
In diesem Artikel wird die WeChat-Miniprogrammentwicklungsreihe vorgestellt (2). Detaillierte Erläuterung der Verwendung von Entwicklungskomponenten
1: Vorläufige Verwendung von Entwicklungskomponenten
1: Einrichten eines WeChat Miniprogrammprojekt
2: Bitte beachten Sie den Inhalt im folgenden Link, dem offiziellen Entwicklungsleitfaden für WeChat-Miniprogramme:
https:/ /mp.weixin.qq.com /debug/wxadoc/dev/component/button.html?t=20161222
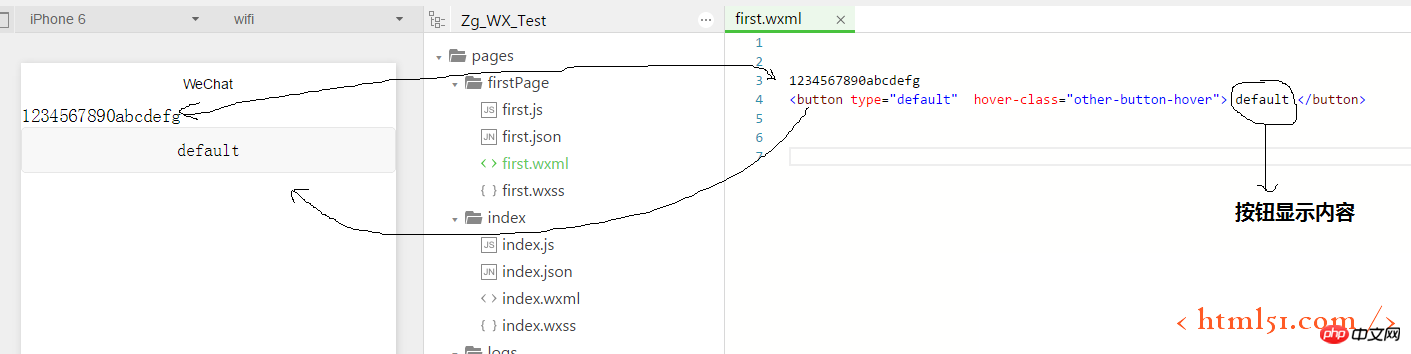
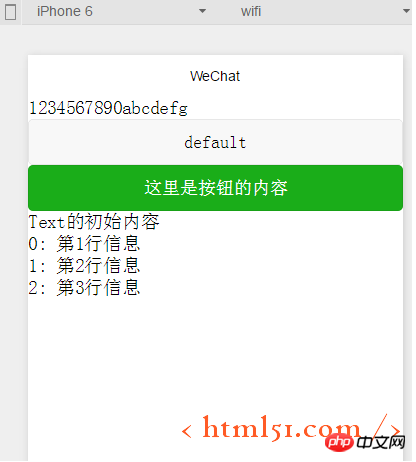
3: Sie können einige Beispielprogramme kopieren zu dem Projekt, das Sie mit WeChat erstellt haben. Die Komponenten des Miniprogramms sind in Abbildung 1 dargestellt:
Wir können das Layout der ersten Seite in first.wxml schreiben. In Abbildung 1 haben wir beispielsweise eine Zeichenfolge geschrieben: „1234567890abcdefg“, unter diesem Zeichen Wir haben eine Schaltfläche für ein WeChat-Applet geschrieben. Der von der Schaltfläche angezeigte Inhalt ist „Standard“, Typ = „Standard“ – dies bedeutet, dass die Schaltfläche den Standardanzeigeeffekt hat, wie im gezeigt Simulator auf der linken Seite von Abbildung 1 mit abgerundeten Ecken. Die grauen Schaltflächen haben auf der linken und rechten Seite keine Ränder.
Hinweis: Viele Internetnutzer werden feststellen, dass nach dem Schreiben des Codes im WeChat Mini-Programmentwicklungstool und dem anschließenden Klicken auf die Schaltfläche „Kompilieren“ unten links im WeChat Mini-Programmentwicklungstool keine Antwort erfolgt Tatsächlich liegt dies daran, dass Sie nach dem Schreiben des Codes Strg+s auf der Tastatur drücken, den Code speichern und dann auf „Kompilieren“ klicken sollten, damit der Effekt des entsprechenden Codes im Simulator angezeigt werden kann.

