 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Zusammenfassung einer JavaScript-Interviewfrage, die viele Front-End-Programmierer oft ignorieren
Zusammenfassung einer JavaScript-Interviewfrage, die viele Front-End-Programmierer oft ignorieren
Zusammenfassung einer JavaScript-Interviewfrage, die viele Front-End-Programmierer oft ignorieren
Eine Zusammenfassung einer JavaScript-Interviewfrage, die viele Front-End-Programmierer oft übersehen:
Vorwort
Ich habe gerade vor ein paar Jahren gekündigt und möchte Um eine meiner Fragen zu teilen, ist diese Frage die letzte in einer Reihe von Front-End-Interviewfragen, die ich zur Beurteilung der umfassenden JavaScript-Fähigkeiten des Interviewers verwendet habe Bisher gab es in den letzten zwei Jahren fast keine Antworten. Es ist nicht so, dass es den Leuten schwerfällt, völlig richtig zu antworten, es liegt nur daran, dass die meisten Interviewer sie unterschätzen.
Die Frage lautet wie folgt:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();Die Antwort lautet:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//答案:
Foo.getName();//2
getName();//4
Foo().getName();//1
getName();//1
new Foo.getName();//2
new Foo().getName();//3
new new Foo().getName();//3Diese Frage basiert Bei meiner vorherigen Entwicklung handelt es sich um eine Sammlung von Erfahrungen und verschiedenen JS-Fallstricken, auf die ich gestoßen bin. Diese Frage umfasst viele Wissenspunkte, einschließlich der Förderung der Variablendefinition, dieses Zeigerzeigens, der Operatorpriorität, des Prototyps, der Vererbung, der Verschmutzung globaler Variablen, der Priorität von Objektattributen und Prototypattributen usw.
Diese Frage enthält 7 Fragen, bitte erläutern Sie diese unten.
Erste Frage
Schauen wir uns an, was in der ersten Hälfte dieser Frage gemacht wurde. Zuerst haben wir eine Funktion namens Foo definiert und dann ein statisches Attribut namens getName für Foo erstellt, um a zu speichern Anonyme Funktion und erstellen Sie dann eine neue anonyme Funktion namens getName für das Prototypobjekt von Foo. Anschließend wird über den Funktionsvariablenausdruck eine getName-Funktion erstellt und schließlich eine getName-Funktion deklariert.
Die erste Frage, Foo.getName, besteht natürlich darin, auf die in der Foo-Funktion gespeicherten statischen Eigenschaften zuzugreifen, was natürlich 2 ist. Es gibt nichts zu sagen.
Zweite Frage
Zweite Frage: Rufen Sie die getName-Funktion direkt auf. Da es direkt aufgerufen wird, greift es auf die Funktion namens getName im aktuellen Gültigkeitsbereich oben zu, hat also nichts mit 1 2 3 zu tun. Viele Interviewer beantworteten diese Frage mit 5. Hier gibt es zwei Fallstricke: Die eine ist die Förderung der Variablendeklaration und die andere der Funktionsausdruck.
Variablendeklarationsförderung
Das heißt, alle deklarierten Variablen oder deklarierten Funktionen werden an die Spitze der aktuellen Funktion befördert.
Zum Beispiel der folgende Code:
console.log('x' in window);//true var x;
x = 0;
Wenn der Code ausgeführt wird, löst die js-Engine die Deklaration aus Anweisung an den Anfang des Codes, ändernd Für:
var x; console.log('x' in window);//true x = 0;
Funktionsausdruck
var getName und function getName sind beides Deklarationsanweisungen, Der Unterschied besteht darin, dass var getName ein Funktionsausdruck und function getName eine Funktionsdeklaration ist. Einzelheiten zum Erstellen verschiedener Funktionen in JS finden Sie im Artikel „Klassische JS-Abschlussfragen im Vorstellungsgespräch, die die meisten Leute aus Versehen stellen.“
Das größte Problem bei Funktionsausdrücken besteht darin, dass js diesen Code in zwei Codezeilen aufteilt und diese separat ausführt.
