 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Ausführliche Erläuterung der geordneten HTML-Liste OL und der ungeordneten Liste ul der Webseite
Ausführliche Erläuterung der geordneten HTML-Liste OL und der ungeordneten Liste ul der Webseite
Ausführliche Erläuterung der geordneten HTML-Liste OL und der ungeordneten Liste ul der Webseite
In diesem Artikel wird die HTML-geordnete Liste OL und die ungeordnete Liste ul der Webseite ausführlich erläutert
Liste zum Organisieren von Daten Nachdem Leser so viele HTML-Tags gelernt haben, die die Anzeige von Webseiten steuern, können sie zunächst reine Artikelseiten erstellen. In diesem Abschnitt werden die Listenelemente in HTML untersucht. Die angezeigten Informationen sind sehr übersichtlich und intuitiv, sodass sie für Benutzer leicht verständlich sind. Im folgenden CSS-Stil-Lernen werden die erweiterten Funktionen von Listenelementen ausführlich genutzt.
Liste zum Organisieren von Daten
Nachdem Leser so viele HTML-Tags gelernt haben, die die Anzeige von Webseiten steuern, können Leser zunächst reine Artikelseiten erstellen. In diesem Abschnitt werden die Listenelemente in HTML untersucht. Die angezeigten Informationen sind sehr übersichtlich und intuitiv, sodass sie für Benutzer leicht verständlich sind. Im folgenden CSS-Stil-Lernen werden die erweiterten Funktionen von Listenelementen ausführlich genutzt.

4.4.1 Die Struktur der Liste
Das HTML-Listenelement wird von einer Liste umschlossen Tag Die Struktur enthält Listenelemente, die aus
4.4.2 Erstellen einer ungeordneten Liste
Wie der Name schon sagt, ist eine ungeordnete Liste eine Listenform, in der die Listenelemente in der Listenstruktur hat keine Reihenfolge. Die meisten Listen in Webanwendungen verwenden ungeordnete Listen und ihre Listen-Tags verwenden
- Listenelement zwei
- Listenelement drei
- Listenelement fünf
Listenelement vier
 4.4.3 Erstellen einer geordneten Liste
4.4.3 Erstellen einer geordneten Liste
Wie der Name schon sagt, ist eine geordnete Liste eine Liste, in der die Listenelemente in der Listenstruktur in der richtigen Reihenfolge sind . Es kann von oben nach unten verschiedene Folgenummern geben, z. B. 1, 2, 3 oder a, b, c usw. Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie ul_ol.htm und schreiben Sie den Code wie in Code 4.17 gezeigt.
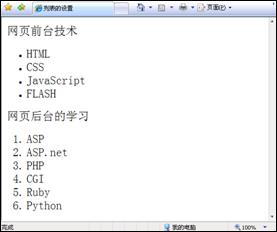
Code 4.17 Listeneinstellungen: ul_ol.htm
Web-Frontend-Technologie
- HTML
- CSS
- JavaScript< ; /li>
- FLASH
Informationen zum Web-Hintergrund
- 🎜>
- ASP
- ASP.net
- PHP
- CGI
- Ruby
- Python Geben Sie http: in die Adressleiste des Browsers ein: //localhost/ul_ol.htm, der Browsing-Effekt ist in Abbildung 4.18 dargestellt.

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der geordneten HTML-Liste OL und der ungeordneten Liste ul der Webseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...



