Tiefes Verständnis von Umfang und Kontext in JavaScript (Bild)
Die Implementierung von Umfang und Kontext durch JavaScript ist ein einzigartiges Merkmal dieser Sprache, teilweise aufgrund ihrer einzigartigen Flexibilität. Funktionen können unterschiedliche Kontexte und Bereiche akzeptieren. Diese Konzepte bilden eine solide Grundlage für viele leistungsstarke Entwurfsmuster in JavaScript. Allerdings kann dieses Konzept bei Entwicklern auch leicht zu Verwirrung führen. Zu diesem Zweck werden in diesem Artikel diese Konzepte umfassend analysiert und erläutert, wie verschiedene Entwurfsmuster sie nutzen.
Kontext und Umfang
Das Erste, was Sie wissen müssen, ist, dass Kontext und Umfang zwei völlig unterschiedliche Konzepte sind. Im Laufe der Jahre habe ich festgestellt, dass viele Entwickler (einschließlich mir) diese beiden Konzepte verwechseln und fälschlicherweise vermischen. Fairerweise muss man sagen, dass im Laufe der Jahre viele Begriffe verwirrend verwendet wurden.
Jeder Aufruf einer Funktion hat einen eng damit verbundenen Umfang und Kontext. Grundsätzlich ist der Umfang funktionsbasiert, während der Kontext objektbasiert ist. Mit anderen Worten: Der Bereich umfasst den Variablenzugriff in der aufgerufenen Funktion, und die verschiedenen Aufrufszenarien sind unterschiedlich. Der Kontext ist immer der Wert des Schlüsselworts this, das eine Referenz auf das Objekt ist, das den aktuell ausgeführten Code besitzt (steuert).
Variablenbereich
Eine Variable kann in einem lokalen oder globalen Bereich definiert werden, wodurch verschiedene Bereiche für den Zugriff auf die Variable während der Laufzeit festgelegt werden. Jede definierte globale Variable bedeutet, dass sie außerhalb des Funktionskörpers deklariert werden muss, die gesamte Laufzeit überdauert und von jedem Bereich aus darauf zugegriffen werden kann. Vor ES6 konnten lokale Variablen nur innerhalb des Funktionskörpers existieren und hatten bei jedem Aufruf der Funktion einen anderen Gültigkeitsbereich. Lokale Variablen können nur innerhalb des Zeitrahmens ihres Aufrufs zugewiesen, abgerufen und manipuliert werden.
Es ist zu beachten, dass JavaScript vor ES6 keinen Bereich auf Blockebene unterstützte, was bedeutet, dass der Bereich auf Blockebene in if-Anweisungen, switch-Anweisungen, for-Schleifen usw. nicht unterstützt werden kann while Schleifen. Mit anderen Worten: JavaScript vor ES6 kann keinen Bereich auf Blockebene erstellen, der dem in Java ähnelt (auf Variablen kann außerhalb des Anweisungsblocks nicht zugegriffen werden). Ab ES6 können Sie jedoch Variablen über das Schlüsselwort let definieren, wodurch die Mängel des Schlüsselworts var behoben werden, Sie die Definition von Variablen wie in der Java-Sprache ermöglichen und den Bereich auf Blockebene unterstützen. Schauen Sie sich zwei Beispiele an:
Vor ES6 haben wir das Schlüsselwort var verwendet, um Variablen zu definieren:
function func() {
if (true) {
var tmp = 123;
}
console.log(tmp); // 123
} ist zugänglich, weil die mit dem Schlüsselwort var deklarierte Variable einen Prozess hat der variablen Förderung. In ES6-Szenarien wird empfohlen, das Schlüsselwort let zum Definieren von Variablen zu verwenden:
function func() {
if (true) {
let tmp = 123;
}
console.log(tmp); // ReferenceError: tmp is not defined
}Mit dieser Methode können viele Fehler vermieden werden.
Was ist thisKontext?
Kontext hängt normalerweise davon ab, wie die Funktion aufgerufen wird. Wenn eine Funktion als Methode für ein Objekt aufgerufen wird, wird this auf das Objekt gesetzt, für das die Methode aufgerufen wird:
var obj = {
foo: function(){
alert(this === obj);
}
};
obj.foo(); // trueDiese Richtlinie gilt auch beim Aufrufen einer Funktion mit dem Operator new Erstellen Sie eine Instanz eines Objekts. In diesem Fall wird der Wert von this innerhalb des Funktionsbereichs auf die neu erstellte Instanz gesetzt:
function foo(){
alert(this);
}
new foo() // foo
foo() // windowBeim Aufruf einer gebundenen Funktion ist this standardmäßig im globalen Kontext im Browser vorhanden zeigt auf das window-Objekt. Es ist zu beachten, dass ES5 das Konzept des strikten Modus einführt. Wenn der strikte Modus aktiviert ist, ist der Kontext standardmäßig undefined.