Abbildung 1
4: Bindung von Schaltflächenanzeigeinhalt und Klickereignis:
Wir implementieren eine Funktion unten: nach dem Klicken auf die Schaltfläche , Ersetzen Sie den Schaltflächeninhalt durch neuen Inhalt
1) Fügen Sie den folgenden Code zu first.wxml hinzu: bindtap="btnClick" ist die Methode zum Binden der Klickzeit der Schaltfläche: btnClick(), {{btnText} } Variablen, die an den von der Schaltfläche angezeigten Inhalt gebunden sind: btnText
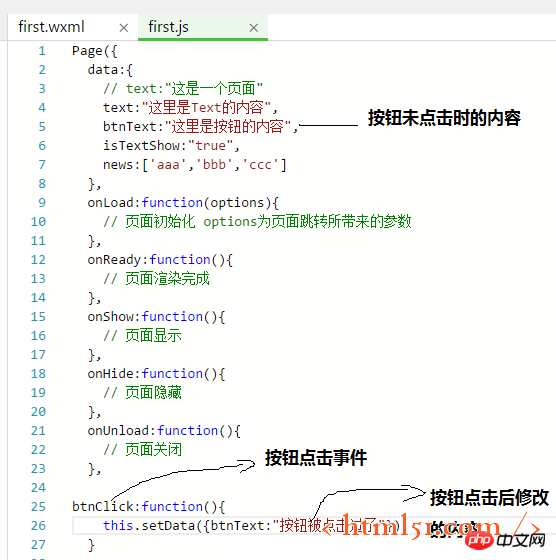
2) Methode: btnClick() und Variable: btnText müssen in first.js implementiert werden, wie in Abbildung 2 gezeigt

Abbildung 2
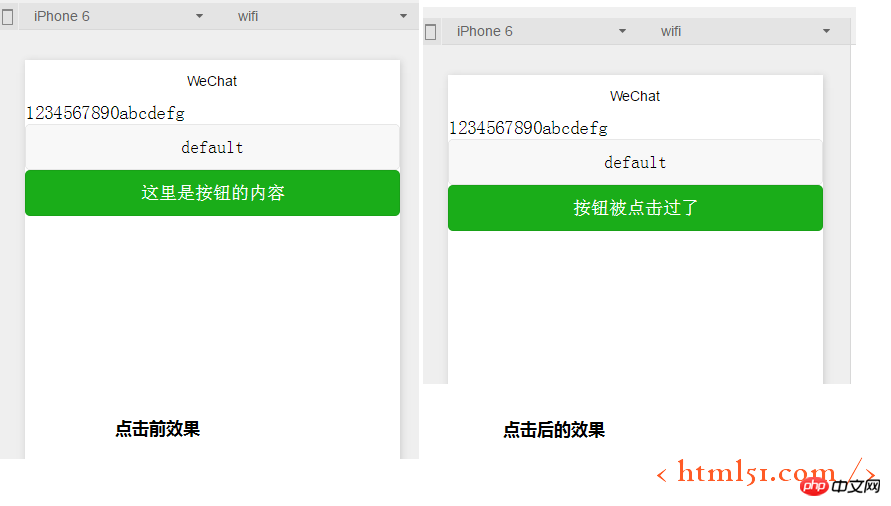
3 ) vor und nach dem Klicken auf die Schaltfläche ist der Simulator-Anzeigeeffekt in Abbildung 3 dargestellt:

Abbildung 3
5: Vorläufige Verwendung der Textkomponente:
Implementieren wir unten eine Funktion: Ändern Sie nach dem Klicken auf die Schaltfläche den ursprünglichen Inhalt der Textkomponente, klicken Sie dann erneut auf die Schaltfläche, der Inhalt der Textkomponente verschwindet, und klicken Sie dann erneut auf die Schaltfläche, um den Inhalt der Textkomponente anzuzeigen. . . . . . Und so weiter.
1) Fügen Sie den folgenden Code zu first.wxml hinzu:
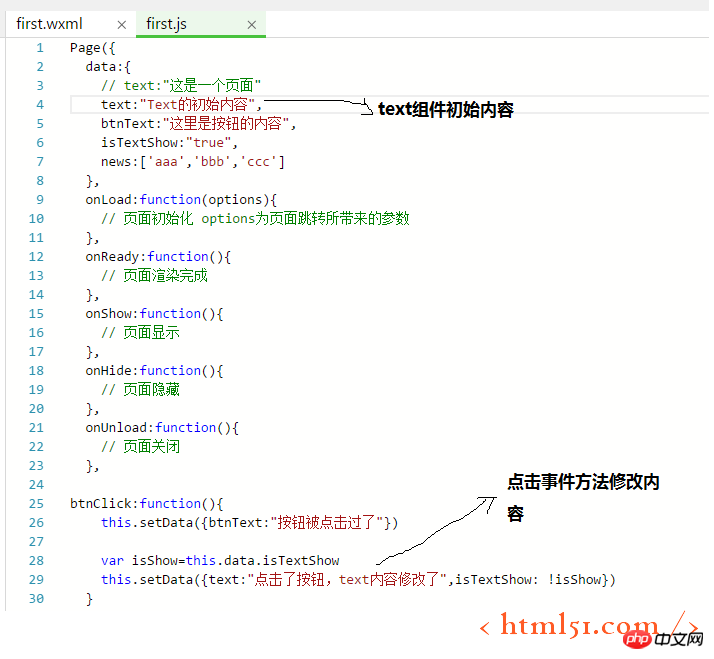
Fügen Sie den in Abbildung 4 gezeigten Code zu first.js hinzu

