
In diesem Artikel wird der Beispielcode zum Implementieren von 3D-Würfelrotationseffekten mit CSS vorgestellt.
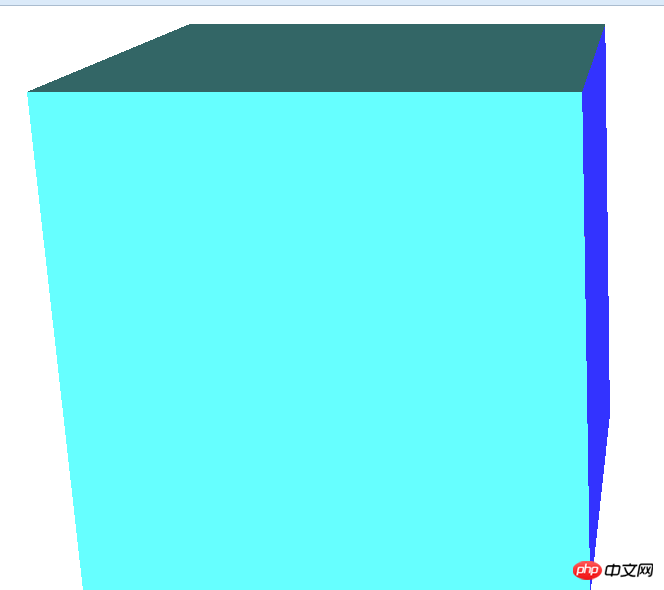
Sehen wir uns zunächst den Effekt an, nachdem wir ihn ausgeführt haben


Es ist ein Würfel, der ununterbrochen läuft
Schauen wir uns zuerst den HTML-Teil des Codes an
<p class="rect-wrap"> <!--舞台元素,设置perspective,让其子元素获得透视效果。-->
<p class="container"> <!-- 容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现-->
<p class="top slide"></p> <!--立方体的六个面-->
<p class="bottom slide"></p>
<p class="left slide"></p>
<p class="right slide"></p>
<p class="front slide"></p>
<p class="back slide"></p>
</p>
</p>Schauen wir uns ihre Stylesheets an
<style type="text/css">
.rect-wrap {
position: relative;
perspective: 1600px;
}
.container {
width: 800px;
height: 800px;
transform-style: preserve-3d;
transform-origin: 50% 50% 200px; /*设置3d空间的原点在平面中心再向Z轴移动200px的位置*/
}
.slide {
width: 400px;
height: 400px;
position: absolute; //定位
}
.top {
left: 200px;
top: -200px;
transform: rotateX(-90deg);
transform-origin: bottom;
background-color:#C69
}
.bottom {
left: 200px;
bottom: -200px;
transform: rotateX(90deg);
transform-origin: top;
background-color:#6FF
}
.left {
left: -200px;
top: 200px;
transform: rotateY(90deg);
transform-origin: right;
background-color:#9F0
}
.right {
left: 600px;
top: 200px;
transform: rotateY(-90deg);
transform-origin: left;
background-color:#33F
}
.front {
left: 200px;
top: 200px;
transform: translateZ(400px);
background-color:#366 /*立方体前面正对着屏幕,所以不用旋转,只需向Z轴前移动距离*/
}
.back {
left: 200px;
top: 200px;
transform: translateZ(0);
background-color:#09F /*立方体后面正对着屏幕,所以不用旋转,只需向Z轴后移动距离*/
}
@keyframes rotate-frame {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
10% {
transform: rotateX(0deg) rotateY(180deg);
}
20% {
transform: rotateX(-180deg) rotateY(180deg);
}
30% {
transform: rotateX(-360deg) rotateY(180deg);
}
40% {
transform: rotateX(-360deg) rotateY(360deg);
}
50% {
transform: rotateX(-180deg) rotateY(360deg);
}
60% {
transform: rotateX(90deg) rotateY(180deg);
}
70% {
transform: rotateX(0) rotateY(180deg);
}
80% {
transform: rotateX(90deg) rotateY(90deg);
}
90% {
transform: rotateX(90deg) rotateY(0);
}
100% {
transform: rotateX(0) rotateY(0);
}
}
.container{
animation: rotate-frame 30s linear infinite;
}
</style>Nur diese Codes können eine 3D-Rotation erreichen
Es kann auch in Bilder umgewandelt werden

Fügen Sie Bilder zu jedem Bild hinzu, legen Sie dann einen einheitlichen Namen für jedes Bild fest und geben Sie ihnen dann einen Namen Vereinheitlichen Sie den Stil, legen Sie einfach die Höhe und Breite fest
Sie können den Code einfügen und kopieren und alles ausprobieren
Verwandte Artikel:
Einfach zu erstellende HTML5-Seite Dreheffekt-Texteffekte
CSS häufiger verwendete Flip-Effekte
Details zur Implementierung von HTML5-3D-Kleiderschaukel-Animationseffekten
Das obige ist der detaillierte Inhalt vonBeispielcode zum Implementieren von 3D-Würfelrotationseffekten mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