Zum Beispiel der folgende Code:
console.log(x);//输出:function x(){}
var x=1;
function x(){}Der tatsächlich ausgeführte Code lautet: Zuerst var x=1 in var x aufteilen; und x = 1; zwei Zeilen, dann erhöhen Sie die beiden Zeilen var x; und function x(){} nach oben, um zu werden:
var x;
function x(){}
console.log(x);
x=1;Das von der letzten Funktion deklarierte x deckt also das von der Variablen deklarierte x ab, und die Protokollausgabe ist die x-Funktion.
In ähnlicher Weise lautet die endgültige Ausführung des Codes in der ursprünglichen Frage:
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升变量声明
function getName() { alert (5);}//提升函数声明,覆盖var的声明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最终的赋值再次覆盖function getName声明
getName();//最终输出4Die dritte Frage
Nein. Sanwens Foo().getName(); führt zuerst die Foo-Funktion aus und ruft dann die getName-Attributfunktion des Rückgabewertobjekts der Foo-Funktion auf.
Der erste Satz der Foo-Funktion getName = function (1); ist eine Funktionszuweisungsanweisung, also suchen Sie zuerst nach der getName-Variablen Der aktuelle Funktionsumfang von Foo ist nicht vorhanden. Schauen Sie dann auf die obere Ebene des aktuellen Funktionsbereichs, also den äußeren Bereich, um zu sehen, ob er die getName-Variable enthält. Dies ist die Funktion „alert(4)“ in der zweiten Frage Variable zu function(){alert(1) }.
Hier wird die getName-Funktion im äußeren Bereich tatsächlich geändert.
Hinweis: Wenn es hier immer noch nicht gefunden wird, wird bis zum Fensterobjekt gesucht. Wenn im Fensterobjekt kein getName-Attribut vorhanden ist, erstellen Sie eine getName-Variable im Fensterobjekt . Der Rückgabewert der Foo-Funktion nach
ist dieser, und es gibt bereits viele Artikel zu diesem Problem im JS-Blog, daher werde ich hier nicht näher darauf eingehen.
Um es einfach auszudrücken: Der Sinn davon wird durch die Aufrufmethode der Funktion bestimmt. In der hier direkt aufrufenden Methode zeigt dies auf das Fensterobjekt.
