
Detaillierte Erläuterung der WeChat-Entwicklungs-Tutorial-Message-Board-Plug-in-Entwicklung basierend auf dem Weiphp-Framework
1. Funktionsanalyse
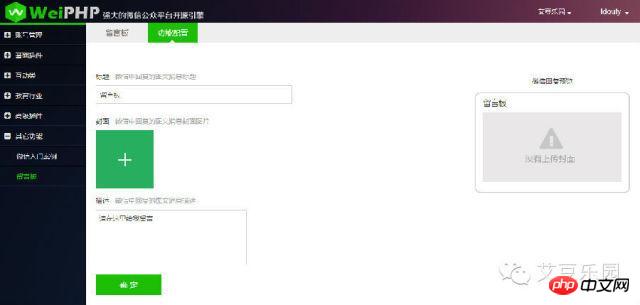
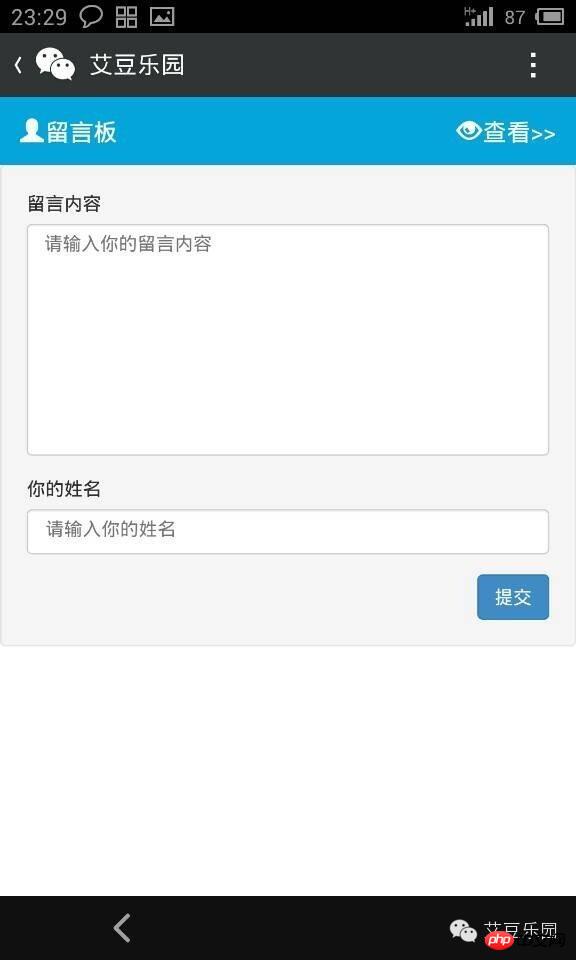
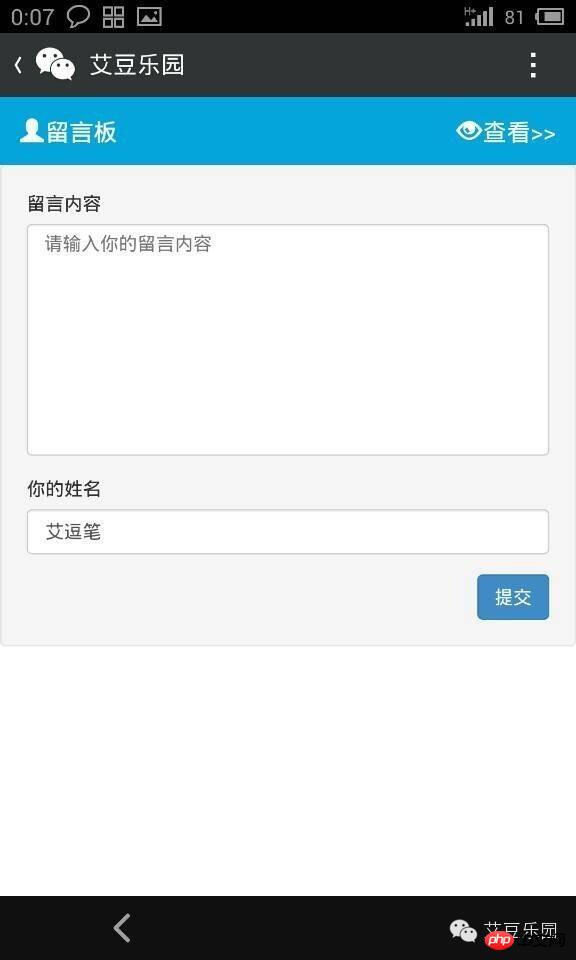
Ein herkömmliches Message Board sollte über die Funktionen zum Posten von Nachrichten, Anzeigen von Nachrichten, Beantworten von Nachrichten, Verwalten von Nachrichten usw. verfügen. In diesem Tutorial wird das grundlegendste Message Board entwickelt, das nur Folgendes enthält: Zwei Funktionen zum Posten von Nachrichten und zum Anzeigen von Nachrichten. Der mit Bootstrap erstellte Titelseitenstil lautet wie folgt:


