
Mit HTML5 können Sie ganz einfach eine Offline-Version einer Webanwendung erstellen, indem Sie eine Cache-Manifestdatei erstellen.
HTML5 führt Anwendungs-Caching ein, was bedeutet, dass Webanwendungen zwischengespeichert und ohne Internetverbindung aufgerufen werden können. App-Caching bringt drei Vorteile für Apps:
Offline-Browsing – Benutzer können Apps nutzen, wenn sie offline sind
Geschwindigkeit – zwischengespeicherte Ressourcen werden geladen schneller
Reduzierte Serverlast – der Browser lädt nur aktualisierte oder geänderte Ressourcen vom Server herunter.
Wie oben erwähnt, basiert die Offline-Speicherung von HTML5 auf einer neu erstellten .appcache-Datei, durch die 解析清单 weiter Diese Datei 🎜>Speicherressourcen offline, diese Ressourcen werden wie Cookies gespeichert. Später, wenn das Netzwerk offline ist, zeigt der Browser die Seite anhand der offline gespeicherten Daten an.
Genau wie Cookies erfordert auch die HTML5-Offline-Speicherung eine Serverumgebung.
Hier ist ein kleines Tool – ein einfacher IIS-Server. Platzieren Sie es im Projektaktualisierungsverzeichnis und doppelklicken Sie, um es auszuführen, um die Serverumgebung zu simulieren.
Link: http://pan.baidu.com/s/1jG86UV0 Passwort: ja9h
Bevor Sie beginnen, müssen Sie manifest ( d. h. .appcache-Datei), wie man das obige 解析清单 schreibt.
Manifestdateien sind einfache Textdateien, die dem Browser mitteilen, was zwischengespeichert wird (und was nicht).
Manifestdateien können in drei Abschnitte unterteilt werden:
CACHE MANIFEST – die unter dieser Überschrift aufgeführten Dateien werden nach dem ersten Download zwischengespeichert
NETZWERK – Die unter dieser Überschrift aufgeführten Dateien erfordern eine Verbindung zum Server und werden nicht zwischengespeichert.
FALLBACK – Die unter dieser Überschrift aufgeführten Dateien erfordern eine Verbindung zur Seite nicht zugänglich (z. B. 404-Seite)
Wenn online, liest der Benutzeragent das Manifest bei jedem Besuch der Seite. Wenn Änderungen gefunden werden, werden alle Ressourcen im Manifest neu geladen
Die erste Zeile, CACHE MANIFEST, ist erforderlich:
CACHE MANIFEST /theme.css /logo.gif /main.js
Die Manifestdatei oben listet drei Ressourcen auf: eine CSS-Datei, ein GIF Bild und eine JavaScript-Datei. Wenn die Manifestdatei geladen wird, lädt der Browser diese drei Dateien aus dem Stammverzeichnis der Website herunter. Wenn der Benutzer dann die Verbindung zum Internet trennt, sind diese Ressourcen weiterhin verfügbar.
Whitelist, verwenden Sie den Platzhalter „*“. In diesem Zustand werden alle URLs angezeigt, die nicht im entsprechenden Cache-Bereich angezeigt werden wird standardmäßig für HTTP-bezogene Cache-Header-Richtlinien verwendet.
Der folgende NETZWERK-Abschnitt legt fest, dass die Datei „login.asp“ niemals zwischengespeichert wird und nicht offline verfügbar ist:
NETWORK: login.asp
Ja Verwenden Sie ein Sternchen, um anzugeben, dass alle anderen Ressourcen/Dateien eine Internetverbindung benötigen:
NETWORK: login.asp
Der Unterabschnitt FALLBACK unten besagt, dass, wenn keine Internetverbindung hergestellt werden kann, „ Stattdessen wird „offline.html“ verwendet. Alle Dateien im Verzeichnis /html5/:
ALLBACK: /html5/ /404.html
Hinweis: Der erste URI ist die Ressource, der zweite der Fallback.
Sobald eine App zwischengespeichert wurde, bleibt sie zwischengespeichert, bis:
Der Benutzer löscht den Browser-Cache
Die Manifestdatei wird geändert
Der Anwendungscache wird vom Programm aktualisiert
case/
|-- index.html
|
|-- demo.appcache
|
|-- 简易IIS服务器.exe
|
`-- image
|-- HTML5-Offline-Speicherprinzip und Implementierungscodebeispiele
`-- HTML5-Offline-Speicherprinzip und Implementierungscodebeispieleindex.html
<!DOCTYPE html>
<html lang="en" manifest="demo.appcache">
<head>
<meta charset="UTF-8">
<title>HTML5离线存储</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/8738ce7e829f74e47dc606c927eb8868-0.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/8738ce7e829f74e47dc606c927eb8868-0.jpg" class="lazy" alt="">
</body>
</html>demo.appcache
CACHE MANIFEST #v01 image/HTML5-Offline-Speicherprinzip und Implementierungscodebeispiele NETWORK: * FALLBACK: /
Bildordner speichert
HTML5-Offline-Speicherprinzip und Implementierungscodebeispiele

