 Backend-Entwicklung
Backend-Entwicklung
 XML/RSS-Tutorial
XML/RSS-Tutorial
 Detaillierte Einführung in grafische Codebeispiele für XML-Webdienste
Detaillierte Einführung in grafische Codebeispiele für XML-Webdienste
Detaillierte Einführung in grafische Codebeispiele für XML-Webdienste
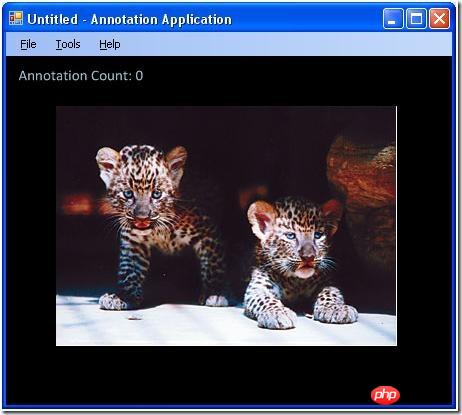
Zum ersten Mal den XML-Webdienst und möchten Personen, die schnell loslegen möchten, möchten möglicherweise schnell verstehen, wie man es erstellt und aufruft. In diesem Artikel wird anhand eines kleinen Beispiels beschrieben, wie Sie mit Visual Studio 2008 einen Webdienst erstellen und diesen aufrufen. Der Webdienst im Beispiel gibt ein Bild entsprechend der Anfrage des Client-Programms zurück.
1. WebdienstProjekt erstellen
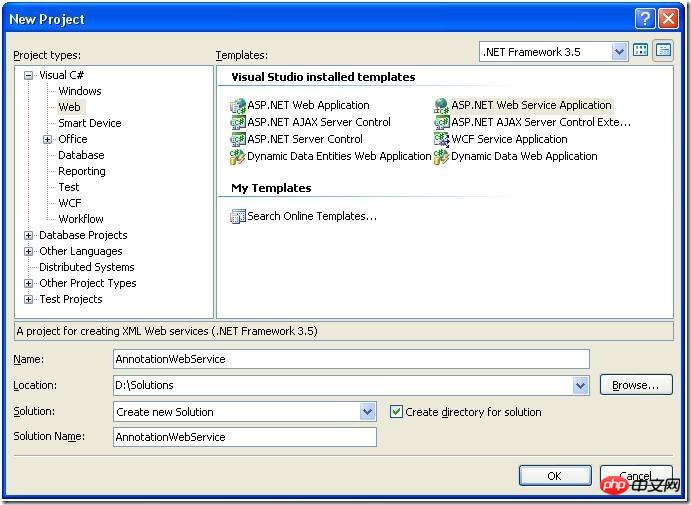
Öffnen Sie VS2008, wählen Sie im geöffneten Dialogfeld Neues Projekt den Menüpunkt Datei/Neu/Projekt aus , wählen Sie Visual C# -> Web -> und geben Sie dann den Projektnamen (Name) und den Speicherort (Position) und Lösungsname (Lösungsname), klicken Sie auf „OK“, um das Projekt zu generieren. In diesem Beispiel verwenden wir AnnotationWebService als Namen des Projekts und der Lösung (siehe Abbildung 1).