2. Erstellen Sie ein neues Weiphp-Plugin
Im ersten Schritt haben wir die Frontend-Effektseite entsprechend den funktionalen Anforderungen der Nachricht gestaltet Board, dann besteht der nächste Schritt darin, das Weiphp-Plugin schrittweise entsprechend dem Effekt zu entwickeln
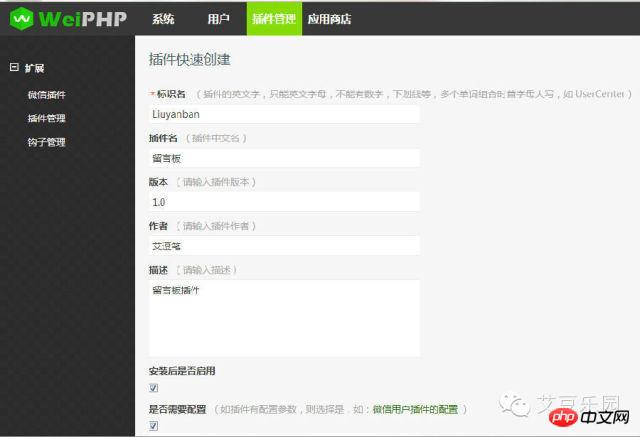
Schritt eins: Erstellen Sie ein Plug-In auf der Weiphp-Backend-Verwaltungsseite. Denken Sie daran, für beide Optionen „Ja“ auszuwählen ob Konfigurationselemente und Verwaltungslisten benötigt werden

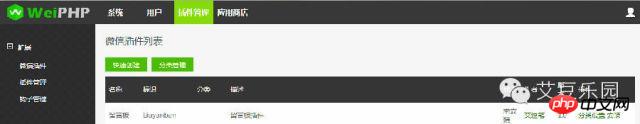
Zweiter Schritt: Installieren Sie das erstellte Plug-in, klicken Sie auf den Installationslink auf der rechten Seite des Plug-ins

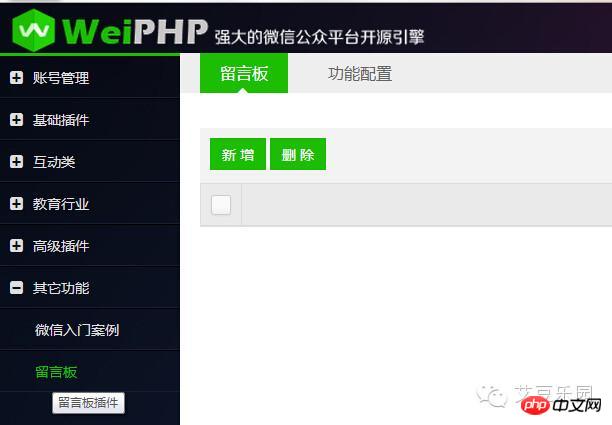
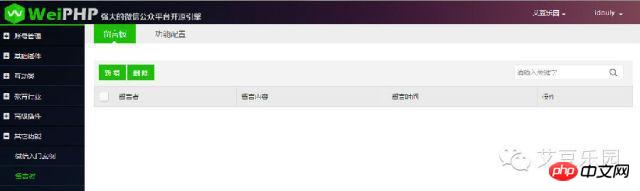
Kehren Sie zur Weiphp-Frontend-Verwaltungsseite zurück und klicken Sie auf das Message Board links, um zu sehen, dass es installiert wurde. Gutes Message Board-Plug-in

