 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Wir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor
Wir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor
Wir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor
Mit HTML5 können Sie viele statische Bilder zeichnen und einige coole Animationen erstellen. In diesem Artikel werden 8 Animationsdemonstrationen vorgestellt, die mit HTML5 und CSS3 implementiert wurden, sowie der Quellcode, den jeder herunterladen und nachschlagen kann.
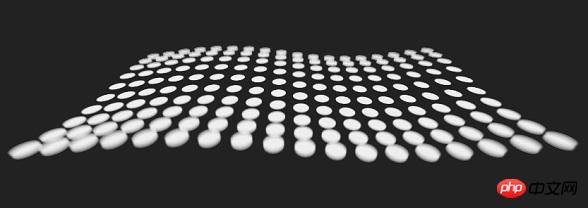
1. HTML5-3D-Punktarray-Wellenrollanimation
Diese HTML5-Canvas-Animation ist sehr spektakulär und vermittelt den Menschen den visuellen Effekt brechender Wellen.

Online-Demo-Quellcode-Download
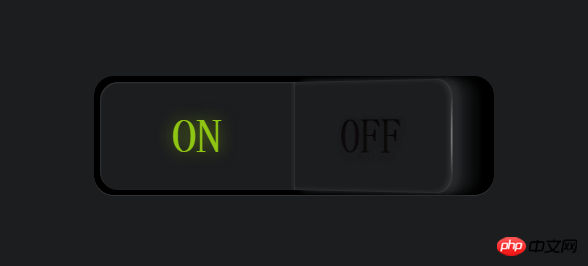
2. Reines CSS3 zur Implementierung der leuchtenden Schaltertaste
Diese Schaltfläche ist sehr personalisiert, ihr Aussehen sieht genauso aus wie der altmodische Lichtschalter, aber aufgrund seines schwarzen Hintergrunds erzeugt der gesamte Knopf einen leuchtenden Effekt.

Online-Demo-Quellcode-Download
3. Feuerdrachenbild gezeichnet mit reinem CSS3
Dies ist eine weitere Animation, die mit reinem CSS3 gezeichnet wurde Als Spezialeffekt handelt es sich diesmal um ein Feuerdrachenbild, das ausschließlich mit CSS3 gezeichnet wurde. Der gesamte Drache verwendet kein einziges Bild und nutzt die Eigenschaften von CSS3 vollständig aus. Charmander sieht ziemlich realistisch aus, was meinst du?

Online-Demo-Quellcode-Download
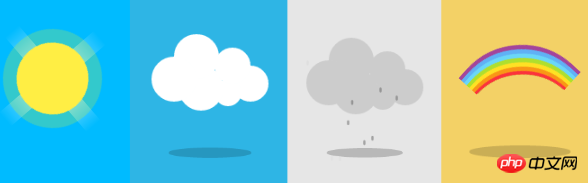
4. Reines CSS3-Wettersymbol
Dies ist ein animiertes Symbol, das mit reinem CSS3 gezeichnet wurde beschreibt verschiedene Wetterbedingungen, ähnlich einer Wettervorhersage.

Online-Demo-Quellcode-Download
5. Reines CSS3 zum Realisieren von Charakter-Shake-Animationen
Dieses Mal werden wir eine super Sache teilen Eine niedliche Kopfschüttelnanimation aus CSS3. Während der Initialisierung werden verschiedene Teile des Charakters mithilfe von CSS3-Animationseffekten zusammengefügt. Als nächstes folgt die Szene, in der der Charakter Musik hört und dabei sehr betrunken aussieht , und es wird eine Animation um ihn herum geben.

Online-Demonstration Quellcode-Download
6. Reines CSS3 zur Erzielung von 3D-Effekten für iPhone 6-Animationen
Diese reine CSS3-Implementierung von iPhone 6 Es ist aus jedem Blickwinkel ziemlich realistisch.

Online-Demonstration Quellcode-Download
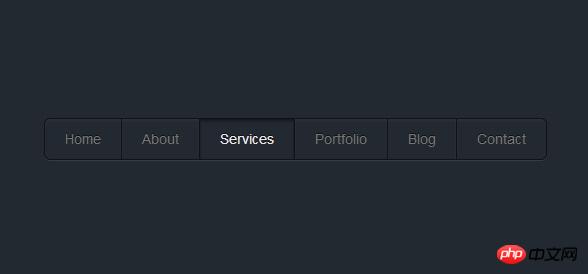
7. Menüelemente für reine CSS3-dreidimensionale Animationen haben innere Schatten, wenn sie gedrückt werden
Diesmal Ich werde Share vorstellen, ein dreidimensionales animiertes Menü, das mit reinem CSS3 implementiert wurde. Das Menü ist sehr einfach zu implementieren und weist nicht viele Spezialeffekte auf, sieht aber sehr sauber und schön aus, insbesondere mit dem grau-schwarzen Hintergrund, der das macht Menü wirkt etwas dreidimensional. Wenn wir auf den Menüpunkt klicken, hat der Menüpunkt außerdem den visuellen Effekt eines inneren Schattens.

Online-Demo-Quellcode-Download
8. Schwarze Symbolschaltflächenkombination, gezeichnet von reinem CSS3
Dies ist ein Symbol, das auf reinem CSS3 basiert Durch die Kombination mit CSS3 können wir grundsätzlich alle Vektorgrafiken auf der Webseite zeichnen. Aufgrund des Aufkommens von CSS3 können wir Kurven zeichnen. Dieses Symbol hat einen schwarzen Stil. Es gibt mehrere komplexe Muster, für deren Umsetzung mehrere Ebenen von CSS-Code erforderlich sind.

Online-Demo-Quellcode-Download
Das obige ist der detaillierte Inhalt vonWir stellen mehrere coole HTML5-Animationsdemonstrationen und detaillierte Quellcode-Erklärungen mit Bildern und Texten vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1233
1233
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.