02. jpg

Okay, dann führen Sie 简易IIS服务器.exe aus und probieren Sie es aus.
Wenn iis eingeschaltet ist

Wenn iis ausgeschaltet ist (es ist ausgeschaltet, beim Anhalten wird der Effekt nicht sichtbar)

Sie können sehen, dass 图片1 erfolgreich offline angezeigt wurde, 图片2 jedoch nicht wie gewohnt angezeigt werden kann.
Jetzt möchte ich die Positionen von 图片2 und 图片1 ändern. Ersetzen Sie den HTML-Teil
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/b5c9ec777498e416b27e71d3c9351b87-4.png" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/b5c9ec777498e416b27e71d3c9351b87-4.png" class="lazy" alt="">
</body> ein Sternchen geschrieben? Bis auf die Datei demo.appcache ist alles andere im Online-Modus. Den Informationen zufolge wird die Seite, die das Manifest einleitet, weiterhin vom Benutzeragenten zwischengespeichert, auch wenn sie nicht in der Cache-Liste enthalten ist. NETWORKCACHE MANIFESTOkay, dann werde ich die
ändern. Habe die Seite aktualisiert und immer noch keine Antwort! Nochmals auffrischen, da ist es! Warum? .appcache
对于浏览器来说,manifest的加载是要晚于其他资源的. 这就导致check manifest的过程是滞后的.发现manifest改变.所有浏览器的实现都是紧随这做静默更新资源.以保证下次pv,应用到更新.
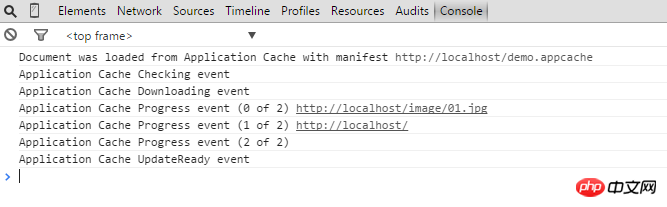
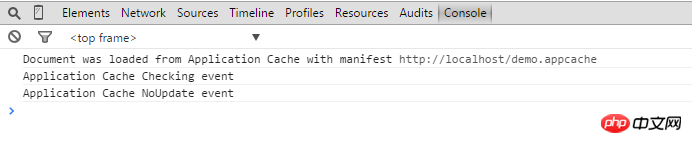
通过控制台我们能够窥探一二:
第一次刷新,应用程序缓存更新准备事件,
第二次刷新才会看到效果。
我们的产品已经更新了用户却要第二次进来才能够看到,这样用户体验也太差了吧,有什么方式能够解决呢?好在html5给javascript提供了相关的API。
API篇幅太多自行查看把,这里我晒下我测试成功的code:
/*code1,简单粗暴的*/
applicationCache.onupdateready = function(){
applicationCache.swapCache();
location.reload();
};
/*code2,缓存公用方法*/
// var EventUtil = {
// addHandler: function(element, type, handler) {
// if (element.addEventListener) {
// element.addEventListener(type, handler, false);
// } else if (element.attachEvent) {
// element.attachEvent("on" + type, handler);
// } else {
// element["on" + type] = handler;
// }
// }
// };
// EventUtil.addHandler(applicationCache, "updateready", function() { //缓存更新并已下载,要在下次进入页面生效
// applicationCache.update(); //检查缓存manifest文件是否更新,ps:页面加载默认检查一次。
// applicationCache.swapCache(); //交换到新的缓存项中,交换了要下次进入页面才生效
// location.reload(); //重新载入页面
// });code1一般用在页面加载时直接触发,而code2的方式可后期检查更新。
站点离线存储的容量限制是5M
如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
引用manifest的html必须与manifest文件同源,在同一个域下
在manifest中使用的相对路径,相对参照物为manifest文件
CACHE MANIFEST字符串应在第一行,且必不可少
系统会自动缓存引用清单文件的 HTML 文件
manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
FALLBACK中的资源必须和manifest文件同源
当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
当manifest文件发生改变时,资源请求本身也会触发更新
Das obige ist der detaillierte Inhalt vonHTML5-Offline-Speicherprinzip und Implementierungscodebeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
 So überprüfen Sie den Speicher
So überprüfen Sie den Speicher
 Was macht Matcha Exchange?
Was macht Matcha Exchange?
 So verwenden Sie mmplayer
So verwenden Sie mmplayer
 So lösen Sie den Fehlerbericht
So lösen Sie den Fehlerbericht
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?




