 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 ECharts – JavaScript-Diagrammbibliothek basierend auf HTML5 Canvas mit detaillierten Grafiken und Text
ECharts – JavaScript-Diagrammbibliothek basierend auf HTML5 Canvas mit detaillierten Grafiken und Text
ECharts – JavaScript-Diagrammbibliothek basierend auf HTML5 Canvas mit detaillierten Grafiken und Text
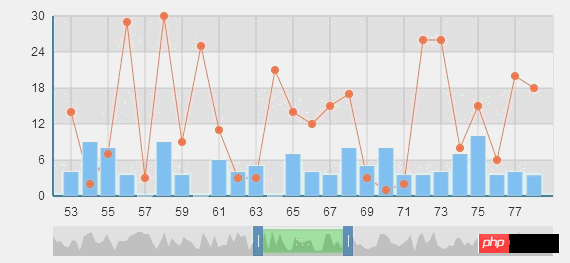
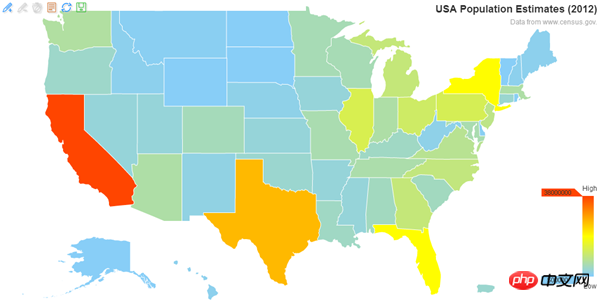
EChartsOpen Source vom kommerziellen Front-End-Datenvisualisierungsteam von Baidu, basierend auf HTML5 Canvas, ist es eine reine Javascript-Diagrammbibliothek, die intuitiv, anschaulich, interaktiv und personalisiert ist Daten Visuelle Diagramme. Innovative Drag-and-Drop-Neuberechnungen, Datenansichten, Wertebereichs-Roaming und andere Funktionen verbessern das Benutzererlebnis erheblich und geben Benutzern die Möglichkeit, Daten zu extrahieren und zu integrieren.
ECharts (Kommerzielle Produktdiagrammbibliothek von Enterprise Charts)
Stellt häufig verwendete Diagramme für kommerzielle Produkte bereit. Die zugrunde liegende Ebene basiert auf ZRender (einer neuen, leichten Canvas-Klassenbibliothek) und erstellt Koordinatensysteme und Legenden , und Tipps, Toolbox und andere grundlegende Komponenten, auf denen Liniendiagramme (Flächendiagramme), Histogramme (Balkendiagramme), Kreisdiagramme (Ringdiagramme), K-Liniendiagramme, Karten, Kraftdiagramme usw. usw. werden erstellt. Geführte Layoutdiagramme und Akkorddiagramme unterstützen auch das Stapeln in jeder Dimension und die gemischte Anzeige mehrerer Diagramme.

Funktionen
Es wird empfohlen, dieses Online-Dokument „Warum ECharts?“ zu lesen, in dem Sie die Funktionen von ECharts intuitiver erleben und alle schnell durchsuchen können Diagrammtyp.
*Einige im Dokument gezeigte Funktionen werden in IE8- nicht unterstützt, daher wird empfohlen, zum Lesen dieses Dokuments IE9+, Chrome, Safari, Firefox oder Pearl zu verwenden.
Mashup

Drag-and-Drop-Neuberechnung

Datenansicht

Dynamischer Typwechsel

Legendenwechsel

Datenbereichsauswahl

Multi-Bild-Verknüpfung

Value Range Roaming

Umwerfendes Special Effekte

Großmaßstäbliches Streudiagramm

Teilbereichskartenmodus

GeoJson-Kartenerweiterung

Markierungshilfe

Mehrdimensionale Akkumulation

Vielseitige Zeitleiste

Personalisierte Anpassung


Das obige ist der detaillierte Inhalt vonECharts – JavaScript-Diagrammbibliothek basierend auf HTML5 Canvas mit detaillierten Grafiken und Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