3. Sehen Sie sich die Codestruktur an
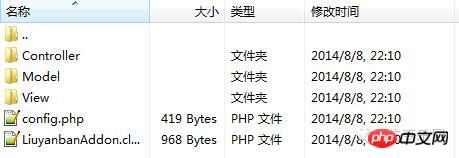
Nachdem das Plug-in erfolgreich erstellt wurde, wird das weiphp Das Framework befindet sich automatisch im Verzeichnis „Addons“. Erstellen Sie einen Plug-in-Ordner im Verzeichnis „liuyanban“. Dieses Tutorial generiert einen Ordner „liuyanban“ und packt ihn im Verzeichnis „liuyanban“. Es enthält drei Ordner: Controller, Model und View sowie zwei Dateien: config.php und LiuyanbanAddon.class.php. Der Logikverarbeitungscode wird im Allgemeinen im Controller geschrieben, einschließlich Funktionscodes wie Dateneinfügung und Datenabfrage. Ein Teil des Codes für die Interaktion mit WeChat wird hauptsächlich im Modell geschrieben, und die Front-End-Vorlage wird in der Ansicht platziert. config.php ist die Konfigurationsdatei, LiuyanbanAddon.class.php ist die Plug-in-Informationsdatei und muss im Allgemeinen nicht geändert werden.

4. Testen Sie, ob das Plug-in verfügbar ist
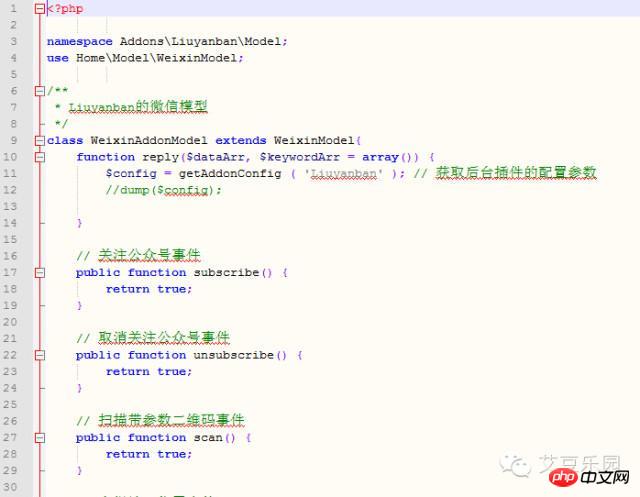
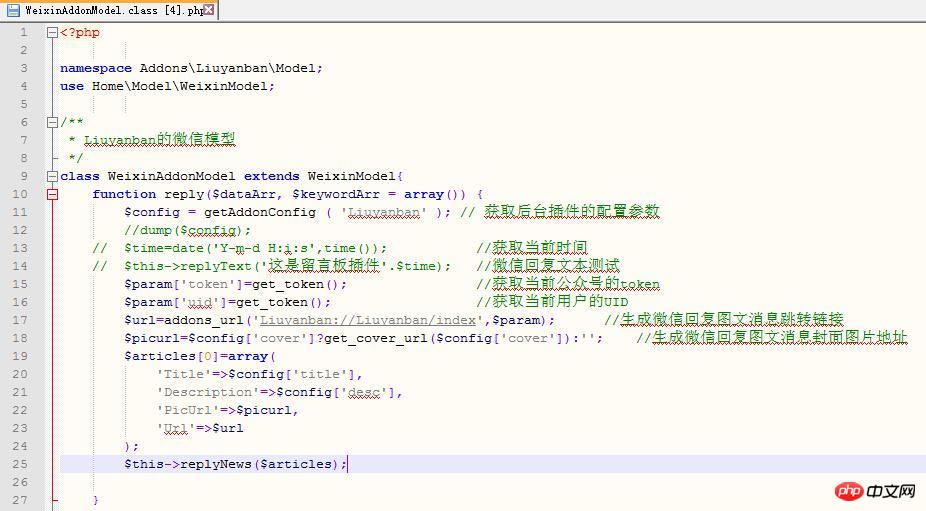
Open Model/WexinAddonModel .class.php