Abbildung 4
6: Inhaltsliste
Fügen Sie den folgenden Code zu first.wxml hinzu:
{{index}}: {{newsItem}}
Fügen Sie den folgenden Code zu first.js hinzu
data:{ }
:
news:[' 1 Informationszeile‘, ‚2. Informationszeile‘, ‚3. Informationszeile‘]
Die Ergebnisse sind in Abbildung 5 dargestellt:

Abbildung 5
7: Kopf- und Fußzeile zur Seite hinzufügen
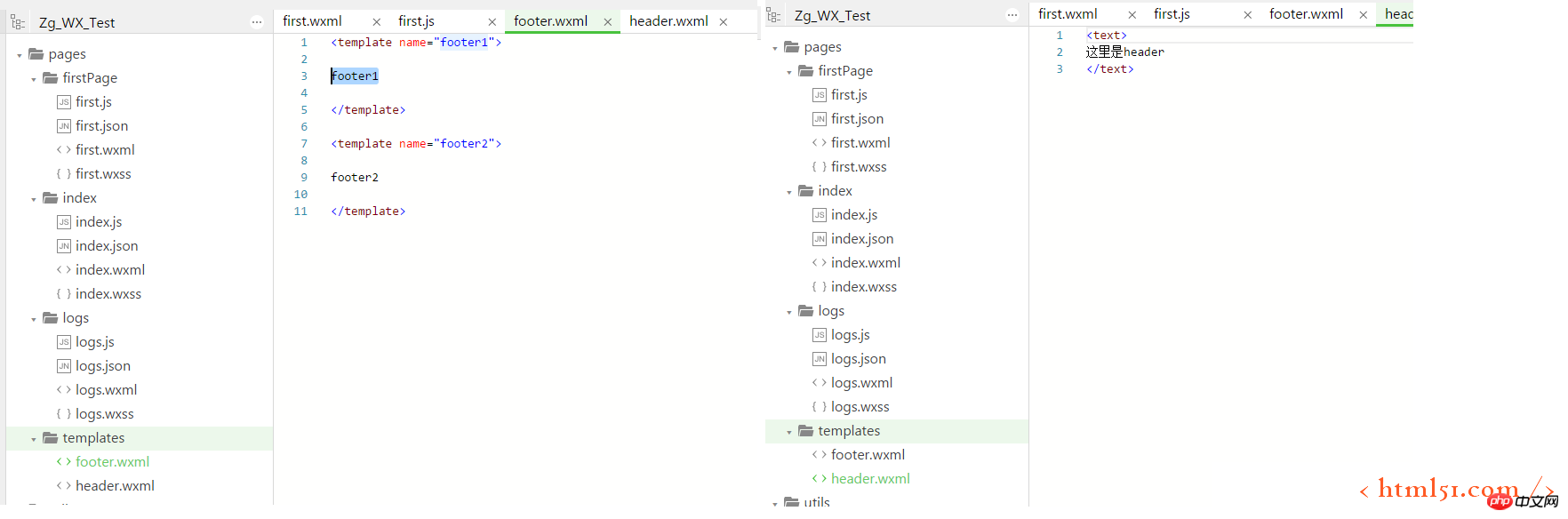
Erstellen Sie einen neuen Ordner „Vorlagen“ und erstellen Sie neue Dateien im Ordner „footer.wxml“ und „header.wxml“
Fügen Sie den in Abbildung 6 gezeigten Code zur Datei hinzu

Abbildung 6
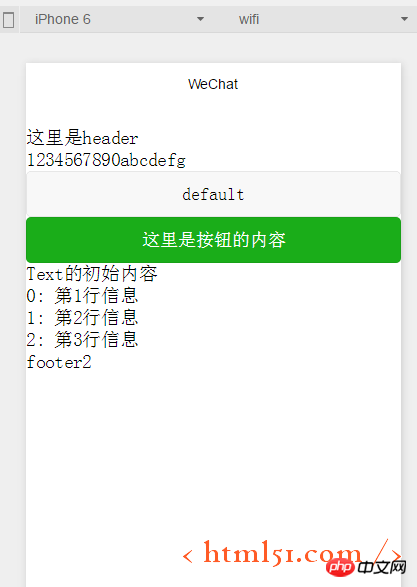
Der Simulator zeigt das Ergebnis wie in Abbildung 7 gezeigt


Bild 1

Das obige ist der detaillierte Inhalt vonWeChat Mini-Programmentwicklungsreihe (2) Detaillierte Erläuterung der Verwendung von Entwicklungskomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 MySQL-Datenbank erstellen
MySQL-Datenbank erstellen
 So lösen Sie zu viele Anmeldungen
So lösen Sie zu viele Anmeldungen
 So verwenden Sie dc.rectangle
So verwenden Sie dc.rectangle
 Deaktivieren Sie die automatischen Win10-Updates
Deaktivieren Sie die automatischen Win10-Updates
 Binäre Darstellung negativer Zahlen
Binäre Darstellung negativer Zahlen
 iPhone 4-Jailbreak
iPhone 4-Jailbreak
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Was sind die Vorteile des SpringBoot-Frameworks?
Was sind die Vorteile des SpringBoot-Frameworks?




