 Java
Java
 javaLernprogramm
javaLernprogramm
 JavaWeb-Codedetails zur Implementierung der Verifizierungscodefunktion (Demo)
JavaWeb-Codedetails zur Implementierung der Verifizierungscodefunktion (Demo)
JavaWeb-Codedetails zur Implementierung der Verifizierungscodefunktion (Demo)
In WEB-APP wird es im Allgemeinen verwendet bei: Anmeldung, Registrierung, Kauf eines bestimmten Tickets, Flash-Verkäufen und anderen Szenarien. Heute wird Ihnen der Herausgeber erklären, wie er implementiert wird die Verifizierungscode-Funktion in Javaweb durch Beispielcode. Was benötigt wird Als Referenz, Freunde
Es erübrigt sich zu erwähnen, dass der Verifizierungscode im Allgemeinen in WEB-APP verwendet wird: Anmeldung, Registrierung, Kauf eines bestimmten Tickets, Flash-Verkauf und andere Szenarien. Jeder ist mit ihnen in Berührung gekommen. Man kann sagen, dass sie sehr seltsam und vielfältig sind.
DEMO-Zielfunktion
Eingabe der Bestätigungscodepage.
Bestätigungscode für Seitenersetzung (asynchrone Implementierung).
Backend-Verifizierung und Ergebnisse der Rückgabeverifizierung.
Baubeginn
Seite: demo1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>验证示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<style type="text/css">
img {
width: 87px;
height: 33px;
border: 1px solid gray;
}
#msg {color: red;} /* 后台返回的验证信息显示为红色 */
</style>
</head>
<body>
<form action="${pageContext.request.contextPath}/check" method="post" enctype="application/x-www-form-urlencoded">
验证码:<input type="text" name="code" size="4" maxlength="4" id="code" />
<img id="code-img" src="" alt="验证码" style="display: none;"/>
<a href="javascript:void(0)" rel="external nofollow" id="changeCode">看不清?换一张</a> <br/><br/>
<input type="submit" value="验证"/> <span id="msg">${msg}</span>
</form>
</body>
</html>Erklärung:
Das href-Attribut von „Kann nicht klar sehen? Eins ändern“ wird als javascript:void(0) geschrieben, um zu verhindern, dass die Seite aktualisiert wird. Die Ersetzungsfunktion wird hier asynchron von AJAX ausgeführt.
JavaScript-Tool: util.js (Warum natives JS verwenden? Fühlen Sie sich frei~ha)
/**
* 获取 XMLHttpRequest Object
* @returns XMLHttpRequest Object
*/
function getXHR() {
var xmlHttp;
try { // Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) { // Internet Explorer
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("Sorry, 您的浏览器不支持 AJAX!");
return false;
}
}
}
return xmlHttp;
}JavaScript-Code auf der Seite
<script type="text/javascript" src="${pageContext.request.contextPath}/js/util.js"></script>
<script type="text/javascript">
var xhr = getXHR(); // 获得 XMLHttpRequest 对象
// 页面加载时加载验证码,但验证码初始为隐藏状态
window.onload=function() {
// 为 onreadystatechange 事件注册回调函数。由于 xhr 为全局变量,所以注册后就不用管啦
xhr.onreadystatechange=function() {
if(xhr.readyState==4 && xhr.status==200) {
document.getElementById('code-img').src="data:image/png;base64,"+xhr.responseText;
}
}
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
// 验证码输入框获得焦点时,验证码状态更改为显示
document.getElementById('code').onfocus=function() {
document.getElementById('code-img').style.display="inline";
}
// 异步请求,更换验证码
document.getElementById('changeCode').onclick=function() {
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
</script>CaptchaCodeServlet.java, das einen Bestätigungscode generiert
package com.leo.web.captcha;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.leo.util.ImageUtil;
import cn.dsna.util.images.ValidateCode;
@WebServlet("/captcha/code")
public class CaptchaCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
// 生成验证码(构造参数分别代表:宽度,高度,字符数,干扰线条数)
ValidateCode code = new ValidateCode(87, 33, 4, 23);
// 将验证码保存到 session 中,用于验证
request.getSession().setAttribute("code", code.getCode());
// 响应返回验证码图片 base64 编码后的数据给浏览器
response.getWriter().write(ImageUtil.encodeImg2Base64(code.getBuffImg(), "png"));
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
this.doGet(request, response);
}
}Anleitung:
Hier kommt die neue Funktion von Servlet3.0 zum Einsatz – konfigurieren Sie url-pattern mit Anmerkungen (die Verwendung macht ziemlich viel Spaß), was bedeutet, dass einfache Projekte web.xml nicht mehr benötigen, Tomcat jedoch schon +.