Testcode hinzufügen. Der einfachste Testcode ist $this->replyTest('hello world');
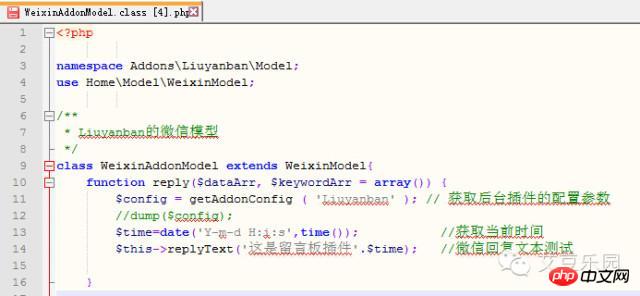
Die 13. und 14. Zeile des folgenden Codes sind die von mir selbst geschriebenen Testcodes. Wenn der Benutzer mit „Nachricht hinterlassen“ antwortet. im WeChat-Board“, geben Sie die Systemzeit und Eingabeaufforderungsinformationen zurück

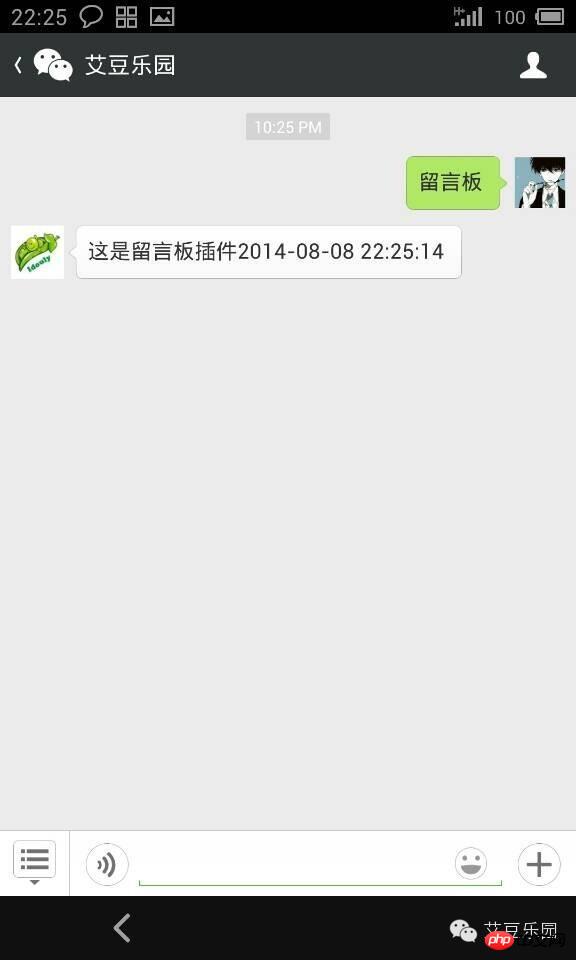
Testen Sie, ob das Plug-in in WeChat verfügbar ist

Bingo, das Plug-in ist normal verfügbar, lass uns weitermachen
Konfigurationsdatei erstellen
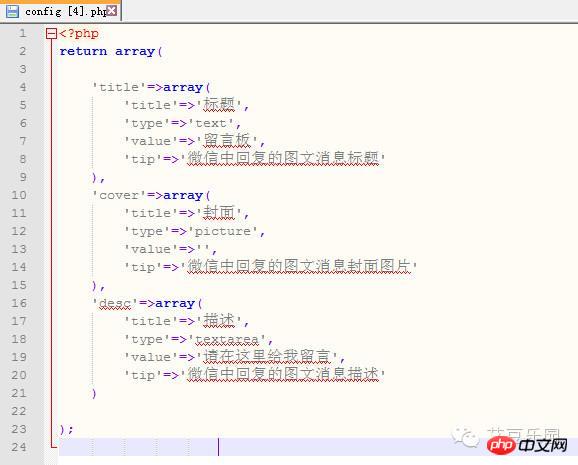
Öffnen Sie config.php und schreiben Sie den unten gezeigten Konfigurationscode

Öffnen Sie die Message-Board-Verwaltungsoberfläche erneut und Sie werden die Konfigurationselemente sehen wurden erfolgreich festgelegt

Öffnen Sie Model/WexinAddonModel.class.php, bearbeiten Sie den WeChat-Antwortcode (Zeilen 15-25) erneut und geben Sie grafische Nachrichten zurück