Ausführungskontext
JavaScript ist eine Single-Threaded-Sprache, was bedeutet, dass nur eine Aufgabe gleichzeitig ausgeführt werden kann. Wenn der JavaScript-Interpreter zum Ausführen von Code initialisiert wird, verwendet er zunächst standardmäßig den globalen Ausführungskontext (Ausführungskontext). Von diesem Punkt an erstellt jeder Aufruf der Funktion einen neuen Ausführungskontext.
Dies führt bei Neulingen oft zu Verwirrung. Hier wird ein neuer Begriff erwähnt – Ausführungskontext, der andere Daten definiert, auf die Variablen oder Funktionen Zugriff haben, und deren jeweiliges Verhalten bestimmt. Es ist eher auf die Rolle des Umfangs als auf den Kontext ausgerichtet, den wir zuvor besprochen haben. Bitte achten Sie darauf, sorgfältig zwischen den beiden Konzepten Ausführungsumgebung und Kontext zu unterscheiden (Hinweis: Englisch kann leicht zu Verwirrung führen). Um ehrlich zu sein, ist dies eine sehr schlechte Namenskonvention, aber sie wird durch die ECMAScript-Spezifikation festgelegt, Sie können sich also genauso gut daran halten.
Jede Funktion hat ihre eigene Ausführungsumgebung. Wenn der Ausführungsfluss in eine Funktion eintritt, wird die Umgebung der Funktion in einen Umgebungsstapel (Ausführungsstapel) verschoben. Nachdem die Funktion ausgeführt wurde, öffnet der Stapel seine Umgebung und gibt die Kontrolle an die vorherige Ausführungsumgebung zurück. Der Ausführungsfluss in ECMAScript-Programmen wird durch diesen praktischen Mechanismus gesteuert.
执行环境可以分为创建和执行两个阶段。在创建阶段,解析器首先会创建一个变量对象(variable object,也称为活动对象 activation object), 它由定义在执行环境中的变量、函数声明、和参数组成。在这个阶段,作用域链会被初始化,this的值也会被最终确定。 在执行阶段,代码被解释执行。
每个执行环境都有一个与之关联的变量对象(variable object),环境中定义的所有变量和函数都保存在这个对象中。 需要知道,我们无法手动访问这个对象,只有解析器才能访问它。
作用域链(The Scope Chain)
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。 作用域链包含了在环境栈中的每个执行环境对应的变量对象。通过作用域链,可以决定变量的访问和标识符的解析。 注意,全局执行环境的变量对象始终都是作用域链的最后一个对象。我们来看一个例子:
var color = "blue";
function changeColor(){
var anotherColor = "red";
function swapColors(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
// 这里可以访问color, anotherColor, 和 tempColor
}
// 这里可以访问color 和 anotherColor,但是不能访问 tempColor
swapColors();
}
changeColor();
// 这里只能访问color
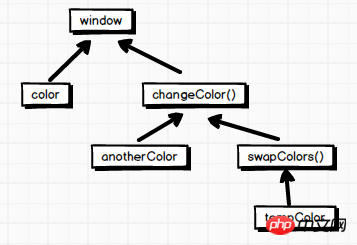
console.log("Color is now " + color);上述代码一共包括三个执行环境:全局环境、changeColor()的局部环境、swapColors()的局部环境。 上述程序的作用域链如下图所示:

从上图发现。内部环境可以通过作用域链访问所有的外部环境,但是外部环境不能访问内部环境中的任何变量和函数。 这些环境之间的联系是线性的、有次序的。
对于标识符解析(变量名或函数名搜索)是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始, 然后逐级地向后(全局执行环境)回溯,直到找到标识符为止。
闭包
闭包是指有权访问另一函数作用域中的变量的函数。换句话说,在函数内定义一个嵌套的函数时,就构成了一个闭包, 它允许嵌套函数访问外层函数的变量。通过返回嵌套函数,允许你维护对外部函数中局部变量、参数、和内函数声明的访问。 这种封装允许你在外部作用域中隐藏和保护执行环境,并且暴露公共接口,进而通过公共接口执行进一步的操作。可以看个简单的例子:
function foo(){
var localVariable = 'private variable';
return function bar(){