Als nächstes habe ich ein kleines Tool verwendet, um den Bestätigungscode zu generieren: ValidateCode.jar. Das Tool ist sehr einfach und Sie können es selbst schreiben, wenn es Ihnen nicht gefällt. Aber weil es zu wenige Funktionen gibt, habe ich ein weiteres ImageUtil geschrieben. Ich habe auch vor, selbst ein Open-Source-Tool für Verifizierungscodes zu entwickeln.
ImageUtil.java
package com.leo.util;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
import sun.misc.BASE64Encoder;
public class ImageUtil {
/**
* 将图片二进制数据进行 base64 编码
* @param bufImg
* @return base64 编码后的字符串
*/
public static String encodeImg2Base64(BufferedImage bufImg, String formatName) {
ByteArrayOutputStream outputStream = null;
try {
outputStream = new ByteArrayOutputStream();
ImageIO.write(bufImg, formatName, outputStream);
} catch (IOException e) {
throw new RuntimeException("Base64 编码失败!"+e.getMessage());
}
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(outputStream.toByteArray());
}
private ImageUtil() {} // 工具类私有化构造方法是常见的做法
}Erklärung:
Warum sollten die Bildbinärdaten Base64-codiert sein? Denn obwohl das Tag <img/> den Attributwert src direkt auf ${pageContext.request.contextPath}/captcha/code setzen kann, um das entsprechende Servlet anzufordern, Binärdaten für die direkte Anzeige abzurufen, lautet die Antwort in einer asynchronen AJAX-Anfrage xhr.responseText . Wenn die Daten direkt an das img -Attribut des src -Tags übergeben werden, führt die Anzeige mit Chrome-tool nur zu einer Reihe verstümmelter Zeichen, die als binärer Text analysiert werden, sodass dieser zusätzliche Schritt erforderlich ist.
Vielleicht kenne ich als Neuling einige andere praktische Techniken nicht. Wenn Sie jedoch nicht asynchron verwenden möchten, ist das direkte Festlegen von img src als Anforderungsadresse die einfachste Option. Das Ändern des Bestätigungscodes ist nichts weiter als das Abhören des Ereignisses img src und das Zurücksetzen auf die Adresse (Machen). eine weitere Anfrage).
Detaillierte Informationen: JS analysiert Base64-codierte Bilder im Browser
package com.leo.web.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/check")
public class CheckServlet extends HttpServlet {
private static final long serialVersionUID = -6588625852621588221L;
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
String encoding = "UTF-8";
request.setCharacterEncoding(encoding);
response.setContentType("text/html;charset="+encoding);
/* 验证码验证 */
String inputCode = request.getParameter("code");
// 获得 session 中的正确验证码
String realCode = (String) request.getSession().getAttribute("code");
System.out.println("input: "+inputCode+"\nreal: "+realCode); // 用于 Debug
if(!(inputCode!=null && realCode!=null &&
inputCode.equalsIgnoreCase(realCode))) {
// 若验证码不正确:回到页面并提示错误
request.setAttribute("msg", "验证码错误!请重新输入");
request.getRequestDispatcher("/demo1.jsp").forward(request, response);
return;
}
// 验证码正确,响应一句话表示 OK
response.getWriter().write("验证成功!");
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
doGet(request, response);
}
}Hinweis:
Die doGet()-Methode verarbeitet zunächst verstümmelte chinesische Zeichen und die Kodierung ist auf UTF -8 eingestellt. In tatsächlichen Projekten werden Codierungsprobleme normalerweise einem Filter übergeben, um eine endgültige Wirkung zu erzielen.