Testen Sie das Message-Board-Plugin in WeChat erneut

Zurück zum einzelnen Bild und zur Textnachricht, Bingo, weiter nach unten
6. Importieren Sie die Frontend-Vorlage
Der erste Schritt besteht darin, die Frontend-Vorlage herunterzuladen. Ich habe die Front-End-Seite, die ich zuerst gesehen habe, auf meine Baidu-Netzwerkdiskette hochgeladen, die hier heruntergeladen werden kann: http://www.php.cn/
Der zweite Schritt besteht darin, die heruntergeladene Frontend-Vorlage in den Ordner View/default/Liuyanban hochzuladen

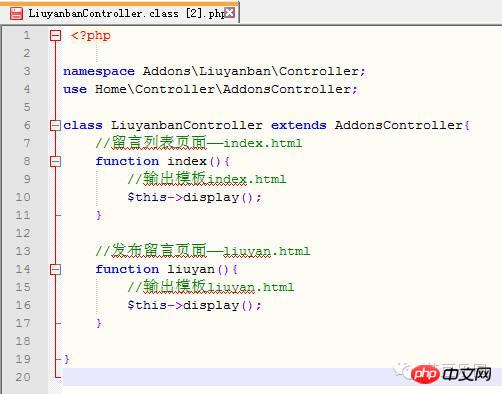
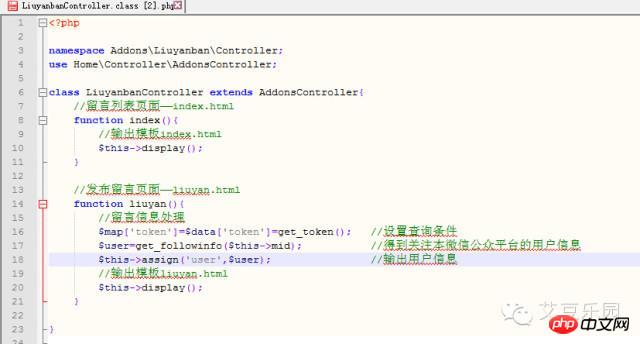
Schreiben Sie das Ausgabe-Frontend in Controller/LiuyanbanController.class.php Der Code

Klicken Sie auf die grafische Nachricht, die in WeChat beantwortet wurde, um zur Startseite zu gelangen

