
In diesem Artikel werden grundlegende CSS-Tutorials vorgestellt: CSS-Bild- und Textmischung, Bildsignatur, Multi-Image-Splicing und Bildspezialeffekte-Beispiele
Nachdem wir die Positionierung und das Floating des CSS-Layouts erlernt haben, können wir ganz einfach viel erstellen von Layout und Content-Splicing. Heute werde ich ein paar einfache Beispiele zeigen, um die Bequemlichkeit und Benutzerfreundlichkeit des mittlerweile beliebten p+CSS-Layouts zu zeigen.
Nachdem wir die Positionierung und das Floating des CSS-Layouts erlernt haben, können wir problemlos viele Layout- und Inhaltszusammenführungen vornehmen. Heute werde ich ein paar einfache Beispiele zeigen, um die Bequemlichkeit und Benutzerfreundlichkeit des mittlerweile beliebten p+CSS-Layouts zu zeigen. Lassen Sie uns übrigens über die neuen Stilattribute Box-Shadow und Transform-Attribute von CSS3 sprechen.
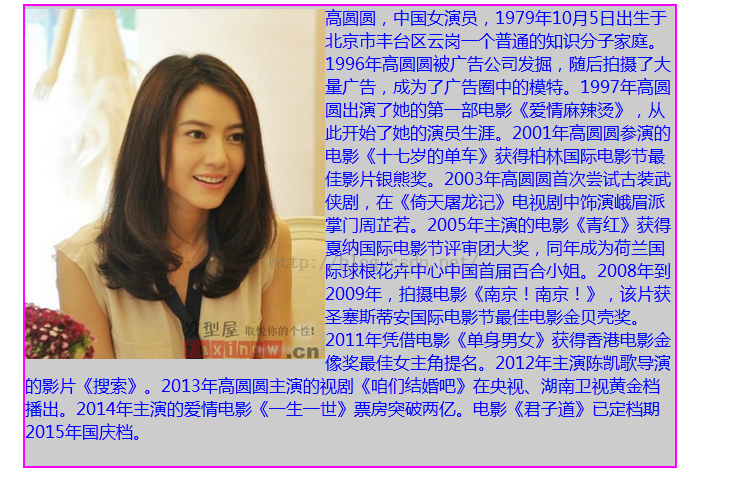
Eine Mischung aus Bildern und Text
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图文混排</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:650px;
height:460px;
background-color:#CCCCCC;
margin:auto;
}
#img {
padding-top:3px;
float:left;
}
img {
width:300px;
height:350px;
}
#text {
color:#0000FF;
font-size:18px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<p id="test">
<p id="img">
<img src="/static/imghw/default1.png" data-src="6.jpg" class="lazy" / alt="Grundlegendes CSS-Tutorial: CSS-Bild- und Textmischung, Bildsignatur, Zusammenfügen mehrerer Bilder und Beispiele für Bildspezialeffekte" >
</p>
<p id="text"> 高圆圆,中国女演员,1979年10月5日出生于北京市丰台区云岗一个普通的知识分子家庭。1996年高圆圆被广告公司发掘,随后拍摄了大量广告,成为了广告圈中的模特。1997年高圆圆出演了她的第一部电影《爱情麻辣烫》,从此开始了她的演员生涯。2001年高圆圆参演的电影《十七岁的单车》获得柏林国际电影节最佳影片银熊奖。2003年高圆圆首次尝试古装武侠剧,在《倚天屠龙记》电视剧中饰演峨眉派掌门周芷若。2005年主演的电影《青红》获得戛纳国际电影节评审团大奖,同年成为荷兰国际球根花卉中心中国首届百合小姐。2008年到2009年,拍摄电影《南京!南京!》,该片获圣塞斯蒂安国际电影节最佳电影金贝壳奖。2011年凭借电影《单身男女》获得香港电影金像奖最佳女主角提名。2012年主演陈凯歌导演的影片《搜索》。2013年高圆圆主演的视剧《咱们结婚吧》在央视、湖南卫视黄金档播出。2014年主演的爱情电影《一生一世》票房突破两亿。电影《君子道》已定档期2015年国庆档。
</p>
</p>
</body>
</html>
Rendering:

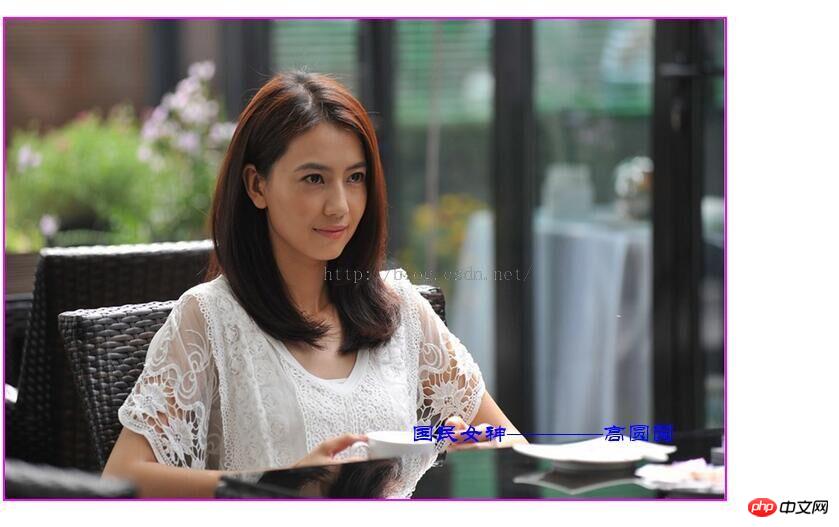
Zwei Bildsignaturen
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图像签名</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:720px;
position:absolute;/*让文字不会脱离图片*/
top:50px;
}
img {
width:720px;
height:480px;
}
#text {
color:#0000FF;
font-size:24px;
font-family:"华文隶书";
position:absolute;
bottom:50px;
right:50px;
}
</style>
</head>
<body>
<p id="test">
<p id="img">
<img src="/static/imghw/default1.png" data-src="10.jpg" class="lazy" / alt="Grundlegendes CSS-Tutorial: CSS-Bild- und Textmischung, Bildsignatur, Zusammenfügen mehrerer Bilder und Beispiele für Bildspezialeffekte" >
</p>
<p id="text">
国民女神————高圆圆
</p>
</p>
</body>
</html>Rendering:

Drei Mehrbild-Stitching
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图片拼接</title>
<style type="text/css">
#box {
margin:auto;
height:600px;
width:690px;
}
.test {
height:300px;
width:690px;
}
.img {
height:300px;
width:230px;
float:left;
}
img {
height:300px;
width:230px;
}
</style>
</head>
<body>
<p id="box">
<p class="test">
<p class="img"><img src="/static/imghw/default1.png" data-src="16.jpg" class="lazy" / alt="Grundlegendes CSS-Tutorial: CSS-Bild- und Textmischung, Bildsignatur, Zusammenfügen mehrerer Bilder und Beispiele für Bildspezialeffekte" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="17.jpg" class="lazy" / alt="Grundlegendes CSS-Tutorial: CSS-Bild- und Textmischung, Bildsignatur, Zusammenfügen mehrerer Bilder und Beispiele für Bildspezialeffekte" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="18.jpg" class="lazy" / alt="Grundlegendes CSS-Tutorial: CSS-Bild- und Textmischung, Bildsignatur, Zusammenfügen mehrerer Bilder und Beispiele für Bildspezialeffekte" ></p>
</p>
<p class="test">
<p class="img"><img src="/static/imghw/default1.png" data-src="19.jpg" class="lazy" / alt="Grundlegendes CSS-Tutorial: CSS-Bild- und Textmischung, Bildsignatur, Zusammenfügen mehrerer Bilder und Beispiele für Bildspezialeffekte" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="20.jpg" class="lazy" / alt="Grundlegendes CSS-Tutorial: CSS-Bild- und Textmischung, Bildsignatur, Zusammenfügen mehrerer Bilder und Beispiele für Bildspezialeffekte" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="21.jpg" class="lazy" / alt="Grundlegendes CSS-Tutorial: CSS-Bild- und Textmischung, Bildsignatur, Zusammenfügen mehrerer Bilder und Beispiele für Bildspezialeffekte" ></p>
</p>
</p>
</body>
</html>Rendering:

Vier Bild-Spezialeffekte Wir machen das. Lassen Sie uns vor dem Beispiel kurz Führen Sie die neuen Stilattribute von CSS3 ein: Box-Shadow (Randschatten) und Transform (Rotationseffekt). Als ich CSS lernte, lernte ich viele Stilattribute des Box-Modells, und die Kombination dieser Attribute führt zu guten Ergebnissen.
Sehen Sie sich Folgendes im Detail an: CSSbo
.shadow-Attribut und CSStransform-Attribut.() border-shadow-Attribut: box-shad
Legen Sie tatsächlich den Schatten des Elements fest kann es ohne Rand hinzufügen Bewegung; cpx stellt den Unschärfeabstand des Schattens dar; das letzte ist das Rotationseffektattribut: transfo
ermöglicht es uns, das Element zu drehen, zu verschieben oder zu neigen
.transform:rotate (Winkeleinheit ist Grad) definiert die D-Rotation und gibt den Winkel im Parameter an, Winkel stellt den Winkel dar
Rendering:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图片特效</title>
<style type="text/css">
body {
margin:30px;
background-color:#CCCCCC;
}
p.polaroid {
width:294px;
padding:10px;
margin:10px;
border:1px solid #BFBFBF;
background-color:#FFFFFF;
box-shadow:10px 10px 10px #999999;/*图片阴影的设置*/
}
p.rotate_left {
float:left;
transform:rotate(8deg);/*图片向右倾倒*/
}
p.rotate_right {
float:left;
transform:rotate(-8deg);/*图片向左倾倒*/
}
</style>
</head>
<body>
<p class="polaroid rotate_left">
<img src="/static/imghw/default1.png" data-src="http://www.w3school.com.cn//i/ballade_dream.jpg" class="lazy" alt="郁金香" style="max-width:90%" style="max-width:90%" />
<p class="caption">上海鲜花港的郁金香,花名:Ballade Dream。</p>
</p>
<p class="polaroid rotate_right">
<img src="/static/imghw/default1.png" data-src="http://www.w3school.com.cn//i/china_pavilion.jpg" class="lazy" alt="世博中国馆" style="max-width:90%" style="max-width:90%" />
<p class="caption">2010年上海世博会,中国馆。</p>
</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonGrundlegendes CSS-Tutorial: CSS-Bild- und Textmischung, Bildsignatur, Zusammenfügen mehrerer Bilder und Beispiele für Bildspezialeffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




