
Der folgende Editor zeigt Ihnen einen Beispielcode zum Ausblenden und Anzeigen des CSS-Textes als Auslassungspunkte, nachdem er die angegebene Breite überschreitet. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf.
Allgemeine Textkürzung (gilt für Inline und Block):
.text-overflow {
display:block;/*内联对象需加*/
width:25em;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}Für Tabellendefinition Textüberlauf:
Auslassungspunkte für Tabelle außerhalb des zulässigen Bereichs anzeigen
table{
width:25em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
Code:
<style type="text/css">
#p1{
padding: 10px;
width: 200px;
height:30px;
text-shadow: 3px 3px 3px #aaaaaa;
border: 1px solid #999999;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
white-space: nowrap;
}
</style>
<body>
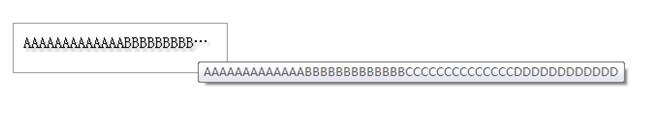
<p id="p1" title="AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD">
AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD
</p>
</body>Das obige ist der detaillierte Inhalt vonBeispielcode zum Ausblenden und Anzeigen von CSS-Text als Ellipsen, nachdem er die angegebene Breite überschreitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