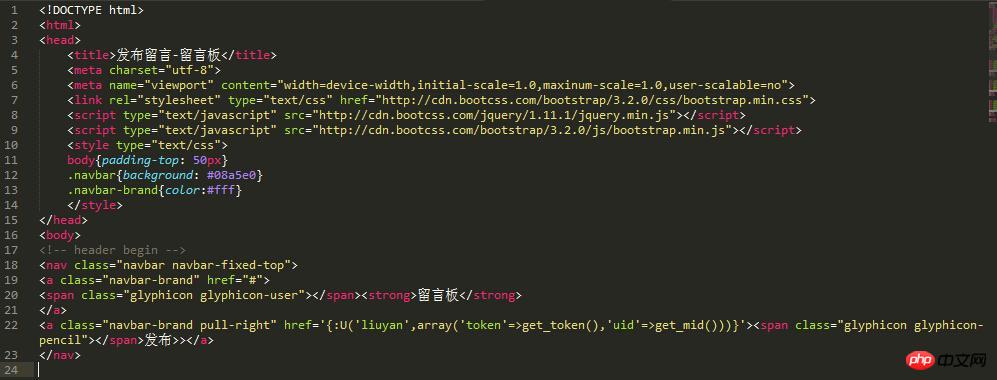
Schauen Sie sich jetzt an. Die Startseite, auf die Sie gelangen Bei handelt es sich lediglich um eine statische HTML-Seite. Das Klicken auf „Veröffentlichen>>“ führt zu keinem Sprung. Wir müssen einen Sprunglink zu „Veröffentlichen>>“ hinzufügen. Ändern Sie in Zeile 22 den href-Link von „Publish>>“ in den in der Abbildung unten gezeigten, der zur liuyan()-Methode unter dem aktuellen Controller springt und die Token- und UID-Parameter übergibt. Übrigens:
{:U('','')} ist eine Vorlagenmethode zum Generieren von URLs für Thinphp. Wenn Sie es nicht verstehen, wenden Sie sich bitte an Baidu
 Beim Schreiben von LiuyanController haben wir eine liuyan()-Methode geschrieben. Diese Methode führt keine logische Verarbeitung durch. Sie zeigt lediglich die Nachrichtenseite an
liuyan.html. Klicken Sie nach dem Ändern der href-Link-Adresse auf „Veröffentlichen>>“ in der oberen rechten Ecke von index.html, um zur unten gezeigten Nachrichtenveröffentlichungsseite zu springen
Beim Schreiben von LiuyanController haben wir eine liuyan()-Methode geschrieben. Diese Methode führt keine logische Verarbeitung durch. Sie zeigt lediglich die Nachrichtenseite an
liuyan.html. Klicken Sie nach dem Ändern der href-Link-Adresse auf „Veröffentlichen>>“ in der oberen rechten Ecke von index.html, um zur unten gezeigten Nachrichtenveröffentlichungsseite zu springen
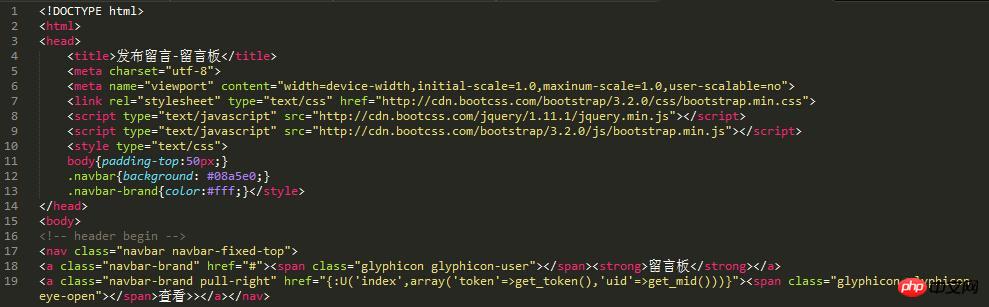
 Ebenso gilt: Der Link „Anzeigen>>“ in der oberen rechten Ecke der Beitragsnachricht kann nicht übersprungen werden. Wir ändern den href in Zeile 19 in den unten gezeigten
Ebenso gilt: Der Link „Anzeigen>>“ in der oberen rechten Ecke der Beitragsnachricht kann nicht übersprungen werden. Wir ändern den href in Zeile 19 in den unten gezeigten

7. Datenmodellanalyse und -erstellung
Datenbankdesign ist zweifellos das Wichtigste in der IT-Technologie Das Wichtigste ist, sich im Baidu-MySQL-Tutorial etwas über Datenbankkenntnisse anzueignen. Weiphp bietet ein praktisches webseitiges Verwaltungsdatentabellenmodell. Schauen wir uns für die Front-End-Seite, die wir am Anfang gesehen haben, die Eingabefelder auf der Nachrichtenseite an. 
Die Analyse zeigt, dass diese Nachricht vorliegt Nur Board-Plugin Es sind zwei sichtbare Felder erforderlich: der Name der Person, die die Nachricht hinterlassen hat (Name) und der Inhalt der Nachricht (Inhalt). Gleichzeitig die Uhrzeit der Nachricht (cTime), das öffentliche Konto Token (Token), wo sich die Nachricht befindet, und die Benutzer-UID (uid) der Person, die die Nachricht hinterlassen hat. Mit diesem Wissen begannen wir mit dem Entwurf des Datenbankmodells.
Öffnen Sie die weiphp-Hintergrundverwaltungsseite und erstellen Sie ein neues Liuyanban-Datenmodell. Die im Screenshot unten gezeigte Modellkennung lautet liuyan_info. Denn nur wenn der Datenmodellname liuyanban ist (derselbe wie der Plug-in-Name), können die Daten in der standardmäßigen Weiphp-Front-End-Messageboard-Verwaltungsliste angezeigt werden. Wie ändere ich die Standarddatenanzeigeseite? Das Erstellen mehrerer verschiedener Datenmodelle würde den Rahmen dieses Tutorials sprengen, daher sollten Sie die Datenmodell-ID im Bild unten als liuyanban schreiben.