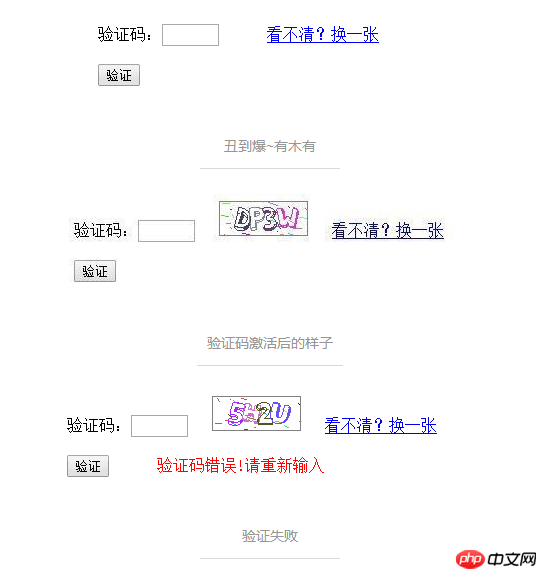
Wirkung
Achtung! warnen! ! Gesichtskontrolle, bitte schnell evakuieren! ! !

Das Obige ist der gesamte Inhalt der kleinen DEMO des JavaWeb-Bestätigungscodes. Am besten einreichen Auch wenn die Verifizierung asynchron wird, stimmt hier etwas nicht. Freunde, die noch nicht versucht haben, die Verifizierungscode-Funktion in WEB-Projekten hinzuzufügen, können damit beginnen! In tatsächlichen Projekten werden JQuery und andere Frameworks zur Verarbeitung von AJAX verwendet. In Verbindung mit einer schönen Front-End-Seite ist dies perfekt.
Das obige ist der detaillierte Inhalt vonJavaWeb-Codedetails zur Implementierung der Verifizierungscodefunktion (Demo). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was soll ich tun, wenn Google Chrome das Bild des Bestätigungscodes nicht anzeigt? Der Chrome-Browser zeigt den Bestätigungscode nicht an?
Mar 13, 2024 pm 08:55 PM
Was soll ich tun, wenn Google Chrome das Bild des Bestätigungscodes nicht anzeigt? Der Chrome-Browser zeigt den Bestätigungscode nicht an?
Mar 13, 2024 pm 08:55 PM
Was soll ich tun, wenn Google Chrome das Bild des Bestätigungscodes nicht anzeigt? Manchmal benötigen Sie einen Bestätigungscode, um sich mit Google Chrome auf einer Webseite anzumelden. Einige Nutzer stellen fest, dass Google Chrome den Inhalt des Bildes bei Verwendung von Bildbestätigungscodes nicht richtig anzeigen kann. Was soll getan werden? Der folgende Editor erklärt, wie man damit umgeht, dass der Google Chrome-Bestätigungscode nicht angezeigt wird. Ich hoffe, dass er für alle hilfreich ist. Einführung in die Methode: 1. Rufen Sie die Software auf, klicken Sie oben rechts auf die Schaltfläche „Mehr“ und wählen Sie zum Aufrufen in der Optionsliste unten „Einstellungen“ aus. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie links auf die Option „Datenschutzeinstellungen und Sicherheit“. 3. Klicken Sie dann rechts auf „Website-Einstellungen“.
