 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Eine beispielhafte Einführung in das flexible Box-Attribut-Layout von box-flex in CSS3
Eine beispielhafte Einführung in das flexible Box-Attribut-Layout von box-flex in CSS3
Eine beispielhafte Einführung in das flexible Box-Attribut-Layout von box-flex in CSS3
Flex-Layout ist zweifellos die leistungsstärkste Layoutmethode für heutige Webseiten, und das flexible Box-Modell „Box-Flex“ ist einer ihrer Vertreter. Hier erklären wir das Layout des flexiblen Box-Modells „Box-Flex“ in CSS3 anhand eines Beispiels
box-flex ist ein neu hinzugefügtes Box-Modell-Attribut in CSS3. Sein Erscheinungsbild durchbricht das häufig verwendete schwebende Layout und erreicht vertikale gleiche Höhe, horizontale Teilung und proportionale Teilung. In den Browsern Firefox und Chrome müssen sie jedoch mit ihren privaten Attributen definiert werden: Firefox (-moz), Chrome (-webkit).
1. Box-Flex-Attribut
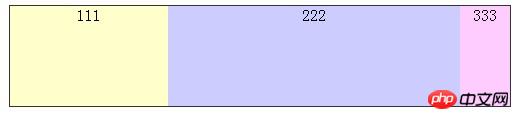
Box-Flex ermöglicht hauptsächlich die Aufteilung des untergeordneten Containers nach bestimmten Regeln entsprechend der Breite des übergeordneten Containers.
<p class="box">
<p class="col_1">111</p>
<p class="col_2">222</p>
<p class="col_3">333</p>
</p>
<style type="text/css">
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
height:100px;
border:1px solid #333;
margin:0 auto;
}
.col_1 {
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
background-color:#ffc;
}
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.col_3 {
background-color:#fcf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
</style>
Hinweis:
Der übergeordnete Container muss als display:box definiert sein, damit seine untergeordneten Container geteilt werden können (falls display ist eingestellt :box, der Container ist ein Inline-Element. Die Verwendung von margin:0 auto zum Zentrieren ist unter Firefox ungültig. Dies muss über text-align:center gesteuert werden, unter Chrome ist dies jedoch möglich )
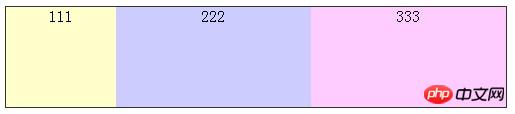
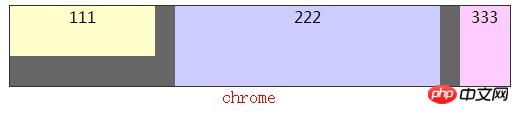
Im oben genannten Beispiel sind die drei Unterblöcke auf 1, 2 bzw. 2 eingestellt, was bedeutet, dass der übergeordnete Container in 5 Teile unterteilt ist und 1/5 (100 Pixel), 2/ einnimmt. 5 (200 Pixel) bzw. 2 der Breite der übergeordneten Struktur.
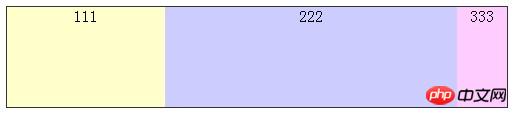
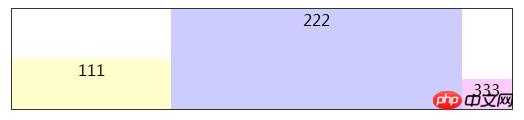
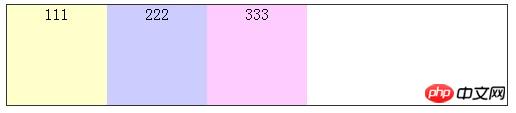
Das Obige wird entsprechend dem Verhältnis aufgeteilt. Wenn ein oder mehrere Untercontainer auf eine feste Breite eingestellt sind und andere Untercontainer nicht festgelegt sind, wird die Breite entsprechend der Breite berechnet und die verbleibenden Teile werden berechnet nach obiger Methode berechnen.