Nachdem wir das Datenmodell erstellt haben, beginnen wir mit der Erstellung der für das Message-Board-Plugin erforderlichen Felder. Klicken Sie auf Feldverwaltung->Neues Feld die rechte Seite der Datenmodell-Bedienoberfläche. Erstellen Sie die fünf zuvor erwähnten Felder: token, uid, cTime, name und content. Achten Sie darauf, Regeln für die automatische Vervollständigung von Feldern in der Option „Advanced“ der neuen Feldseite hinzuzufügen uid und Zeit für cTime. ()
Dies sind alle Felder, die wir zum Erstellen des Message-Board-Plugins benötigen
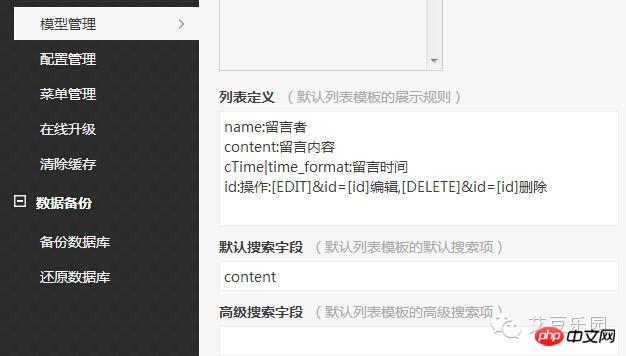
Zurück zu Klicken Sie auf der Modellverwaltungsseite im Liuyanban-Modell auf der rechten Seite und ändern Sie die Listendefinition des Liuyanban-Modells in die unten gezeigte. Dies dient dazu, die Anzeige von Daten auf der Front-End-Verwaltungsseite des Message Boards zu erleichtern

Zurück zur Front-End-Verwaltungsseite des Message Boards sehen Sie die Felder und Vorgänge, die die Daten anzeigen (Nachrichtenempfänger, Nachrichteninhalt, Nachrichtenzeit, Vorgang)

Der gesamte Datenbankentwurfsprozess ist nun abgeschlossen. Der nächste Schritt besteht darin, logischen Verarbeitungscode für den Betrieb der Daten zu erstellen
8. Benutzerinformationen abfragen
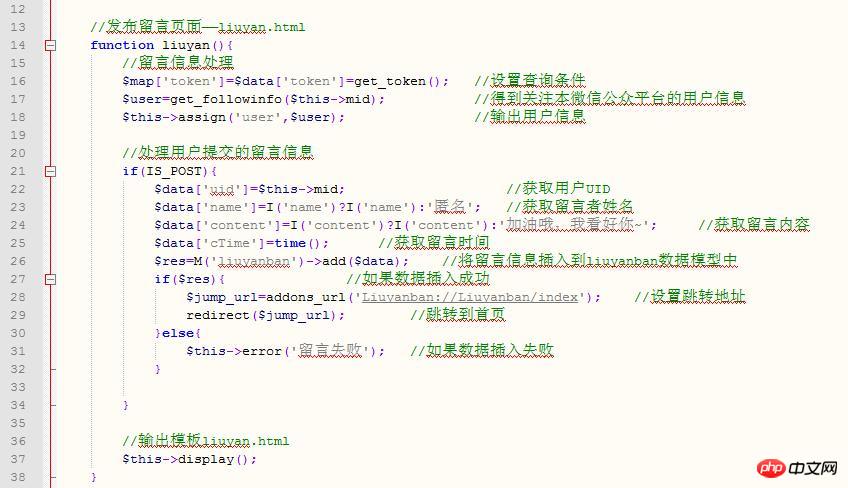
Öffnen Sie Controller/LiuyanbanController.class.php und schreiben Sie die drei Zeilen 16, 17 und 18 in die Methode liuyan(), wie in der Abbildung unten gezeigt. Code und fragen Sie die Benutzerinformationen basierend auf der UID des Benutzers ab und geben Sie die Informationen in das Feld zum Ausfüllen des Namens des Kommentators auf der Nachrichtenveröffentlichungsseite aus. Der Zweck besteht darin, die Bedienung des Benutzers zu erleichtern Es ist nicht erforderlich, den Namen wiederholt einzugeben, wenn Sie einen Kommentar abgeben.