Bild 1: Neues ProjektDialog
2. Einen Webdienst hinzufügen
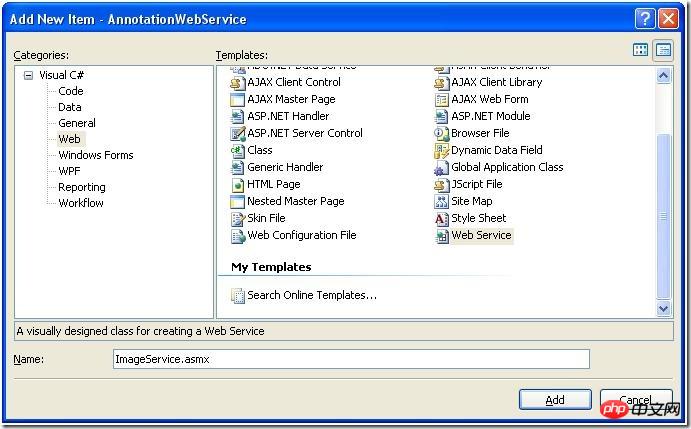
Klicken Sie auf im Lösungs-Explorer von VS2008 Wählen Sie unter AnnotationWebService den Menüpunkt Projekt/Neues Element hinzufügen aus und wählen Sie im geöffneten Dialogfeld Neues Element hinzufügen nacheinander Web/Webdienst aus Geben Sie dann den Namen des Webdienstes (Name) ein und klicken Sie auf „Hinzufügen“, um einen Webdienst hinzuzufügen. In diesem Beispiel verwenden wir ImageService als Namen des Web Service (siehe Abbildung 2).

Bild 2:Neues Element hinzufügenDialogfeld
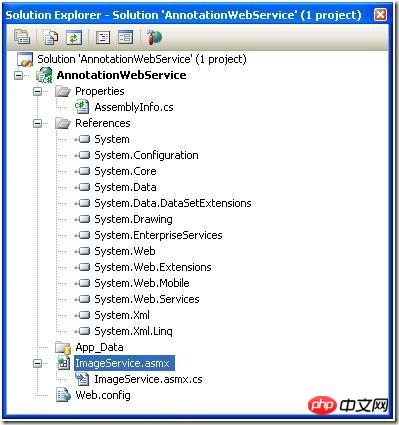
Danach sehen wir ein solches Projektverzeichnis im Solution Explorer (siehe Abbildung 3). (Hinweis: Beim Erstellen eines Projekts fügt das System standardmäßig einen Webdienst mit dem Namen Service1 hinzu. Sie können mit der rechten Maustaste auf das Element Löschen klicken Menü, um es zu löschen
Bild
3
: Lösungs-Explorer
3.
Encode Web Service
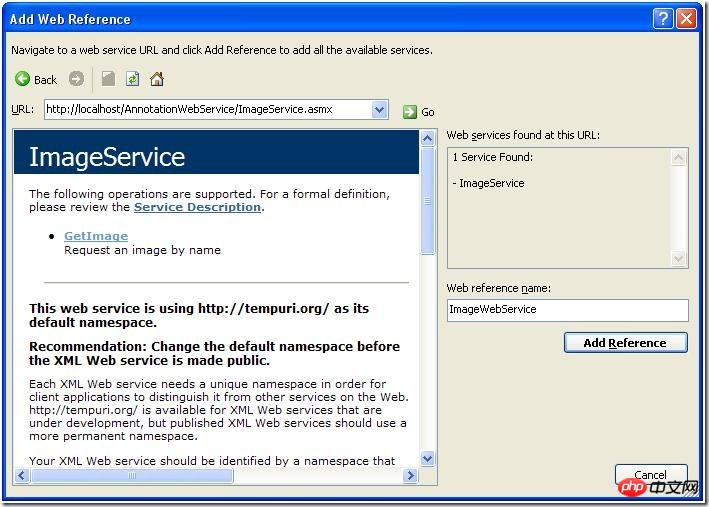
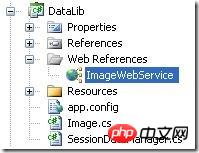
Klicken Sie mit der rechten Maustaste auf ImageService.asmx und wählen Sie Markup anzeigen, um diese Datei zu öffnen: Zeigt an, dass der Code von ImageService vorhanden ist ImageService.asmx.cs Datei. Wir klicken mit der rechten Maustaste auf ImageService.asmx, wählen Code anzeigen, öffnen die Datei ImageService.asmx.cs und fügen unseren Servicecode hinzu Schreiben Sie eine Methode GetImage, die ein Bild basierend auf einem bestimmten Dateinamen liest und es an den Client zurückgibt (siehe Code unten). 4. in IIS Fügen Sie ein virtuelles Verzeichnis (Virtuelles Verzeichnis) in Öffnen Sie das Konsolenprogramm IIS, klicken Sie mit der rechten Maustaste auf Standardwebsite und wählen Sie Neues/virtuelles Verzeichnis hinzufügen aus Geben Sie im geöffneten Dialogfeld Virtual Directory Caption Wizard den Alias des virtuellen Verzeichnisses (Alias) ein. In diesem Beispiel geben wir AnnotationWebService ein und klicken auf „Weiter “, wählen Sie dann das Verzeichnis aus, in dem sich ImageService.asmx befindet, und klicken Sie dann auf „Weiter“, bis „Fertig stellen“. (Hinweis: Die obige Beschreibung basiert auf der XP SP3-Umgebung.) 5. Erstellen Sie einen Proxy für Webdienst(Proxy) Öffnen Sie in VS2008 eine Windows-Anwendungslösung (.sln), in diesem Beispiel öffnen wir eine Lösung namens AnnotationApp.Klicken Sie mit der rechten Maustaste auf das Projekt, in dem Sie Webdienst aufrufen möchten (in diesem Beispiel verwenden wir beispielsweise DataLib) und wählen Sie Webreferenz hinzufügen aus Menüelement (falls es noch nie hinzugefügt wurde). Nach der Übergabe von Webreferenz wird das Menüelement