 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Einführung in den praktischen Beispielentwicklungsprozess des WeChat-Miniprogramms
Detaillierte Einführung in den praktischen Beispielentwicklungsprozess des WeChat-Miniprogramms
Detaillierte Einführung in den praktischen Beispielentwicklungsprozess des WeChat-Miniprogramms
In diesem Artikel werden hauptsächlich detaillierte Informationen zum tatsächlichen Entwicklungsprozess des WeChat Mini-Programms vorgestellt. Hier werden hauptsächlich einfache Beispiele für das WeChat Mini-Programm vorgestellt > Vorwort:
Das WeChat-Applet wird bald veröffentlicht. Ich habe mir die Zeit genommen, im Internet zu lernen, wie man es entwickelt Ich möchte sie gerne mit euch teilen. Die beiden Vorher und Nachher. Die Erstellung meines ersten Miniprogramms ist natürlich nicht möglich ziemlich streng: Unternehmensqualifikationen, HTTPS und Überprüfung.
Wie viele Internetnutzer habe ich vor 9 Jahren begonnen, selbst Programmieren zu lernen, und bin mit allen Plattformen in Kontakt gekommen, die ich entwickelt habe Da ich selbst mehr als zehn Produkte habe, verfüge ich über grundlegende Programmierkenntnisse. Es ist nicht sehr stabil, aber in allen Aspekten relativ vertraut, so dass man bei kleinen Programmen schneller loslegen kann.
Der Grund, warum ich mich jetzt für die Entwicklung kleiner Programme entscheide, ist ganz einfach: Probieren Sie es aus!Lernen
Obwohl ich gehört habe, dass Miniprogramme schon sehr früh herauskamen, sind Miniprogramme in meinem Unterbewusstsein nichts anderes alsWeChatOptimiert , eingeschränkte und standardisierte WebApp.
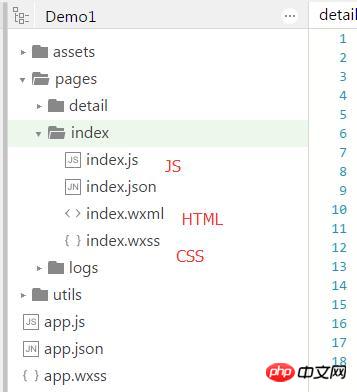
Tatsächlich sah ich nach dem Herunterladen der Entwicklungstools, dass es sich zumindest oberflächlich betrachtet um ein „leichtes, sehr schwaches“ Front-End-Framework handelt. Bei einer typischen JS/CSS/HTML-Struktur bleibt WeChat keine andere Wahl, als sie umzubenennen, und sie muss dennoch stilvoll sein.
Dann habe ich mir die offizielle Website-Dokumentation angesehen und war wirklich überrascht. Es ist nicht so, dass sie nicht umfassend ist, aber WeChat bietet so viele native Funktionen . Viele häufig verwendete JS-Komponenten sind nicht verfügbar, und es scheint, dass viele Stellen in Zukunft selbst implementiert werden müssen.
Nach einiger Zeit ist die Entwicklungslogik im Grunde dieselbe wie beim regulären Frontend. Wenn Sie auf ein großes Projekt stoßen, können Sie Tools wie glup oder grant verwenden. 
Design
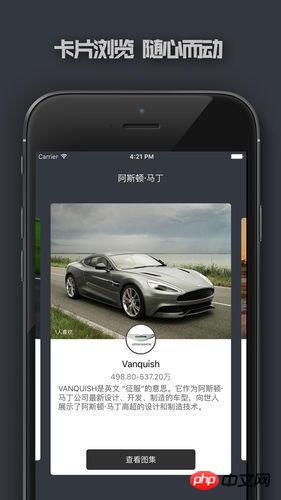
Nachdem ich ein paar Sätze in der Demo geschrieben hatte, verstand ich ungefähr die grammatikalischen Regeln und begann dann darüber nachzudenken, was ich tun sollte.Ich weiß eine Weile nicht, was ich tun soll, also habe ich die Sportwagen-Anzeigesoftware, die ich zuvor erstellt habe, herausgenommen und sie noch einmal erstellt.
