
Der Zweck dieses Blogs besteht darin, dass es im klassischen Fall des vorherigen HTML5/CSS3-Spezialthemas CSS3 zum Erstellen des 3D-Flip-Effekts von Baidu Tieba einen wichtigen Wissenspunkt über den CSS 3D-Effekt gibt, der nicht erwähnt wurde ist Perspektive und ÜbersetzungY
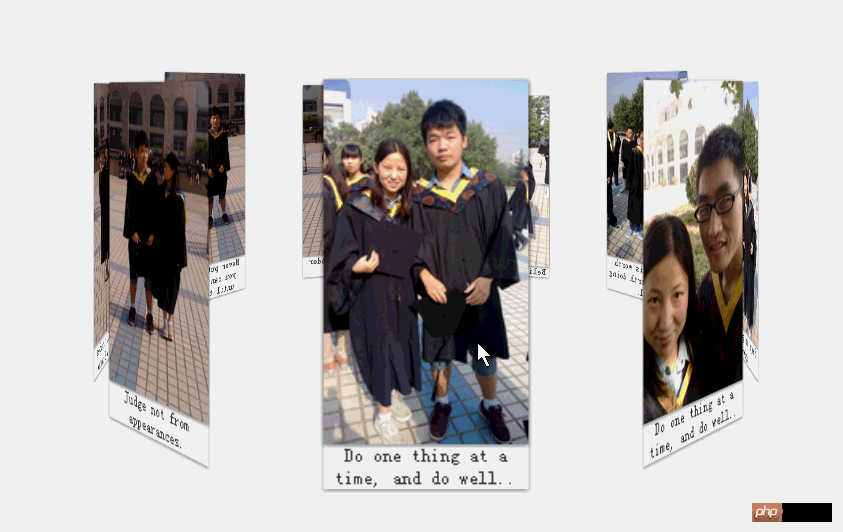
Rendering: Hehe, ich habe ein paar Fotos von meinem College-Abschluss in ein Karussell verwandelt, das sich um mein Hauptfach Geisteswissenschaften dreht, nicht zu vergessen die fürsorgliche Anmut meiner Alma Mater ~

1. Perspektive
Das Perspektive-Attribut enthält zwei Attribute: keines und den Längenwert mit Einheit.
Der Standardwert des Perspektive-Attributs ist „None“, was bedeutet, dass das 3D-Objekt aus unendlich vielen Winkeln betrachtet wird, aber flach aussieht. Ein anderer Wert,
2. transform: translatorZ(length)
Gehen Sie davon aus, dass die Größe des Unterelements umso kleiner ist, wenn die Perspektive auf 300 Pixel eingestellt ist. Wenn der eingestellte Wert nahe bei 300 Pixel liegt, sieht es so aus, als ob sich dieses Element vor Ihnen befindet. Wenn es 300 Pixel überschreitet, gelangt es in den hinteren Bereich Ihres Sichtfelds und das Element wird unsichtbar.
Der Kern des obigen Beispiels:
1. Zuerst haben alle Bildcontainer position:absolute, überlagern sie und setzen dann rotationY auf 40*i bzw. i=0. 1, 2 ...9; Alle Bilder überschneiden sich in einer blumenähnlichen Form
2 Dann legen Sie translatorZ für den Container jedes Bildes fest, und alle Bilder werden aus dem entsprechenden Winkel nach außen verschoben und in eine erweitert großer Kreis, das ist der Effekt des obigen Bildes.
html:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="css/reset.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="../../jquery-1.8.3.js"></script>
<script type="text/javascript">
// alert( 64 / Math.tan(20 / 180 * Math.PI));
var transform = function (element, value, key)
{
key = key || "Transform";
["Moz", "O", "Ms", "Webkit", ""].forEach(function (prefix)
{
element.style[prefix + key] = value;
});
return element;
}
$(function ()
{
var deg = -40 , i = 1;
$("#container").click(function ()
{
transform($(this)[0], "rotateY(" + (deg * i++) + "deg)")
});
});
</script>
</head>
<body>
<p id="stage">
<ul id="container">
<li>
<img src="img/1.jpg"/>
<span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/2.jpg"/> <span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/3.jpg"/> <span>Keep on going never give up.</span>
</li>
<li>
<img src="img/4.jpg"/> <span>Whatever is worth doing is worth doing well.</span>
</li>
<li>
<img src="img/5.jpg"/> <span>Believe in yourself.</span>
</li>
<li>
<img src="img/6.jpg"/> <span>Action speak louder than words.</span>
</li>
<li>
<img src="img/7.jpg"/> <span>Never put off what you can do today until tomorrow.</span>
</li>
<li>
<img src="img/8.jpg"/> <span>Jack of all trades and master of none.</span>
</li>
<li>
<img src="img/9.jpg"/> <span>Judge not from appearances.</span>
</li>
</ul>
</p>
</body>
</html>CSS:
li
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
position: absolute;
bottom: 0;
}
li img
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
vertical-align: middle;
}
li span
{
display: block;
width: 128px;
text-align: center;
color: #333;
font-size: 8px;
}
#stage
{
width: 900px;
min-height: 100px;
margin-left: auto;
margin-right: auto;
padding: 100px 50px;
-webkit-perspective: 1200px;
position: relative;
}
#container
{
background: url("img/xawl.jpg") no-repeat 0 0;
margin-top: 200px;
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
height: 100px;
margin-left: -64px;
-webkit-transition: -webkit-transform 1s;
transition: transform 1s;
-webkit-transform-style: preserve-3d;
position: absolute;
left: 50%;
}
li:nth-child(0)
{
-webkit-transform: rotateY(0deg) translateZ(300px);
}
li:nth-child(1)
{
-webkit-transform: rotateY(40deg) translateZ(300px);
}
li:nth-child(2)
{
-webkit-transform: rotateY(80deg) translateZ(300px);
}
li:nth-child(3)
{
-webkit-transform: rotateY(120deg) translateZ(300px);
}
li:nth-child(4)
{
-webkit-transform: rotateY(160deg) translateZ(300px);
}
li:nth-child(5)
{
-webkit-transform: rotateY(200deg) translateZ(300px);
}
li:nth-child(6)
{
-webkit-transform: rotateY(240deg) translateZ(300px);
}
li:nth-child(7)
{
-webkit-transform: rotateY(280deg) translateZ(300px);
}
li:nth-child(8)
{
-webkit-transform: rotateY(320deg) translateZ(300px);
}
li:nth-child(9)
{
-webkit-transform: rotateY(360deg) translateZ(300px);
}p#stage als Bühne, legen Sie die Perspektive fest, legen Sie rotationY und translatorZ für jedes Li fest, dann werden wir es tun p#container sets -webkit-transform-style: Preserve-3d;
transform-style: flat |. Preserve-3d
wobei der Flat-Wert der Standardwert ist, der angibt, dass alle untergeordneten Elemente sind in 2D-Flat-Darstellung. Preserve-3d bedeutet, dass alle untergeordneten Elemente im 3D-Raum gerendert werden. Wenn der transform-style-Wert für ein Element auf „preserve-3d“ festgelegt ist, bedeutet dies, dass
keine Reduzierungsoperation ausführt und alle seine untergeordneten Elemente sich im 3D-Raum befinden. Unter normalen Umständen wird dieses Attribut für das Ausführungselement von 3D-Animationseffekten verwendet, das heißt, es dient zum Anwenden von 3D-Animationseffekten, daher sollten sich alle untergeordneten Elemente im 3D-Raum befinden.
Eines ist zu beachten: In diesem Beispiel ist der Animationseffekt tatsächlich auf Mausklicks zurückzuführen, p#container ändert sich auf ungeeignete Weise mit rotationY und alle Bildelemente befinden sich in p#container und wurden angezeigt. Für den Karusselleffekt müssen Sie jetzt nur noch das Karussell drehen, sodass Sie jedes Mal nur den Winkel „rotateY 40“ von p#container ändern müssen.
Das obige ist der detaillierte Inhalt vonHTML5/CSS3-Sonderthema 3D-Karussell-Effekt-Album-Beispielcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Schritte zum Löschen eines Dualsystems
Schritte zum Löschen eines Dualsystems
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?