return localVariable;
}
}
var getLocalVariable = foo();
getLocalVariable() // private variable模块模式最流行的闭包类型之一,它允许你模拟公共的、私有的、和特权成员:
var Module = (function(){
var privateProperty = 'foo';
function privateMethod(args){
// do something
}
return {
publicProperty: '',
publicMethod: function(args){
// do something
},
privilegedMethod: function(args){
return privateMethod(args);
}
};
})();模块类似于一个单例对象。由于在上面的代码中我们利用了(function() { ... })();的匿名函数形式,因此当编译器解析它的时候会立即执行。 在闭包的执行上下文的外部唯一可以访问的对象是位于返回对象中的公共方法和属性。然而,因为执行上下文被保存的缘故, 所有的私有属性和方法将一直存在于应用的整个生命周期,这意味着我们只有通过公共方法才可以与它们交互。
另一种类型的闭包被称为立即执行的函数表达式(IIFE)。其实它很简单,只不过是一个在全局环境中自执行的匿名函数而已:
(function(window){
var foo, bar;
function private(){
// do something
}
window.Module = {
public: function(){
// do something
}
};
})(this);对于保护全局命名空间免受变量污染而言,这种表达式非常有用,它通过构建函数作用域的形式将变量与全局命名空间隔离, 并通过闭包的形式让它们存在于整个运行时(runtime)。在很多的应用和框架中,这种封装源代码的方式用处非常的流行, 通常都是通过暴露一个单一的全局接口的方式与外部进行交互。
Call和Apply
这两个方法内建在所有的函数中(它们是Function对象的原型方法),允许你在自定义上下文中执行函数。 不同点在于,call函数需要参数列表,而apply函数需要你提供一个参数数组。如下:
var o = {};
function f(a, b) {
return a + b;
}
// 将函数f作为o的方法,实际上就是重新设置函数f的上下文
f.call(o, 1, 2); // 3
f.apply(o, [1, 2]); // 3两个结果是相同的,函数f在对象o的上下文中被调用,并提供了两个相同的参数1和2。
在ES5中引入了Function.prototype.bind方法,用于控制函数的执行上下文,它会返回一个新的函数, 并且这个新函数会被永久的绑定到bind方法的第一个参数所指定的对象上,无论该函数被如何使用。 它通过闭包将函数引导到正确的上下文中。对于低版本浏览器,我们可以简单的对它进行实现如下(polyfill):
if(!('bind' in Function.prototype)){
Function.prototype.bind = function(){
var fn = this,
context = arguments[0],
args = Array.prototype.slice.call(arguments, 1);
return function(){
return fn.apply(context, args.concat(arguments));
}
}
}bind()方法通常被用在上下文丢失的场景下,例如面向对象和事件处理。之所以要这么做, 是因为节点的addEventListener方法总是为事件处理器所绑定的节点的上下文中执行回调函数, 这就是它应该表现的那样。但是,如果你想要使用高级的面向对象技术,或需要你的回调函数成为某个方法的实例, 你将需要手动调整上下文。这就是bind方法所带来的便利之处:
function MyClass(){
this.element = document.createElement('p');
this.element.addEventListener('click', this.onClick.bind(this), false);
}
MyClass.prototype.onClick = function(e){
// do something
};回顾上面bind方法的源代码,你可能会注意到有两次调用涉及到了Array的slice方法:
Array.prototype.slice.call(arguments, 1); [].slice.call(arguments);
我们知道,arguments对象并不是一个真正的数组,而是一个类数组对象,虽然具有length属性,并且值也能够被索引, 但是它们不支持原生的数组方法,例如slice和push。但是,由于它们具有和数组类似的行为,数组的方法能够被调用和劫持, 因此我们可以通过类似于上面代码的方式达到这个目的,其核心是利用call方法。
这种调用其他对象方法的技术也可以被应用到面向对象中,我们可以在JavaScript中模拟经典的继承方式:
MyClass.prototype.init = function(){
// call the superclass init method in the context of the "MyClass" instance
MySuperClass.prototype.init.apply(this, arguments);
}也就是利用call或apply在子类(MyClass)的实例中调用超类(MySuperClass)的方法。
ES6中的箭头函数
ES6中的箭头函数可以作为Function.prototype.bind()的替代品。和普通函数不同,箭头函数没有它自己的this值, 它的this值继承自外围作用域。
对于普通函数而言,它总会自动接收一个this值,this的指向取决于它调用的方式。我们来看一个例子:
var obj = {
// ...
addAll: function (pieces) {
var self = this;
_.each(pieces, function (piece) {
self.add(piece);
});
},
// ...