Webreferenz hinzufügen möglicherweise nicht angezeigt. Wir können zuerst Dienstreferenz hinzufügen<🎜 auswählen > Menüelement und klicken Sie dann im Popup-Fenster auf Hinzufügen. Klicken Sie im Dialogfeld „Dienstreferenz auf „Erweitert“ und klicken Sie dann auf „Webreferenz hinzufügen“. Geben Sie im daraufhin angezeigten Dialogfeld Dienstreferenzeinstellungen die URL des Webdienstes ein wir möchten anrufen: http://localhost/AnnotationWebService/ImageService.asmx Klicken Sie dann auf „Los“. ImageService wird auf der Webseite unten in angezeigt Web-ReferenznameGeben Sie den Namen, auf den Web verweist, in das Bearbeitungsfeld ein. Um die erneute Verwendung des Namens ImageService zu vermeiden, geben wir hier ImageWebService ein. siehe Bild4) und klicken Sie dann auf „Referenz hinzufügen“, um eine Web-Referenz hinzuzufügen. Bild 4: Webreferenz hinzufügenDialog Dadurch wird eine Webreferenz im Lösungs-Explorer hinzugefügt (siehe Abbildung 5). Abbildung 5: Webreferenz wurde hinzugefügt Die hinzugefügte Referenz ist Bild Der Proxy-Code von Service, der eine Klasse mit demselben Namen wie ImageService enthält, wird von System.Web.Services.Protocols.SoapHttpClientProtocol abgeleitet. Auf diese Weise kann der Clientcode die Methode GetImage von ImageService genauso aufrufen, wie die Methode in seiner eigenen Assembly aufzurufen. 6. 客户程序调用Web Service 在客户程序中需要调取图像的地方增加如下代码(注:代码中的Image类不是.Net Framework类库中的Image类,是客户程序中的一个类): 然后,可以将图像显示出来。 7.运行客户程序来测试Web Service调用 编译运行客户程序,Web Service被成功调用并返回所调用的图像(见图6)。 Abbildung 6: Laufergebnisse
<%@ WebService Language="C#" CodeBehind="ImageService.asmx.cs" Class="AnnotationWebService.ImageService" %>
using System.IO;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
namespace AnnotationWebService
{
/// <summary>
/// Summary description for ImageService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class ImageService : System.Web.Services.WebService
{
[WebMethod(Description="Request an image by name")]
public byte[] GetImage(string imageFileName)
{
byte[] imageArray = GetBinaryFile(imageFileName);
if (imageArray.Length < 2)
{
throw new SoapException("Could not open image on server.", SoapException.ServerFaultCode);
}
else
{
return imageArray;
}
}
private byte[] GetBinaryFile(string fileName)
{
string fullPathFileName = HttpContext.Current.Request.PhysicalApplicationPath + fileName;
if (File.Exists(fullPathFileName))
{
try
{
FileStream fileStream = File.OpenRead(fullPathFileName);
return ConvertStreamToByteBuffer(fileStream);
}
catch
{
return new byte[0];
}
}
else
{
return new byte[0];
}
}
public byte[] ConvertStreamToByteBuffer(Stream imageStream)
{
int imageByte;
