 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So referenzieren Sie WXML-Dateien und zeigen Vorlagen in WeChat-Miniprogrammen an
So referenzieren Sie WXML-Dateien und zeigen Vorlagen in WeChat-Miniprogrammen an
So referenzieren Sie WXML-Dateien und zeigen Vorlagen in WeChat-Miniprogrammen an
In diesem Artikel erfahren Sie, wie Sie auf WXML-Dateien verweisen und Vorlagen in WeChat-Miniprogrammen anzeigen. Es gibt zwei Möglichkeiten, auf WXML-Dateien zu verweisen, sodass wiederholte Inhalte eingebunden werden können, wodurch der Inhalt und die logische Struktur der Webseite einfacher und klarer werden. Leichter.
Darüber hinaus können Sie in der zweiten Methode lernen, Vorlagen zum Referenzieren von WXML-Dateien zu verwenden.
Abschließend erfahren Sie, wie Sie durch die Einführung des Lebenszyklus des Miniprogramms die Ereignisse des Miniprogramms in Zukunft klar erkennen können Um verschiedene Aufgaben in unterschiedlichen Phasen auszuführen, können Sie im entsprechenden Ereignis schreiben.
Kerninhalt
Zwei Arten von Verweisen auf WXML-Dateien (Einschließen, Importieren)
Verwendung von Vorlagen
Miniprogrammleben Zyklus
Beispiel 1: Referenzieren Sie die Datei header.wxml im Include-Modus
Dateireferenzen sind für die Wiederverwendung von Code beispielsweise sehr wichtig kann verwenden public Kopfzeile, Fußzeile und andere Teile extrahieren und bei Bedarf zitieren.
Das WeChat-Applet enthält Referenzfunktionen – Einbinden und Importieren. Die Verwendung dieser beiden Tags zum Referenzieren von Dateien ist im Grunde die gleiche. Lassen Sie uns zunächst über include sprechen.
Die referenzierten Ansichtsdateien in WeChat werden nicht gerendert. Dies ähnelt im Grunde dem direkten Kopieren der referenzierten Datei an den Referenzspeicherort, daher müssen wir sie erneut rendern.
Beispielbeschreibung
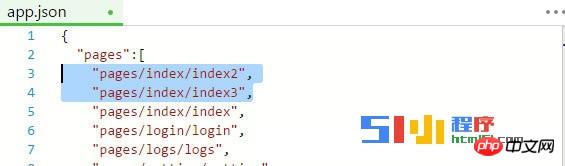
Hier werden die standardmäßig erstellten Benutzer-Avatar-Informationen als Header-Referenz in header.wxml extrahiert, auf die jeweils index2.wxml und index3.wxml verweisen. Die Referenzmethode ist include.
Beispielcode
Common/header.wxml in Seiten erstellen
Kopieren Sie die vom System standardmäßig erstellte Benutzerinformationsstruktur von index.wxml nach header.wxml.
header.wxml-Code:
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>Da beide Seiten header.wxml enthalten müssen, muss die Stildatei nicht wiederholt geschrieben werden. Hier wird der Stil direkt nach app.wxss kopiert.
app.wxss-Code:
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}Index/index2 und index/index3 erstellen

