 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Teilen Sie die Implementierungsmethode von table-cell, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen.
Teilen Sie die Implementierungsmethode von table-cell, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen.
Teilen Sie die Implementierungsmethode von table-cell, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen.
Der folgende Editor teilt Ihnen die Implementierungsmethode von table-cell mit, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
Verwenden Sie die Tabellenzelle, um die folgenden Layouts zu vervollständigen (kompatibel mit ie8 und höher)
1. Feste Breite auf der linken Seite - feste Breite auf der rechten Seite Adaptiv
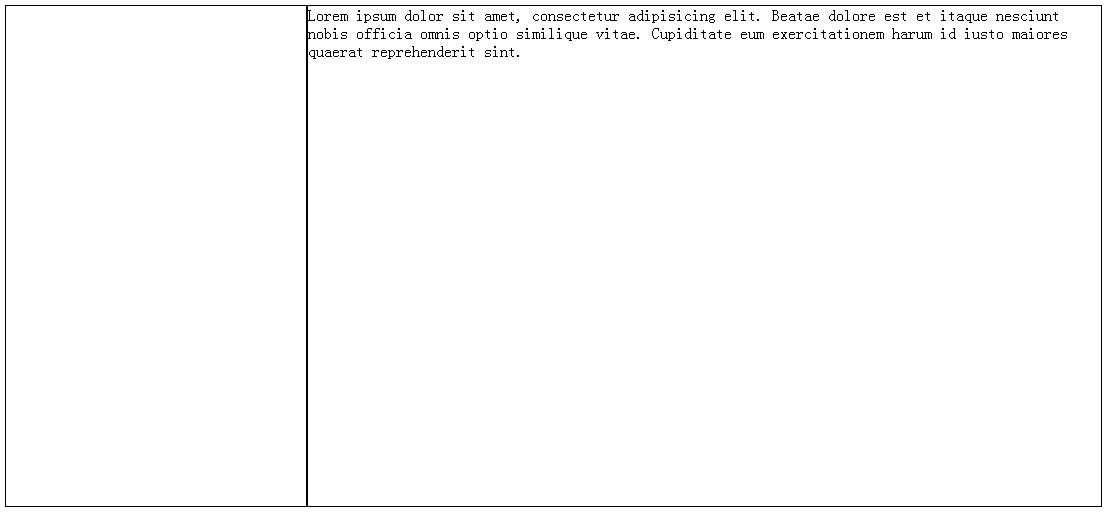
.left{ width: 300px; height: 500px; border: 1px solid; float: left; } .right{ width: 10000px; height: 500px; display: table-cell; border: 1px solid; } </style> <p class="left"></p> <p class="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae dolore est et itaque nesciunt nobis officia omnis optio similique vitae. Cupiditate eum exercitationem harum id iusto maiores quaerat reprehenderit sint. </p>Nach dem Login kopieren
Der Effekt ist wie folgt:

(Passen Sie die Fenstergröße an, um zu testen, ob sich die rechte Seite entsprechend ändert die Fenstergröße)
2. Feste Breite auf der rechten Seite – adaptive linke Seite
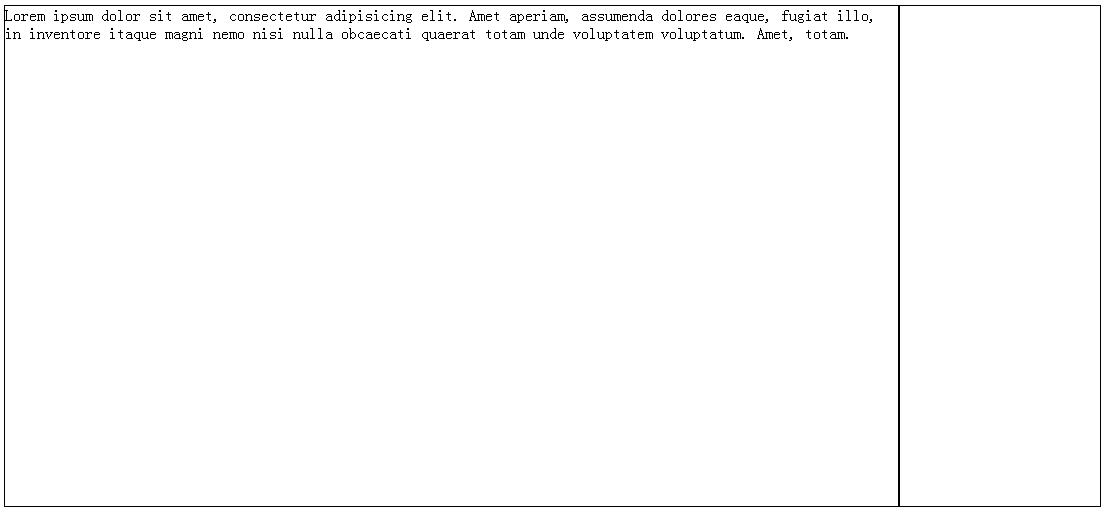
<style> .right{ width: 200px; height: 500px; border: 1px solid; display: table-cell; } .left{ height: 500px; border: 1px solid; display: table-cell; } .parent{ display: table; table-layout: fixed; width: 100%; } </style> <p class="parent"> <p class="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet aperiam, assumenda dolores eaque, fugiat illo, in inventore itaque magni nemo nisi nulla obcaecati quaerat totam unde voluptatem voluptatum. Amet, totam. </p> <p class="right"></p> </p>Nach dem Login kopieren
Der Effekt ist wie folgt:

Es unterscheidet sich geringfügig von dem Obwohl nur die Position der festen Breite geändert wurde, kann sie nicht direkt wie die feste Breite auf der linken Seite verwendet werden.