}在上面的例子中,最直接的想法是直接使用this.add(piece),但不幸的是,在JavaScript中你不能这么做, 因为each的回调函数并未从外层继承this值。在该回调函数中,this的值为window或undefined, 因此,我们使用临时变量self来将外部的this值导入内部。我们还有两种方法解决这个问题:
使用ES5中的bind()方法
var obj = {
// ...
addAll: function (pieces) {
_.each(pieces, function (piece) {
this.add(piece);
}.bind(this));
},
// ...
}使用ES6中的箭头函数
var obj = {
// ...
addAll: function (pieces) {
_.each(pieces, piece => this.add(piece));
},
// ...
}在ES6版本中,addAll方法从它的调用者处获得了this值,内部函数是一个箭头函数,所以它集成了外部作用域的this值。
注意:对回调函数而言,在浏览器中,回调函数中的this为window或undefined(严格模式),而在Node.js中, 回调函数的this为global。实例代码如下:
function hello(a, callback) {
callback(a);
}
hello('weiwei', function(a) {
console.log(this === global); // true
console.log(a); // weiwei
});小结
在你学习高级的设计模式之前,理解这些概念非常的重要,因为作用域和上下文在现代JavaScript中扮演着的最基本的角色。 无论我们谈论的是闭包、面向对象、继承、或者是各种原生实现,上下文和作用域都在其中扮演着至关重要的角色。 如果你的目标是精通JavaScript语言,并且深入的理解它的各个组成,那么作用域和上下文便是你的起点。
Das obige ist der detaillierte Inhalt vonTiefes Verständnis von Umfang und Kontext in JavaScript (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
Variablenerwartungsausnahmen in Java können gelöst werden durch: Initialisierung von Variablen; Verwendung von Nullwerten; Verwendung von Überprüfungen und Zuweisungen;
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.
 C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
Lebenszyklus von C++-Smartpointern: Erstellung: Smartpointer werden erstellt, wenn Speicher zugewiesen wird. Eigentumsübertragung: Übertragen Sie das Eigentum durch einen Umzugsvorgang. Freigabe: Speicher wird freigegeben, wenn ein Smart Pointer den Gültigkeitsbereich verlässt oder explizit freigegeben wird. Objektzerstörung: Wenn das Objekt, auf das gezeigt wird, zerstört wird, wird der intelligente Zeiger zu einem ungültigen Zeiger.
 Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Dürfen. C++ erlaubt verschachtelte Funktionsdefinitionen und Aufrufe. Externe Funktionen können integrierte Funktionen definieren und interne Funktionen können direkt innerhalb des Bereichs aufgerufen werden. Verschachtelte Funktionen verbessern die Kapselung, Wiederverwendbarkeit und Bereichskontrolle. Interne Funktionen können jedoch nicht direkt auf lokale Variablen externer Funktionen zugreifen, und der Rückgabewerttyp muss mit der Deklaration der externen Funktion übereinstimmen. Interne Funktionen können nicht selbstrekursiv sein.
 Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
In Vue gibt es beim Deklarieren von Variablen zwischen let und var einen Unterschied im Gültigkeitsbereich: Gültigkeitsbereich: var hat einen globalen Gültigkeitsbereich und let hat einen Gültigkeitsbereich auf Blockebene. Bereich auf Blockebene: var erstellt keinen Bereich auf Blockebene, let erstellt einen Bereich auf Blockebene. Neudeklaration: var ermöglicht die Neudeklaration von Variablen im gleichen Bereich, let jedoch nicht.
 C++ Smart Pointer: Von den Grundlagen bis zum Fortgeschrittenen
May 09, 2024 pm 09:27 PM
C++ Smart Pointer: Von den Grundlagen bis zum Fortgeschrittenen
May 09, 2024 pm 09:27 PM
Intelligente Zeiger sind C++-spezifische Zeiger, die Heap-Speicherobjekte automatisch freigeben und Speicherfehler vermeiden können. Zu den Typen gehören: unique_ptr: exklusiver Besitz, der auf ein einzelnes Objekt verweist. shared_ptr: Gemeinsamer Besitz, sodass mehrere Zeiger Objekte gleichzeitig verwalten können. schwacher_ptr: Schwache Referenz, erhöht nicht die Referenzanzahl und vermeidet Zirkelreferenzen. Verwendung: Verwenden Sie make_unique, make_shared und make_weak des std-Namespace, um intelligente Zeiger zu erstellen. Intelligente Zeiger geben automatisch Objektspeicher frei, wenn der Bereich endet. Erweiterte Verwendung: Sie können benutzerdefinierte Löschprogramme verwenden, um zu steuern, wie Objekte freigegeben werden. Intelligente Zeiger können dynamische Arrays effektiv verwalten und Speicherverluste verhindern.