index2.wxml-Inhalt:
<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
<button type="primary" bindtap="goIndex3">进入index3</button>
</view>
</view>Da sowohl index2.wxml als auch index3.wxml UserInfo-Daten erfordern, verwendet Index2 nach Erhalt der Daten den lokalen Speicher zum Speichern und index3.wxml liest den lokalen Speicher.
index2.js-Code:
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存储
wx.setStorageSync('userInfo', userInfo)
})
}index3.wxml-Code:
<!--pages/index/index3.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<text>pages/index/index3.wxml</text>
</view>index3.js-Code:
// pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
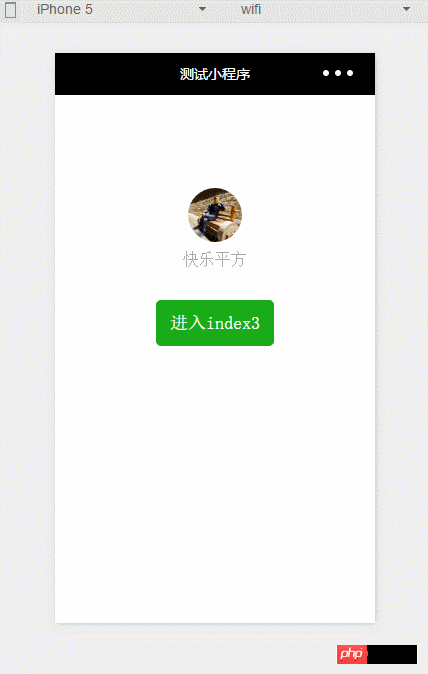
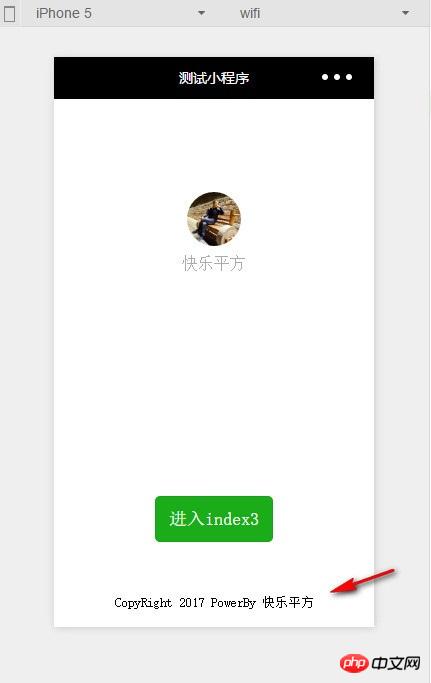
})Instanzeffekt

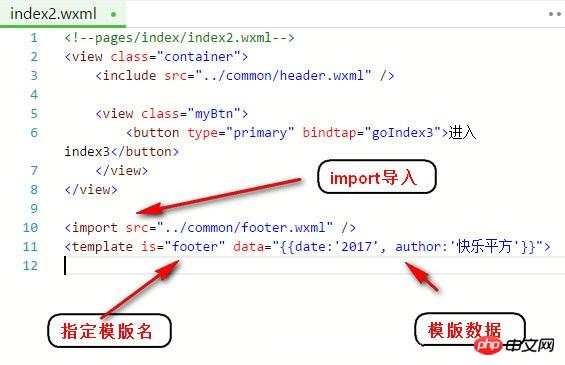
Beispiel 2: Referenzieren Sie die Datei „footer.wxml“ in der Importmethode
In diesem Beispiel wird „Import“ zum Referenzieren der Datei verwendet. „Import“ ist viel leistungsfähiger als „Include“. . Ich werde es dir später erzählen. Vergleichen wir diese beiden.
Die Importreferenzmethode umfasst die Vorlage von WeChat.
WeChat-Ansichtsvorlage (Vorlage)
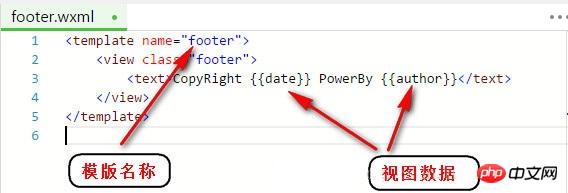
Vorlage wird ebenfalls in .wxml geschrieben und verwendet dann das ...-Tag, um die Vorlageninformationen anzugeben. Die Vorlage ist definiert:
<template name="msgItem">
视图代码...
</template>Verwendung Das Namensattribut dient als Name der Vorlage.
Vorlage verwenden:
<template is="msgItem" data="{{...item}}"/>Daten sind die Daten, die an die Vorlage übergeben werden.
Beispielbeschreibung
Verwenden Sie eine Vorlage, um ein Codestück für die Fußzeilenansicht zu erstellen, und verwenden Sie dann Import und Vorlage, um den Code aufzurufen.
Beispielcode
footer.wxml erstellen

footer.wxml-Code:

index2.wxml-Code:

Instanzeffekt

Beispiel 3: Lokale Daten löschen, wenn das Applet beendet wird
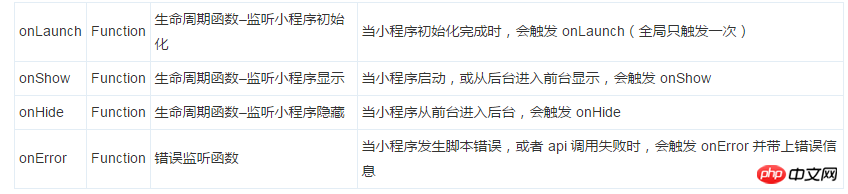
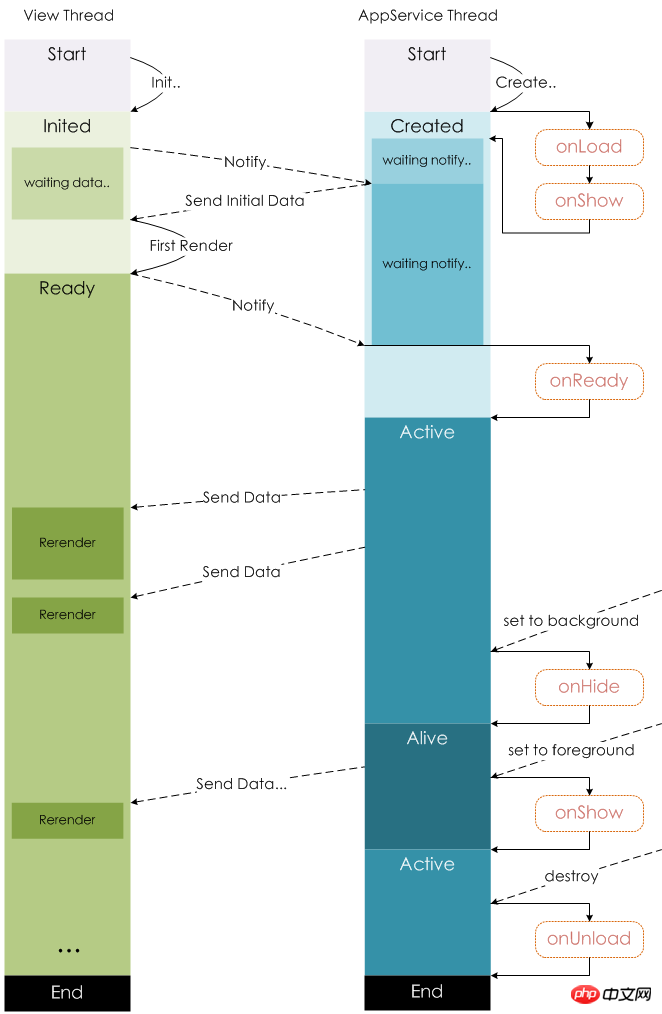
Dies betrifft den Lebenszyklus des Miniprogramms. Er kann mit dem Android-Lebenszyklus verglichen werden. Der Lebenszyklus des Miniprogramms ist in app.js definiert:
[tr] Auslösezeit des Attributtyps[/ tr]

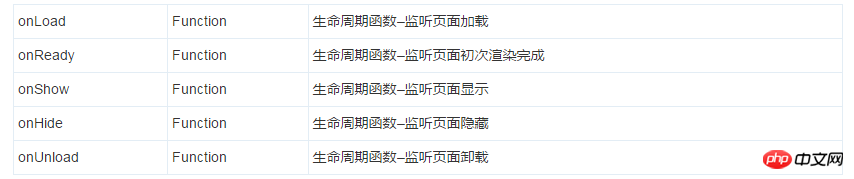
Seitenlebenszyklus:
[tr] Attributtypbeschreibung[/tr]


Hier wird das onUnload-Ereignis verwendet.
index2.js-Code:

import kann die durch die Zieldatei in dieser Datei definierte Vorlage verwenden
include kann den gesamten Code mit Ausnahme der Zieldatei importieren , was ziemlich ist Kopieren Sie es also in den Include-Speicherort
Der Importbereich
Import hat das Konzept des Bereichs, das heißt, es importiert nur die in der Zieldatei definierte Vorlage, aber nicht die von der Zieldatei importierte Vorlage.
Zum Beispiel: C importiert B, B importiert A, in C können Sie die durch B definierte Vorlage verwenden, in B können Sie die durch A definierte Vorlage verwenden, aber C kann nicht die durch A definierte Vorlage verwenden
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie WXML-Dateien und zeigen Vorlagen in WeChat-Miniprogrammen an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



