 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Geben Sie Tipps zum Erstellen eines gestreiften Hintergrundstils für Webseiten mithilfe von CSS
Geben Sie Tipps zum Erstellen eines gestreiften Hintergrundstils für Webseiten mithilfe von CSS
Geben Sie Tipps zum Erstellen eines gestreiften Hintergrundstils für Webseiten mithilfe von CSS
Durch den linearen Farbverlauf in CSS können Streifeneffekte in verschiedene Richtungen angezeigt werden. Hier erfahren Sie, wie Sie mit CSS Streifenhintergrundstile erstellen können
1. Horizontale Streifen
Der folgende Code:
background: linear-gradient(#fb3 20%, #58a 80%)
Der obige Code gibt an, dass die oberen 20 % und die unteren 20 % des gesamten Bildes sind entsprechende Volltonfarben, nur der mittlere Teil ist eine Verlaufsfarbe. Wenn der mittlere Teil allmählich reduziert wird und der mittlere Teil 0 wird, dh die sieben Punkte und Endpunkte der oberen und unteren Farbe gleich sind, gibt es keinen Farbverlauf und es wird ein Farbbalken mit zwei Farben:
background: linear-gradient(#fb3 50%, #58a 50%);
Als nächstes können Sie die Größe des Hintergrunds festlegen, um die Hintergrundhöhe zu verkleinern und den Hintergrund standardmäßig zu wiederholen, sodass Streifen erscheinen
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;
Wir können die Startposition der zweiten Farbe nicht auf 0 setzen, und der Browser beginnt standardmäßig mit der vorherigen Farbe:
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;
Dies bildet sich ein Gelb, das 30 % des Blaus ausmacht. Der gestreifte Hintergrund
mit 70 % Farbe kann auch auf mehrere Farben eingestellt werden:
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
2. Vertikale Streifen
müssen der linearen Gradientenmethode nur ein Präfix hinzufügen. Beachten Sie, dass Sie auch die Einstellungen für Länge und Breite der Hintergrundgröße umkehren müssen
background: linear-gradient(to rightright, #fb3 50%, #58a 0); background-size:30px 100%;
3. Diagonale Streifen
können geändert werden durch Hintergrundgrößenwert und fügen Sie einen Winkel zum linearen Farbverlauf hinzu, um diagonale Streifen zu erhalten:
background: linear-gradient(45deg, #fb3 50%, #58a 0); //Machen Sie den Farbverlauf des Hintergrunds geneigt
background -size:30px 30px; //Jede kleine Komponente hat eine feste Breite und Höhe
Das Ergebnis ist jedoch, dass nur ein kleiner Schrägstrich gebildet wird, nicht der Schrägstrich des gesamten p diagonale Linien als Gruppe von vier kleinen ps und fügen Sie eine Farbzerlegung im linearen Farbverlauf hinzu:
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;
4. Verwenden Sie „repeat-linear-gradient“
Für die diagonale Hintergrundzeichnung ist es effektiver, die Methode „Wiederholen des linearen Verlaufs“ zu verwenden. Bei Verwendung dieser Methode werden die eingestellten Farbänderungen automatisch wiederholt, bis das gesamte P abgedeckt ist. Der Beispielcode lautet wie folgt:
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);
Auf diese Weise kann der Winkel ohne die Anpassungsschwierigkeiten der obigen Methode beliebig geändert werden
Hintergrund: Repeating-Linear-Gradient ( 60deg, #fb3, #fb315px, #58a 0, #58a 30px);
(Diese Methode entspricht tatsächlich der Kombination von Größenkontrolle und Verlaufskontrolle)
5. Über Farbeinstellungen
Manchmal hoffen wir, dass die Farben des Streifenhintergrunds einander ähnlich sind, aber es ist sehr umständlich, die Nummer dieser Farbe manuell festzulegen, und es ist auch schwierig herauszufinden, welche Farbe man wählen soll. Sie können die folgende Methode verwenden:
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);
Das Prinzip dieser Methode ist: Geben Sie die dunkelste Farbe im Hintergrund an und passen Sie andere ähnliche Farben im Artikel mit Transparenz an
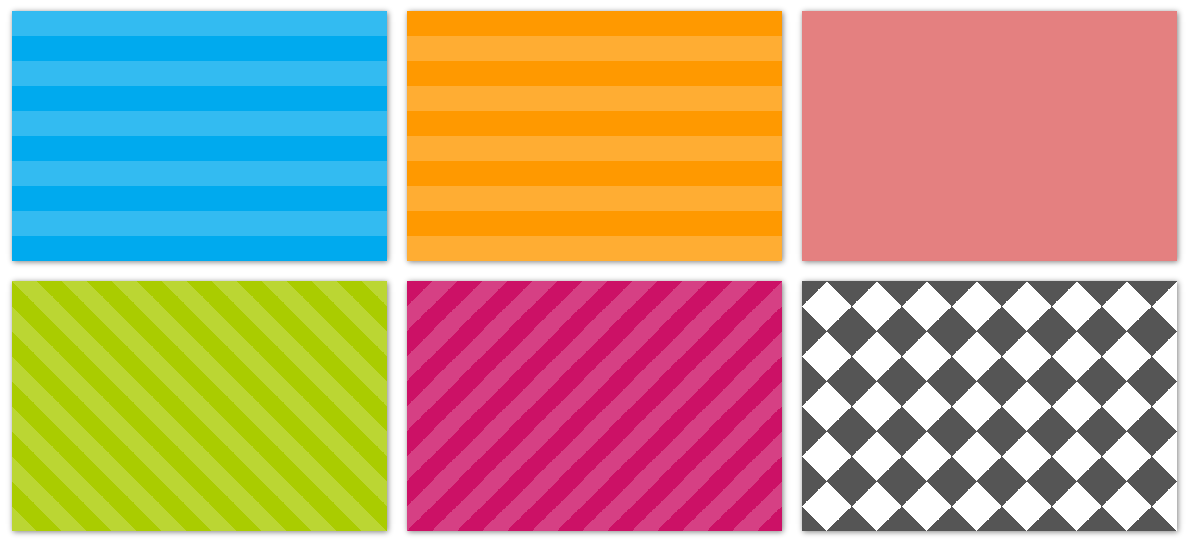
6. Ausführliche Beispiele
Die Darstellungen sind hier eins zu eins zusammengestellt, entsprechend den folgenden Stilen: 
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.angled-135 {
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}.checkered {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}HTML-Code:
<p class="horizontal stripes"></p> <p class="vertical stripes"></p> <p class="picnic stripes"></p> <p class="angled stripes"></p> <p class="angled-135 stripes"></p> <p class="checkered stripes"></p>
Das obige ist der detaillierte Inhalt vonGeben Sie Tipps zum Erstellen eines gestreiften Hintergrundstils für Webseiten mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.



