
In diesem Artikel wird hauptsächlich die Verwendung von CSS3 zum Erzielen von Materialdesign-Effekten vorgestellt. Es handelt sich um eine Verschönerung nativer Komponenten basierend auf Tag-Attributen, die einen gewissen Referenzwert haben. Interessierte können sich darüber informieren.
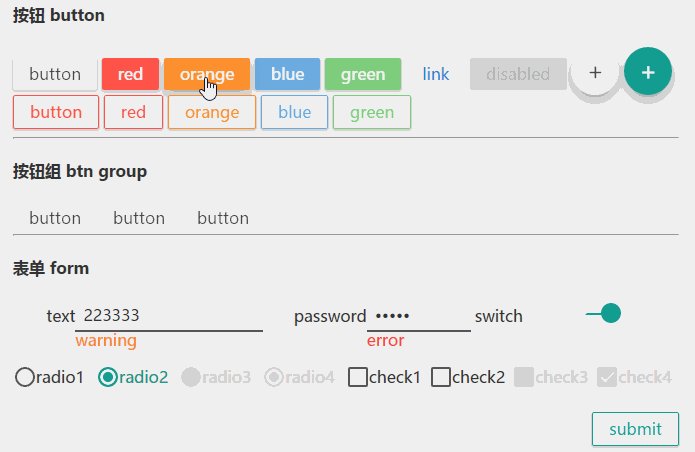
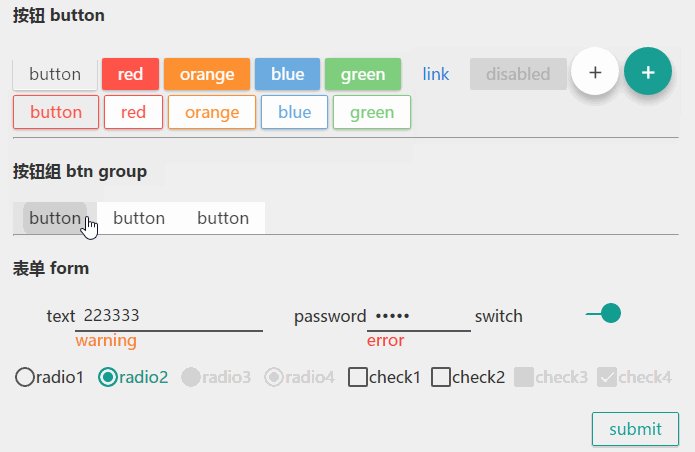
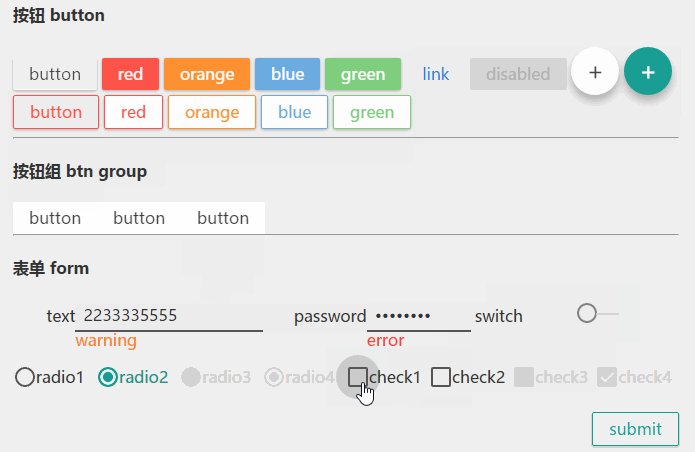
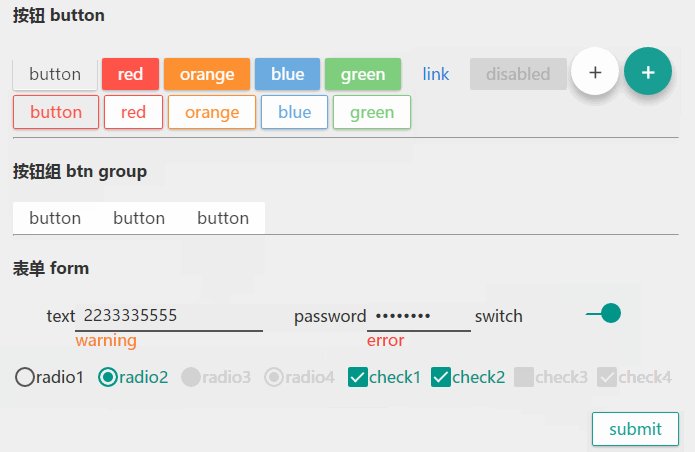
Vorschau

Dies ist eine CSS-Datei, die verbessert wird. Es handelt sich um eine Verschönerung der nativen Komponente basierend auf dem Label Attribut und der Datepicker, Select usw., die nicht mit CSS implementiert werden können, werden in diesem Artikel vorerst nicht berücksichtigt.
Schaltfläche Schaltfläche
Anfangsschaltfläche
<button>button</button>
<button class="red">red</button>
<button class="orange">orange</button>
<button class="blue">blue</button>
<button class="green">green</button>
<button class="link">link</button>Strichtaste
<button class="b-red bk-n">button</button>
<button class="b-red">red</button>
<button class="b-orange">orange</button>
<button class="b-blue">blue</button>
<button class="b-green">green</button>Schaltfläche deaktivieren
<button disabled>disabled</button>
Float-Taste
<button class="circle">+</button>
<button class="circle teal">+</button>Schaltflächengruppe
<nav class="btn-group">
<button>button</button>
<button>button</button>
<button>button</button>
</nav>Formular
Texteingabe
<input type="text"> <input type="password" >
Schalter
<input type="checkbox" id="switch1" class="switch"><label for="switch1"></label>
Einzelauswahl
<input type="radio" id="test_radio1" name="ra"><label for="test_radio1">radio1</label> <input type="radio" disabled id="test_radio3" name="ra"><label for="test_radio3">radio3</label> <input type="radio" checked disabled id="test_radio4" name="ras"><label for="test_radio4">radio4</label>
Mehrfachauswahl
<input id="test_checkbox1" type="checkbox"><label for="test_checkbox1">check1</label> <input id="test_checkbox3" disabled type="checkbox"><label for="test_checkbox3">check3</label> <input id="test_checkbox4" checked disabled type="checkbox"><label for="test_checkbox4">check4</label>
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein Ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS3, um Material Design-Effekte zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Hauptzweck des Dateisystems
Hauptzweck des Dateisystems
 So lösen Sie verstümmelte Tomcat-Protokolle
So lösen Sie verstümmelte Tomcat-Protokolle
 So stellen Sie eine MySQL-Datenbank wieder her
So stellen Sie eine MySQL-Datenbank wieder her
 So verwenden Sie die Dekodierfunktion
So verwenden Sie die Dekodierfunktion
 Gibt es einen großen Unterschied zwischen C-Sprache und Python?
Gibt es einen großen Unterschied zwischen C-Sprache und Python?
 index.html-Funktion
index.html-Funktion
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Kein Service für mobile Daten
Kein Service für mobile Daten