Ändern Sie auf der Seite liuyan.html den Wert des Eingabefelds für den Namen des Kommentators in Der Name des Benutzers. {$user.nickname} ist der Spitzname des Ausgabebenutzers

Geben Sie beim Aufrufen der Nachrichtenseite den ein, sofern wir zuvor persönliche Informationen gebunden haben Eingabefeld für den Namen des Nachrichtengebers Der gebundene Nickname kann automatisch angezeigt werden

9. Nachrichtendaten einfügen
Schreiben Sie den Datenverarbeitungscode (Zeilen 21-34) in die liuyan()-Methode. Wenn der Benutzer die Nachrichtendaten übermittelt, fügen Sie die Nachrichtendaten in die liuyanban-Datentabelle ein

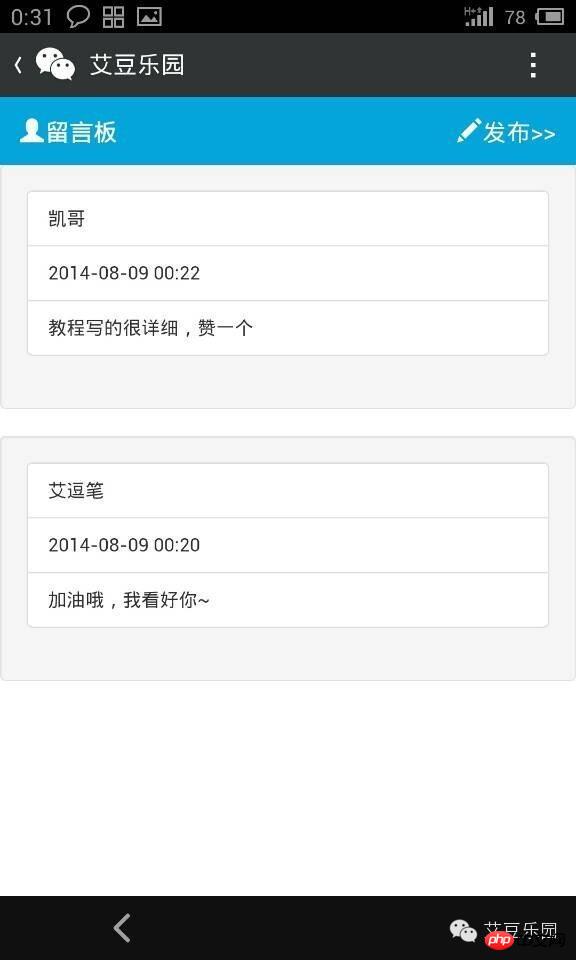
Kehren Sie nach dem Einfügen einiger Testdaten auf der Nachrichtenseite zur Plug-in-Verwaltungsseite des Message Boards zurück und Sie können die vom Benutzer übermittelten Nachrichtendaten sehen.

10. Nachrichteninformationen anzeigen
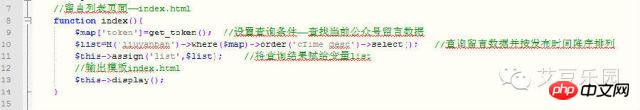
Erstellen Sie eine neue Datenabfrage im Index( )-Methodencode, extrahieren Sie die Daten aus der Liuyanban-Datentabelle und zeigen Sie sie in der Front-End-Vorlage index.html an

Verwenden Sie das thinkphp-Vorlagen-Tag

Öffnen Sie index.html, nur Sie können sehen Alle Nachrichtendaten

Zu diesem Zeitpunkt ist die gesamte Entwicklung des Weiphp-Message-Board-Plug-Ins abgeschlossen. Um die Wirkung dieses Plug-Ins anzuzeigen, gehen Sie bitte zu „. Aidou Paradise“ Öffentliche WeChat-Plattform Antworten Sie auf das „Message Board“. Informationen zum Packen und Herunterladen des Plug-Ins, zum Hochladen in das neue weiphp-Framework oder zum Exportieren des Datenmodells finden Sie in der offiziellen weiphp-Dokumentation.
Das obige ist der detaillierte Inhalt vonWeiphp WeChat-Entwicklungs-Tutorial, detaillierte Erklärung zur Entwicklung des Message-Board-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein Servomotor?
Was ist ein Servomotor?
 Einführung in SEO-Diagnosemethoden
Einführung in SEO-Diagnosemethoden
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?
 Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
 So öffnen Sie eine MDS-Datei
So öffnen Sie eine MDS-Datei
 Ändern Sie die Hintergrundfarbe des Wortes in Weiß
Ändern Sie die Hintergrundfarbe des Wortes in Weiß
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?