MemoryStream tempStream = new MemoryStream();
while ((imageByte = imageStream.ReadByte()) != -1)
{
tempStream.WriteByte((byte)imageByte);
}
return tempStream.ToArray();
}
}
}

ImageService imageService = new ImageService();
Bitmap bitmap;
try
{
byte[] image = imageService.GetImage("half-bred panthers.jpg");
MemoryStream memoryStream = new MemoryStream(image);
bitmap = new Bitmap(memoryStream);
_image = new Image(_viewportTransformer, bitmap);
}
catch (WebException e)
{
// Exception handling
}
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in grafische Codebeispiele für XML-Webdienste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Können XML-Dateien mit PPT geöffnet werden? XML, Extensible Markup Language (Extensible Markup Language), ist eine universelle Auszeichnungssprache, die häufig im Datenaustausch und in der Datenspeicherung verwendet wird. Im Vergleich zu HTML ist XML flexibler und kann eigene Tags und Datenstrukturen definieren, wodurch die Speicherung und der Austausch von Daten komfortabler und einheitlicher werden. PPT oder PowerPoint ist eine von Microsoft entwickelte Software zum Erstellen von Präsentationen. Es bietet eine umfassende Möglichkeit
 Verwendung von Python zum Zusammenführen und Deduplizieren von XML-Daten
Aug 07, 2023 am 11:33 AM
Verwendung von Python zum Zusammenführen und Deduplizieren von XML-Daten
Aug 07, 2023 am 11:33 AM
Verwenden von Python zum Zusammenführen und Deduplizieren von XML-Daten XML (eXtensibleMarkupLanguage) ist eine Auszeichnungssprache, die zum Speichern und Übertragen von Daten verwendet wird. Bei der Verarbeitung von XML-Daten müssen wir manchmal mehrere XML-Dateien zu einer zusammenführen oder doppelte Daten entfernen. In diesem Artikel wird erläutert, wie Sie mit Python die Zusammenführung und Deduplizierung von XML-Daten implementieren und entsprechende Codebeispiele angeben. 1. XML-Daten zusammenführen Wenn wir mehrere XML-Dateien haben, müssen wir sie zusammenführen
 XML-Daten mit Python filtern und sortieren
Aug 07, 2023 pm 04:17 PM
XML-Daten mit Python filtern und sortieren
Aug 07, 2023 pm 04:17 PM
Implementieren des Filterns und Sortierens von XML-Daten mit Python Einführung: XML ist ein häufig verwendetes Datenaustauschformat, das Daten in Form von Tags und Attributen speichert. Bei der Verarbeitung von XML-Daten müssen wir die Daten häufig filtern und sortieren. Python bietet viele nützliche Tools und Bibliotheken zum Verarbeiten von XML-Daten. In diesem Artikel wird erläutert, wie Sie mit Python XML-Daten filtern und sortieren. Lesen der XML-Datei Bevor wir beginnen, müssen wir die XML-Datei lesen. Python verfügt über viele XML-Verarbeitungsbibliotheken.
