
In diesem Artikel werden hauptsächlich relevante Informationen zur Entwicklung einfacher Beispiele für WeChat-Miniprogramm-Leser vorgestellt.
Heute habe ich mit Freunden über Miniprogramme gesprochen und dann eins gelesen Buch, und dann habe ich eine kleine Lesedemo gemacht und teile sie jetzt.
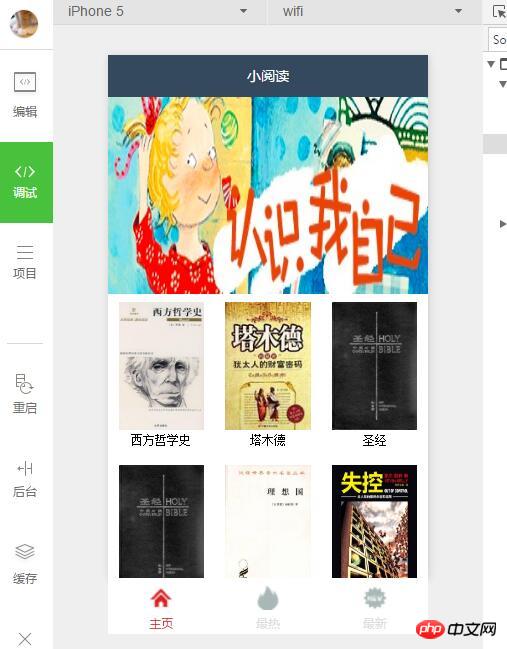
1. Schauen wir uns zunächst das Bild oben an: >
Lassen Sie uns zunächst über die Datenkonfiguration im JSON-Format sprechen Sagen Sie, dass dies jetzt ein Trend ist und die Konfiguration des .net-Kerns auch so ist (was zeigt, dass ich im .net-Lager bin). Viele Studierende hier werden feststellen, dass viele Farbkonfigurationen nicht funktionieren. Ja, die verfügbaren Farben sind derzeit begrenzt. Weitere Informationen finden Sie in den offiziellen Dokumenten. Wie viele TabBars benötigt werden, schreiben Sie einfach in die Liste. In diesem Artikel wurden drei benötigt, also haben Sie drei gesehen. Der obige iconPath ist das Symbol der tabBar. Diese Größe ist ebenfalls auf 40 KB begrenzt. Dann ist pagePath der Seitenlink, der dieser tabBar entspricht. Der Text soll den Inhalt einschränken, daher werde ich hier nicht auf Details eingehen.
Viele Studierende hier werden feststellen, dass viele Farbkonfigurationen nicht funktionieren. Ja, die verfügbaren Farben sind derzeit begrenzt. Weitere Informationen finden Sie in den offiziellen Dokumenten. Wie viele TabBars benötigt werden, schreiben Sie einfach in die Liste. In diesem Artikel wurden drei benötigt, also haben Sie drei gesehen. Der obige iconPath ist das Symbol der tabBar. Diese Größe ist ebenfalls auf 40 KB begrenzt. Dann ist pagePath der Seitenlink, der dieser tabBar entspricht. Der Text soll den Inhalt einschränken, daher werde ich hier nicht auf Details eingehen.
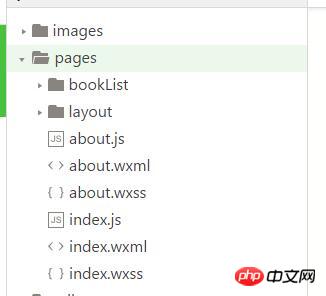
Öffnen Sie das Projektcodeverzeichnis wie folgt:
Suchen Sie nach Stilen, WXML und js hier Alle Dateien haben den gleichen Namen. Dies ist die Standardschreibmethode, sodass die drei Dateien standardmäßig verknüpft sind. Dies wird auch als „Standard ist größer als Konfiguration“ bezeichnet.