Dann gibt die Foo-Funktion das Fensterobjekt zurück, was der Ausführung von window.getName() entspricht, und der getName im Fenster wurde in warning(1) geändert, sodass schließlich 1 ausgegeben wird
Hier wurden zwei Wissenspunkte untersucht, einer ist das Problem des variablen Umfangs und der andere ist das Problem der Zeiger.
Die vierte Frage
Rufen Sie die getName-Funktion direkt auf, was window.getName() entspricht. Da diese Variable bei der Ausführung durch die Foo-Funktion geändert wurde, ist das Ergebnis Dasselbe wie bei der dritten Frage, nämlich 1
Die fünfte Frage
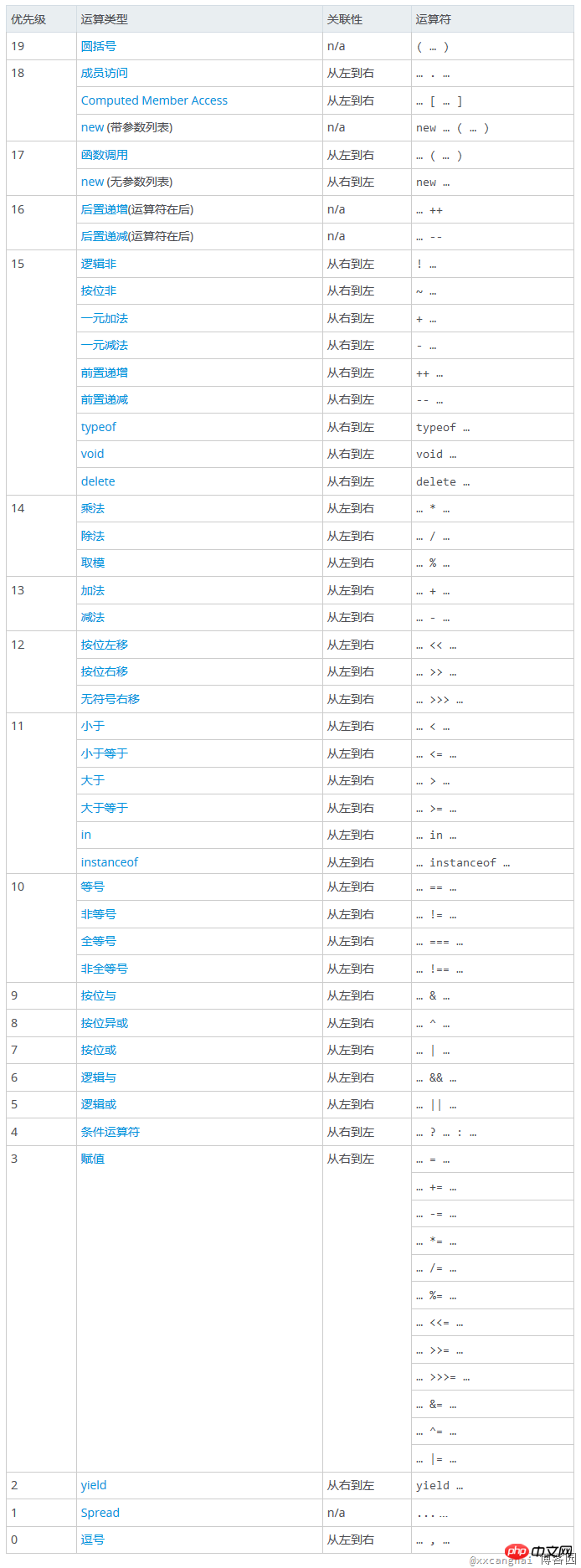
Die fünfte Frage new Foo.getName(); hier ist die Frage der Operatorpriorität von js.
js-Operator-Priorität:

Referenzlink: http://www.php.cn/
Durch Nachschlagen der Tabelle It Sie können erkennen, dass die Priorität von Punkt (.) höher ist als die der neuen Operation, was äquivalent ist zu:
new (Foo.getName)();
Die getName-Funktion ist also tatsächlich so Wird als Konstruktor für die Ausführung verwendet, dann erscheint 2.
第六问
第六问 new Foo().getName() ,首先看运算符优先级括号高于new,实际执行为
(new Foo()).getName()
遂先执行Foo函数,而Foo此时作为构造函数却有返回值,所以这里需要说明下js中的构造函数返回值问题。
构造函数的返回值
在传统语言中,构造函数不应该有返回值,实际执行的返回值就是此构造函数的实例化对象。
而在js中构造函数可以有返回值也可以没有。
1、没有返回值则按照其他语言一样返回实例化对象。

2、若有返回值则检查其返回值是否为引用类型。如果是非引用类型,如基本类型(string,number,boolean,null,undefined)则与无返回值相同,实际返回其实例化对象。

3、若返回值是引用类型,则实际返回值为这个引用类型。

原题中,返回的是this,而this在构造函数中本来就代表当前实例化对象,遂最终Foo函数返回实例化对象。
之后调用实例化对象的getName函数,因为在Foo构造函数中没有为实例化对象添加任何属性,遂到当前对象的原型对象(prototype)中寻找getName,找到了。
遂最终输出3。
第七问
第七问, new new Foo().getName(); 同样是运算符优先级问题。
最终实际执行为:
new ((new Foo()).getName)();
先初始化Foo的实例化对象,然后将其原型上的getName函数作为构造函数再次new。
遂最终结果为3
最后
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。
Das obige ist der detaillierte Inhalt vonZusammenfassung einer JavaScript-Interviewfrage, die viele Front-End-Programmierer oft ignorieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