3. Linke und rechte feste Breite – Mitte adaptiv
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<style>
.parent{
display: table;
table-layout: fixed;
width: 100%;
}
p{
border: 1px solid;
}
.left,.right,.center{
display: table-cell;
}
.left{
width: 100px;
height: 200px;
}
.right{
width: 100px;
height: 200px;
}
</style>
<p class="parent">
<p class="left"></p>
<p class="center">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias amet delectus ducimus ea eos eum, libero modi quia, soluta temporibus unde,
ut. Aliquam, dolorem ipsam porro quae quisquam saepe vitae!
</p>
<p class="right"></p>
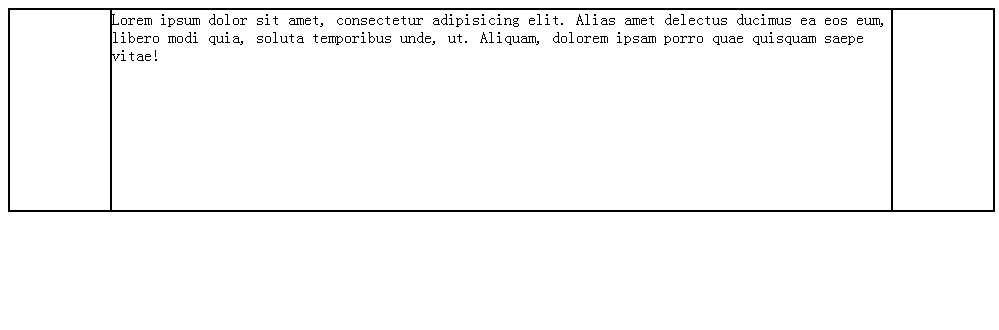
</p>Die Wirkung ist wie folgt:

Das obige ist der detaillierte Inhalt vonTeilen Sie die Implementierungsmethode von table-cell, um das Layout mit fester Breite links, fester Breite rechts und fester Breite links und rechts zu vervollständigen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Windows 11: Der einfache Weg, Startlayouts zu importieren und zu exportieren
Aug 22, 2023 am 10:13 AM
Windows 11: Der einfache Weg, Startlayouts zu importieren und zu exportieren
Aug 22, 2023 am 10:13 AM
In Windows 11 wurde das Startmenü neu gestaltet und verfügt über einen vereinfachten Satz von Apps, die in einem Seitenraster angeordnet sind, im Gegensatz zum Vorgänger, der Ordner, Apps und Apps im Startmenü hatte. Sie können das Startmenü-Layout anpassen und es auf andere Windows-Geräte importieren und exportieren, um es nach Ihren Wünschen zu personalisieren. In dieser Anleitung besprechen wir Schritt-für-Schritt-Anleitungen zum Importieren des Startlayouts, um das Standardlayout unter Windows 11 anzupassen. Was ist Import-StartLayout in Windows 11? „Startlayout importieren“ ist ein Cmdlet, das in Windows 10 und früheren Versionen zum Importieren von Anpassungen für das Startmenü verwendet wird
 So speichern Sie das Layout der Desktop-Symbolposition in Windows 11
Aug 23, 2023 pm 09:53 PM
So speichern Sie das Layout der Desktop-Symbolposition in Windows 11
Aug 23, 2023 pm 09:53 PM
Windows 11 bringt in puncto Benutzererfahrung einiges mit sich, aber die Iteration ist nicht ganz fehlersicher. Benutzer stoßen von Zeit zu Zeit auf Probleme und Änderungen an der Symbolpositionierung sind häufig. Wie kann man also das Desktop-Layout in Windows 11 speichern? Für diese Aufgabe gibt es integrierte Lösungen und Lösungen von Drittanbietern, sei es das Speichern der Bildschirmauflösung des aktuellen Fensters oder die Anordnung der Desktopsymbole. Dies ist umso wichtiger für Benutzer, die eine Reihe von Symbolen auf ihrem Desktop haben. Lesen Sie weiter, um zu erfahren, wie Sie Desktop-Symbolpositionen in Windows 11 speichern. Warum speichert Windows 11 die Position des Symbollayouts nicht? Hier sind die Hauptgründe, warum Windows 11 das Desktop-Symbollayout nicht speichert: Änderungen an den Anzeigeeinstellungen: Wenn Sie Anzeigeeinstellungen ändern, werden normalerweise die konfigurierten Anpassungen vorgenommen
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS. Karussells sind ein häufiges Element im modernen Webdesign. Es kann die Aufmerksamkeit des Benutzers erregen, mehrere Inhalte oder Bilder anzeigen und automatisch wechseln. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Karussell-Layout erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen und die erforderlichen CSS-Stile hinzufügen. Das Folgende ist eine einfache HTML-Struktur: <!DOCTYPEhtml&g
 Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
So nutzen Sie das Positionsattribut in H5 flexibel: Bei der H5-Entwicklung spielen häufig die Positionierung und das Layout von Elementen eine Rolle. Zu diesem Zeitpunkt kommt die CSS-Positionseigenschaft ins Spiel. Das Positionsattribut kann die Positionierung von Elementen auf der Seite steuern, einschließlich relativer Positionierung, absoluter Positionierung, fester Positionierung und fester Positionierung. In diesem Artikel wird detailliert beschrieben, wie das Positionsattribut in der H5-Entwicklung flexibel verwendet werden kann.
 Syntax-Nutzungsszenarien von include in CSS
Feb 21, 2024 pm 02:00 PM
Syntax-Nutzungsszenarien von include in CSS
Feb 21, 2024 pm 02:00 PM
Syntax-Verwendungsszenarien von „Contain“ in CSS In CSS ist „Contain“ ein nützliches Attribut, das angibt, ob der Inhalt eines Elements unabhängig von seinem externen Stil und Layout ist. Es hilft Entwicklern, das Seitenlayout besser zu steuern und die Leistung zu optimieren. In diesem Artikel werden die Syntaxverwendungsszenarien des Attributs „contain“ vorgestellt und spezifische Codebeispiele bereitgestellt. Die Syntax des Attributs „contain“ lautet wie folgt: include:layout|paint|size|style|'none'|'stric
 Einführung in die Fensteranordnungsmethode in Win7
Dec 26, 2023 pm 04:37 PM
Einführung in die Fensteranordnungsmethode in Win7
Dec 26, 2023 pm 04:37 PM
Wenn wir mehrere Fenster gleichzeitig öffnen, verfügt Win7 über die Funktion, mehrere Fenster auf unterschiedliche Weise anzuordnen und sie dann gleichzeitig anzuzeigen, sodass wir den Inhalt jedes Fensters klarer sehen können. Wie viele Fensteranordnungen gibt es in Win7? Wie sehen sie aus? Schauen wir uns das mit dem Editor an. Es gibt mehrere Möglichkeiten, Windows 7-Fenster anzuordnen: drei, nämlich kaskadierende Fenster, gestapelte Anzeigefenster und nebeneinander liegende Anzeigefenster. Wenn wir mehrere Fenster öffnen, können wir mit der rechten Maustaste auf eine leere Stelle in der Taskleiste klicken. Sie können drei Fensteranordnungen sehen. 1. Gestapelte Fenster: 2. Gestapelte Schaufenster: 3. Schaufenster nebeneinander:
 Windows 11 fügt immer wieder Tastaturlayouts hinzu: 4 getestete Lösungen
Dec 14, 2023 pm 05:49 PM
Windows 11 fügt immer wieder Tastaturlayouts hinzu: 4 getestete Lösungen
Dec 14, 2023 pm 05:49 PM
Für einige Benutzer fügt Windows 11 immer wieder neue Tastaturlayouts hinzu, auch wenn sie die Änderungen nicht akzeptieren oder bestätigen. Das WindowsReport-Softwareteam hat dieses Problem repliziert und weiß, wie Sie verhindern können, dass Windows 11 Ihrem PC ein neues Tastaturlayout hinzufügt. Warum fügt Windows 11 ein eigenes Tastaturlayout hinzu? Dies geschieht normalerweise, wenn eine nicht-muttersprachliche Kombination aus Sprache und Tastatur verwendet wird. Wenn Sie beispielsweise eine US-amerikanische Anzeigesprache und ein französisches Tastaturlayout verwenden, fügt Windows 11 möglicherweise auch eine englische Tastatur hinzu. Was tun, wenn Windows 11 ein neues Tastaturlayout hinzufügt, das Sie nicht möchten? Wie kann verhindert werden, dass Windows 11 ein Tastaturlayout hinzufügt? 1. Löschen Sie unnötige Tastaturlayouts und klicken Sie auf „Öffnen“



