und einfach, und es gibt einen Fly-In- und Fly-Out-Animationseffekt, wenn der Tab umgeschaltet wird.

Online-Demo-Quellcode-Download
Das Erscheinungsbild dieses jQuery-Menüs ist rot und sieht aus Wie Sehr warm, das Gesamtmenü sieht sehr einfach aus, aber recht praktisch, man kann es ausprobieren.

Online-Demo-Quellcode-Download
Dies ist ein vertikales Menü im Akkordeon-Stil Für jeden Menüpunkt kann ein entsprechendes kleines Symbol definiert werden, und Sie können auch die Breite des Menüs anpassen.

Online-Demo-Quellcode-Download
Die Funktion dieses jQuery-Menüs ist Der Inhalt des Menü-Dropdown-Elements kann angepasst werden, einschließlich Text, Formularen usw. Darüber hinaus sieht die Holzoptik sehr gut aus.

Online-Demo-Quellcode-Download
Dies ist ein relativ einfaches CSS3-Dropdown-Menü Down-Menü, die einfache Farbanpassung lässt dieses Menü gut aussehen.

Online-Download des Demo-Quellcodes
Das obige ist der detaillierte Inhalt vonDetaillierte Grafik- und Texterklärung des coolen und praktischen jQuery/HTML5-Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?