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
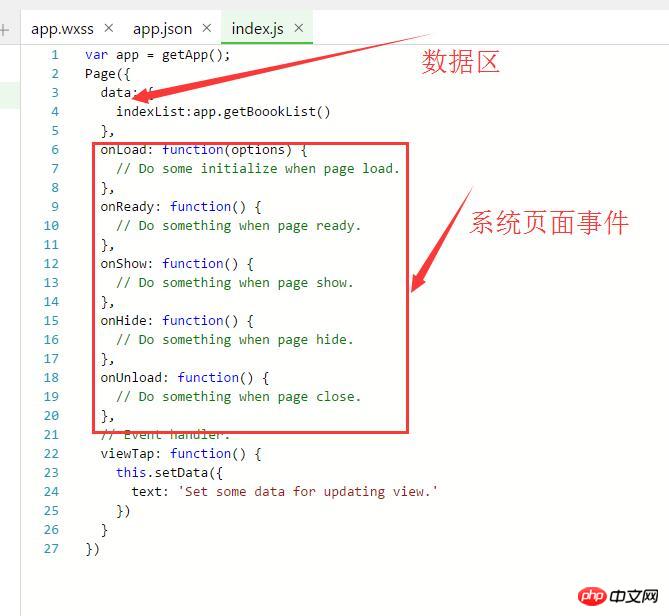
},Wir öffnen die Homepage-Indexseite
 Wir können den Seitenlebenszyklus oben sehen und die Ereignisse schreiben, die wir in der Veranstaltung behandeln möchten.
Wir können den Seitenlebenszyklus oben sehen und die Ereignisse schreiben, die wir in der Veranstaltung behandeln möchten.
Die Methode getApp(); ruft die globale Instanz ab.
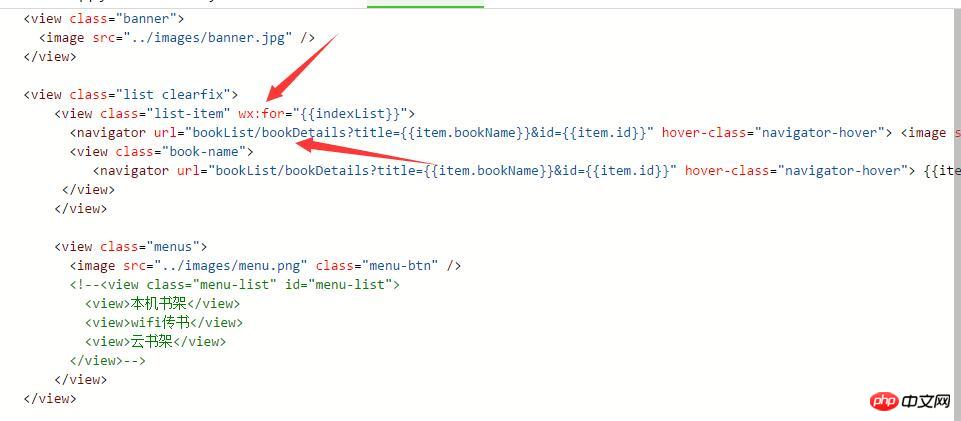
Wir öffnen die Ansichtsseite
Und item ist das standardmäßige (wieder standardmäßige) einzelne Listenelement. Sie können auch einen Alias angeben, unabhängig davon, ob Sie das Element verwenden möchten oder nicht. 
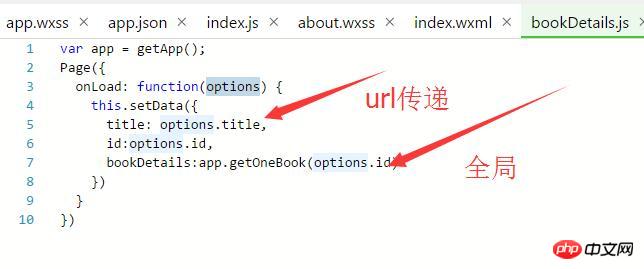
Wir können den Code im Hintergrund sehen:
Der Parameter (Objekt) wird erhalten. Sie können hier auch sehen, dass die Details des Buches darin bestehen, die globale Instanz und die Daten über die globale getApp abzurufen. Diese Daten befinden sich in der globalen app.js, wie unten gezeigt: 
Spezifischer Code:

Dann über Seite

Das obige ist der detaillierte Inhalt vonEinfache Beispielentwicklung eines WeChat-Applet-Readers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