Dies ist das Ergebnis, als es aufiOS und Android
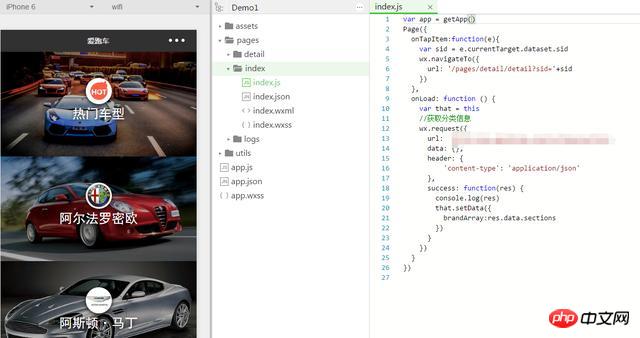
durchgeführt wurde:Markenliste

Modellsuche
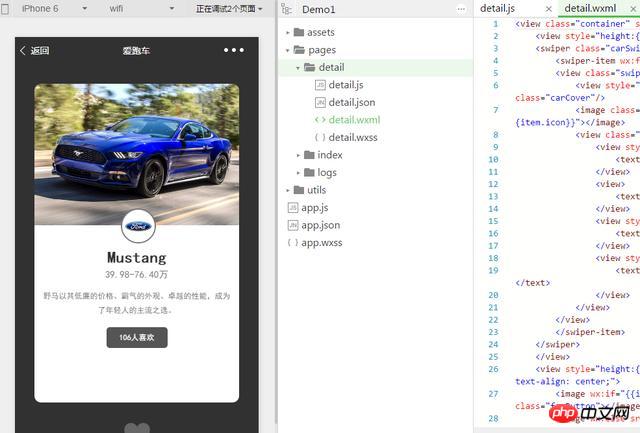
Die Gesamtstruktur der Software ist also sehr einfach, mit einer Markenlistenseite und einer Detailseite, die nach links und rechts gleitet. Aufgrund der Einschränkungen des WeChat-Miniprogramms können externe Links und Iframe-Videos natürlich nicht hinzugefügt werden, sodass die Galerie- und Videofunktionen entfallen. 
Entwicklung
Die Entwicklung der Homepage-Liste ist sehr einfach:1. Fordern Sie die Serverdatenliste an
2. Verwenden Sie das for-Tag, um jedes Element zu rendern. 3. Fügen Sie für jedes Element ein Klickereignis hinzu. OKDer Code ist sehr einfach, eine Anfrage und ein Seitensprung.Homepage-Entwicklung
In Bezug auf das Seitenlayout fühlt es sich zwar als CSS an, fühlt sich aber immer noch nicht so einfach zu verwenden an wie CSS, und ich stoße immer noch darauf viele ungelöste Geheimnisse. Besonders wenn mein Design eine Aussetzung und ein prozentuales Design erfordert, treten immer unerklärliche Fehler auf und ich muss am Ende die Pixel reparieren. 
Detailseite
Nachdem die gesamte Benutzeroberfläche geschrieben ist, muss die einzige interaktive Funktion der Anwendung implementiert werden: Likes. 
2. Erfassen Sie lokal die Fahrzeug-ID, die mit „Gefällt mir“ markiert wurde.
3. Aktualisieren Sie, ob Sie „Gefällt mir“ markieren möchten.
Ich bin hier auf eine große Lücke gestoßen, vielleicht weil ich es nicht weiß, WeChat tut es Ich habe es nicht. Es gibt keine Möglichkeit, Elemente abzurufen, es gibt keinen jQuery-Selektor und es gibt kein natives HTML-getElement, daher weiß ich nicht einmal, wie ich die Schaltfläche bekomme. Ich hoffe, dass Freunde, die es verstehen, eine Nachricht zum Teilen hinterlassen können. Vielen Dank.
Am Ende musste ich zwei Buttons hinterlassen, einen „Gefällt mir“ und einen „Gefällt mir“, die je nach Status ausgeblendet sind.
Schreiben Sie es am Ende
Das erste kleine Programm mit einer sehr einfachen Funktion ist fertig. Wenn Sie sagen möchten, dass es nützlich ist, ist es einfach nutzlos Spaß alleine. Natürlich ist dies auch ein Lernprozess. Ich werde in Zukunft auf jeden Fall weitere kleine Programme entwickeln und veröffentlichen und auch die Entwicklung einiger kleiner Programme auslagern.
Als Entwickler bin ich sehr enttäuscht von der Entwicklungserfahrung des WeChat-Applets, das dem Frontend weit unterlegen ist. Aber als Produkt bin ich sehr zufrieden. Mini-Programme bieten viele Möglichkeiten und können auf einfachste Weise viele Funktionen erreichen.
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den praktischen Beispielentwicklungsprozess des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