.col_3 {
background-color:#fcf;
width:50px;/*设置宽度为50px*/
}
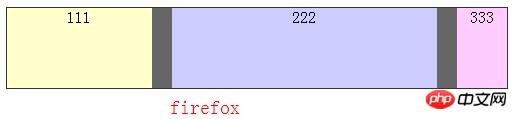
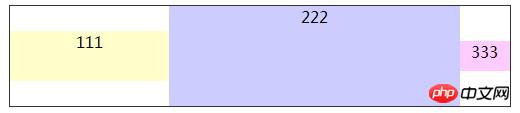
Wenn im Untercontainer eine Lücke vorhanden sein muss, müssen deren gleichmäßig verteilte Breiten vom Mittelrand abgezogen werden. und dann gleichmäßig im Verhältnis aufgeteilt.
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
margin:0 20px;
}
2. Box-Attribute
wie oben erwähnt Box-Flex teilt die Breite des übergeordneten Containers. Lassen Sie uns nun darüber sprechen, was die Box-Attribute im übergeordneten Container umfassen.
box-orient, box-direction, box-align, box-pack, box-lines
1 box-orient
box-orient wird verwendet, um die Position des zu bestimmen Untergeordneter Container im übergeordneten Container. Die optionalen Attribute sind wie folgt:
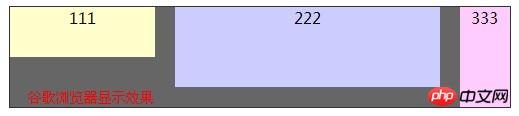
horizontale | vertikale | und kann Container horizontal anordnen. Auch horizontal angeordnete Stile werden standardmäßig gerendert. Wenn der übergeordnete Container die Höhe festlegt, ist die Höhe seines untergeordneten Containers unter Firefox ungültig, unter Chroma jedoch gültig.
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}
.box {
/*未设置高度*/
}
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}
.col_3 {
/*未设置高度*/
}



2、box-direction
box-direction用来确定父容器里面的子容器排列顺序,具有以下属性:
normal | reverse | inherit
normal是默认值,如上面测试结果。
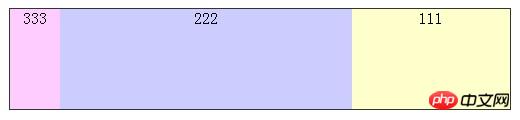
reverse表示反转,其表现方式跟normal相反,呈现为3、2、1
3、box-align
box-align表示父容器里面子容器的垂直对齐方式,属性值为:
start | end | center | baseline | stretch
start、baseline展示效果
end展示效果
center展示效果
stretch展示效果,(谷歌下面如start)
4、box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下所示:
start | end | center | justify
css代码
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
border:1px solid #333;
margin:0 auto;
height:100px;
-webkit-box-pack:start;
-moz-box-pack:start;
box-pack:start;
}
.col_1,.col_2,.col_3{
width:100px;
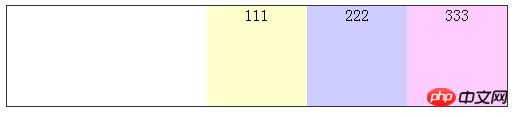
}start:在box-pack表示水平居左对齐,如下所示:
end:在box-pack表示水平居右对齐,如下图所示
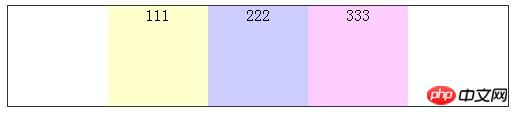
center:在box-pack表示水平居中对齐,如下图所示
justify:在box-pack表示两边对齐试
Das obige ist der detaillierte Inhalt vonEine beispielhafte Einführung in das flexible Box-Attribut-Layout von box-flex in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