 Konvertieren Sie XML-Daten in Python in das CSV-Format
Aug 11, 2023 pm 07:41 PM
Konvertieren Sie XML-Daten in Python in das CSV-Format
Aug 11, 2023 pm 07:41 PM
Konvertieren Sie XML-Daten in Python in das CSV-Format. XML (ExtensibleMarkupLanguage) ist eine erweiterbare Auszeichnungssprache, die häufig zur Datenspeicherung und -übertragung verwendet wird. CSV (CommaSeparatedValues) ist ein durch Kommas getrenntes Textdateiformat, das häufig für den Datenimport und -export verwendet wird. Bei der Datenverarbeitung ist es manchmal erforderlich, XML-Daten zur einfachen Analyse und Verarbeitung in das CSV-Format zu konvertieren. Python ist mächtig
 Importieren Sie XML-Daten mit PHP in die Datenbank
Aug 07, 2023 am 09:58 AM
Importieren Sie XML-Daten mit PHP in die Datenbank
Aug 07, 2023 am 09:58 AM
Importieren von XML-Daten in die Datenbank mit PHP Einführung: Während der Entwicklung müssen wir häufig externe Daten zur weiteren Verarbeitung und Analyse in die Datenbank importieren. Als häufig verwendetes Datenaustauschformat wird XML häufig zum Speichern und Übertragen strukturierter Daten verwendet. In diesem Artikel wird erläutert, wie Sie mit PHP XML-Daten in eine Datenbank importieren. Schritt 1: XML-Datei analysieren Zuerst müssen wir die XML-Datei analysieren und die erforderlichen Daten extrahieren. PHP bietet mehrere Möglichkeiten zum Parsen von XML. Die am häufigsten verwendete davon ist die Verwendung von Simple
 Python implementiert die Konvertierung zwischen XML und JSON
Aug 07, 2023 pm 07:10 PM
Python implementiert die Konvertierung zwischen XML und JSON
Aug 07, 2023 pm 07:10 PM
Python implementiert die Konvertierung zwischen XML und JSON. Einführung: Im täglichen Entwicklungsprozess müssen wir häufig Daten zwischen verschiedenen Formaten konvertieren. XML und JSON sind gängige Datenaustauschformate. In Python können wir verschiedene Bibliotheken zum Konvertieren zwischen XML und JSON verwenden. In diesem Artikel werden mehrere häufig verwendete Methoden mit Codebeispielen vorgestellt. 1. Um XML in Python in JSON zu konvertieren, können wir das Modul xml.etree.ElementTree verwenden
 Behandeln von Fehlern und Ausnahmen in XML mit Python
Aug 08, 2023 pm 12:25 PM
Behandeln von Fehlern und Ausnahmen in XML mit Python
Aug 08, 2023 pm 12:25 PM
Behandeln von Fehlern und Ausnahmen in XML mit Python XML ist ein häufig verwendetes Datenformat zum Speichern und Darstellen strukturierter Daten. Wenn wir Python zum Verarbeiten von XML verwenden, können manchmal Fehler und Ausnahmen auftreten. In diesem Artikel werde ich die Verwendung von Python zur Behandlung von Fehlern und Ausnahmen in XML vorstellen und einige Beispielcodes als Referenz bereitstellen. Verwenden Sie Try-Exception-Anweisungen, um XML-Parsing-Fehler abzufangen. Wenn wir Python zum Parsen von XML verwenden, können manchmal Fehler auftreten
 Python analysiert Sonderzeichen und Escape-Sequenzen in XML
Aug 08, 2023 pm 12:46 PM
Python analysiert Sonderzeichen und Escape-Sequenzen in XML
Aug 08, 2023 pm 12:46 PM
Python analysiert Sonderzeichen und Escape-Sequenzen in XML. XML (eXtensibleMarkupLanguage) ist ein häufig verwendetes Datenaustauschformat, das zum Übertragen und Speichern von Daten zwischen verschiedenen Systemen verwendet wird. Bei der Verarbeitung von XML-Dateien kommt es häufig vor, dass Sonderzeichen und Escape-Sequenzen enthalten sind, die zu Analysefehlern oder einer Fehlinterpretation der Daten führen können. Daher müssen wir beim Parsen von XML-Dateien mit Python verstehen, wie mit diesen Sonderzeichen und Escape-Sequenzen umgegangen wird. 1. Sonderzeichen und