 So analysieren Sie die Codeüberwachung in Java Web Security
May 16, 2023 am 08:04 AM
So analysieren Sie die Codeüberwachung in Java Web Security
May 16, 2023 am 08:04 AM
1. JavaWeb-Sicherheitsgrundlagen 1. Was ist Code-Auditing? Für Laien bedeutet Java-Code-Auditing, Sicherheitsprobleme in der Java-Anwendung selbst zu entdecken, indem Java-Code überprüft wird, auch wenn es nur Klassendateien gibt kann weiterhin Java-Code prüfen. Bei unkompilierten Java-Quellcodedateien können wir den Quellcode direkt lesen, bei kompilierten Klassen- oder JAR-Dateien müssen wir sie jedoch dekompilieren. Die Prüfung von Java-Code selbst ist nicht sehr schwierig, solange Sie sich mit dem Prüfungsprozess und den gängigen Techniken zur Schwachstellenprüfung auskennen, können Sie die Arbeit mit der Codeprüfung relativ einfach abschließen. Die Möglichkeit, Java-Code zu prüfen, besteht jedoch nicht nur darin, ihn zu verwenden
 Warum kann ich den Bestätigungscode nicht auf meinem Telefon empfangen?
Aug 17, 2023 pm 02:49 PM
Warum kann ich den Bestätigungscode nicht auf meinem Telefon empfangen?
Aug 17, 2023 pm 02:49 PM
Wenn Sie den Bestätigungscode nicht auf Ihrem Mobiltelefon erhalten, kann dies auf Netzwerkprobleme, Probleme mit den Mobiltelefoneinstellungen, Probleme mit dem Mobilfunkbetreiber und Probleme mit den persönlichen Einstellungen zurückzuführen sein. Detaillierte Einführung: 1. Die Netzwerkumgebung, in der sich das Mobiltelefon befindet, ist instabil oder das Signal ist schwach, was dazu führen kann, dass der Bestätigungscode nicht rechtzeitig übermittelt werden kann. 2. Probleme mit der Mobiltelefoneinstellung oder die Sprachfunktion des Mobiltelefons wurde versehentlich ausgeschaltet oder die Sendenummer des Bestätigungscodes wurde zur schwarzen Liste hinzugefügt, was dazu führte, dass der Bestätigungscode nicht normal empfangen wurde. 3. Möglicherweise hat der Mobilfunkanbieter Probleme Fehlfunktionen oder Wartungsarbeiten, die dazu führen, dass der Verifizierungscode nicht rechtzeitig geliefert wird usw.
 Können virtuelle Nummern Verifizierungscodes erhalten?
Jan 02, 2024 am 10:22 AM
Können virtuelle Nummern Verifizierungscodes erhalten?
Jan 02, 2024 am 10:22 AM
Die virtuelle Nummer kann den Bestätigungscode empfangen. Solange die bei der Registrierung eingegebene Mobiltelefonnummer den Vorschriften entspricht und die Mobiltelefonnummer normal verbunden werden kann, können Sie den SMS-Verifizierungscode erhalten. Allerdings müssen Sie bei der Verwendung virtueller Mobiltelefonnummern vorsichtig sein. Einige Websites unterstützen die Registrierung virtueller Mobiltelefonnummern nicht, daher müssen Sie einen regulären Anbieter für virtuelle Mobiltelefonnummern wählen.
 Fall der PHP-Bildverarbeitung: So implementieren Sie die Verifizierungscodefunktion von Bildern
Aug 17, 2023 pm 12:09 PM
Fall der PHP-Bildverarbeitung: So implementieren Sie die Verifizierungscodefunktion von Bildern
Aug 17, 2023 pm 12:09 PM
Fall der PHP-Bildverarbeitung: So implementieren Sie die Verifizierungscodefunktion von Bildern Mit der rasanten Entwicklung des Internets sind Verifizierungscodes zu einem wichtigen Mittel zum Schutz der Website-Sicherheit geworden. Der Verifizierungscode ist eine Verifizierungsmethode, die mithilfe der Bilderkennungstechnologie ermittelt, ob der Benutzer ein echter Benutzer ist. In diesem Artikel wird erläutert, wie Sie mit PHP die Verifizierungscodefunktion von Bildern implementieren, und es werden Codebeispiele bereitgestellt. Einleitung Ein Verifizierungscode ist ein Bild mit zufälligen Zeichen. Der Benutzer muss die Zeichen im Bild eingeben, um die Verifizierung zu bestehen. Der Hauptprozess der Implementierung des Verifizierungscodes umfasst die Generierung zufälliger Zeichen und das Zeichnen von Zeichen in Bilder.
 PHP-Entwicklungshandbuch: Implementierung des Verifizierungscode-Logins
Jul 01, 2023 am 09:27 AM
PHP-Entwicklungshandbuch: Implementierung des Verifizierungscode-Logins
Jul 01, 2023 am 09:27 AM
Mit der Entwicklung des Internets und der Popularität von Smartphones wird die Anmeldefunktion mit Bestätigungscode von immer mehr Websites und Anwendungen übernommen. Bei der Anmeldung mit Bestätigungscode handelt es sich um eine Anmeldemethode, die die Identität des Benutzers durch Eingabe des richtigen Bestätigungscodes überprüft, um die Sicherheit zu verbessern und böswillige Angriffe zu verhindern. In der PHP-Entwicklung ist die Implementierung einer einfachen Anmeldefunktion mit Bestätigungscode nicht kompliziert und kann durch die folgenden Schritte abgeschlossen werden. Erstellen Sie eine Datenbanktabelle. Zuerst müssen wir eine Tabelle in der Datenbank erstellen, um Informationen zum Bestätigungscode zu speichern. Die Tabellenstruktur kann die folgenden Felder enthalten: id: automatisch inkrementierender Primärschlüssel phon
 Verifizierungscodes können Roboter nicht aufhalten! Google AI kann verschwommenen Text genau identifizieren, während GPT-4 vorgibt, blind zu sein und um Hilfe bittet
Apr 12, 2023 am 09:46 AM
Verifizierungscodes können Roboter nicht aufhalten! Google AI kann verschwommenen Text genau identifizieren, während GPT-4 vorgibt, blind zu sein und um Hilfe bittet
Apr 12, 2023 am 09:46 AM
„Das Ärgerlichste sind alle möglichen seltsamen (oder sogar perversen) Bestätigungscodes, wenn man sich auf einer Website anmeldet.“ Nun gibt es gute und schlechte Nachrichten. Die gute Nachricht ist: KI kann das für Sie erledigen. Wenn Sie mir nicht glauben, hier sind drei reale Fälle von zunehmenden Erkennungsschwierigkeiten: Und das sind die Antworten, die ein Modell namens „Pix2Struct“ gibt: Sind sie alle korrekt und Wort für Wort? Einige Internetnutzer beklagten: Sicher, die Genauigkeit ist besser als meine. Kann es also in ein Browser-Plug-in umgewandelt werden? ? Ja, einige Leute sagten: Auch wenn diese Fälle relativ einfach sind, kann ich mir nicht vorstellen, wie stark der Effekt sein wird, wenn man sie nur verfeinert. Die schlechte Nachricht ist also: Der Bestätigungscode wird die Roboter bald nicht mehr stoppen können! (Gefahr Gefahr Gefahr...) Wie geht das? Pix2St
 Wie erstelle ich ein Verifizierungscode-Bild mit PHP?
Sep 13, 2023 am 11:40 AM
Wie erstelle ich ein Verifizierungscode-Bild mit PHP?
Sep 13, 2023 am 11:40 AM
Wie erstelle ich ein Verifizierungscode-Bild mit PHP? CAPTCHA ist eine häufig verwendete Methode, um zu überprüfen, ob der Benutzer ein Mensch und keine Maschine ist. Auf Websites sehen wir häufig Bilder von Verifizierungscodes, bei denen Benutzer zufällige Zeichen oder Zahlen eingeben müssen, die auf dem Bild angezeigt werden, um Vorgänge wie Anmeldung, Registrierung und Kommentieren abzuschließen. In diesem Artikel wird erläutert, wie Sie mit PHP ein Verifizierungscodebild erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. PHPGD-Bibliothek Um ein Verifizierungscode-Bild zu erstellen, müssen wir die GD-Bibliothek von PHP verwenden. Die GD-Bibliothek ist eine Erweiterung zur Bildverarbeitung.



