 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5/CSS3-Spezialthema Klassischer Fall der 3D-Anzeige von Produktinformationen
HTML5/CSS3-Spezialthema Klassischer Fall der 3D-Anzeige von Produktinformationen
HTML5/CSS3-Spezialthema Klassischer Fall der 3D-Anzeige von Produktinformationen
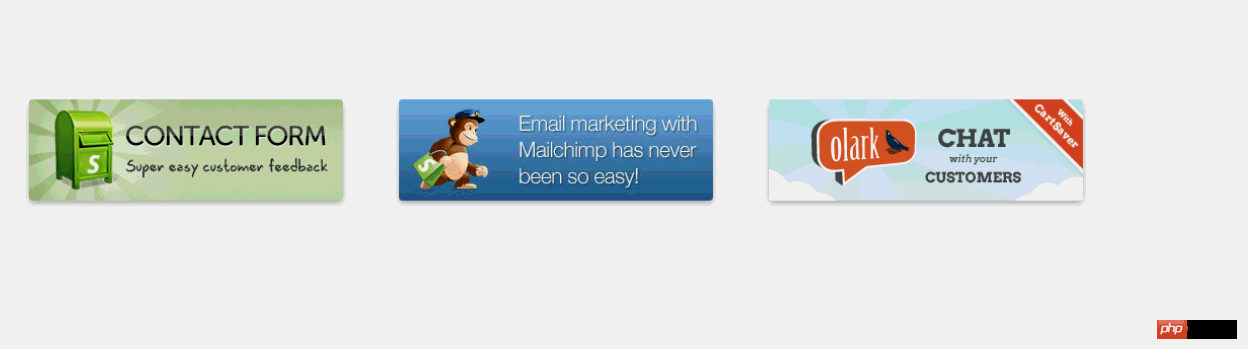
Verbessern Sie die Verwendung von Perspektive und transform:translateZ. Herkömmliche Produktpräsentationen können die Aufmerksamkeit der Benutzer möglicherweise nicht sehr gut erregen, aber wenn Sie der Anzeige geeignete 3D-Elemente hinzufügen, ist der Effekt möglicherweise gut ~
Rendering:

Lassen Sie mich erklären: Diese Idee ist nicht meine Idee, ha~ ich ahme andere nach, die Idee sollte von w3cplus stammen. Natürlich geht es darum, Ihnen beizubringen, wie es geht, genau wie bei einer hohen Imitation~
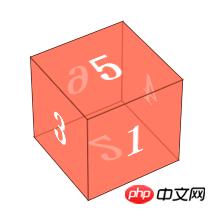
Zunächst zeigen wir Ihnen, wie Sie mit CSS3 einen Würfel erstellen:

Vor CSS sollte es schwierig sein, einen solchen Würfel zu erstellen~ Nun, ich denke, es ist schwierig~
html:
<body>
<p class="wapper">
<p class="cube">
<p class="side front">1</p>
<p class="side back">6</p>
<p class="side right">4</p>
<p class="side left">3</p>
<p class="side top">5</p>
<p class="side bottom">2</p>
</p>
</p>
</body>
wapper Bühne für diesen Effekt, d. h. das Setzen von perspektivischen Elementen auf einer Bühne, dann ist der Effekt, alle Elemente aus einer Blickrichtung zu betrachten, unterschiedlich, was gleichbedeutend damit ist, dass wir vor einer Reihe geneigter Türen stehen Unter normalen Umständen sind die Winkel jeder Tür zu unserer Sicht unterschiedlich.
p#cube legt „transform-style:preserve-3d“ fest und legt dann „rotate“ und „translateZ“ für jedes Element fest
Da sich nun alle Flächen auf derselben Ebene überlappen, lassen wir Folgendes:
Bewegen Sie die Schriftart um die halbe Seitenlänge (translateZ(50px)) in Richtung der Z-Achse nach vorne, was 50px entspricht.
Zuerst um 180 Grad um die Y-Achse drehen, sodass die Schriftart nach vorne zeigt die Außenseite und dann translatorZ (50px), da es zu diesem Zeitpunkt um 180 Grad gedreht wurde, also ist tanslateZ nach unten
In ähnlicher Weise werden andere Oberflächen um 90 Grad um die X-Achse oder Y-Achse gedreht. und dann translatorZ(50px)
CSS:
.wapper
{
margin: 100px auto 0;
width: 100px;
height: 100px;
-webkit-perspective: 1200px;
font-size: 50px;
font-weight: bold;
color: #fff;
}
.cube
{
position: relative;
width: 100px;
-webkit-transform: rotateX(-40deg) rotateY(32deg);
-webkit-transform-style: preserve-3d;
}
.side
{
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
background: rgba(255, 99, 71, 0.6);
border: 1px solid rgba(0, 0, 0, 0.5);
position: absolute;
}
.front
{
-webkit-transform: translateZ(50px);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.back
{
-webkit-transform: rotateY(-180deg) translateZ(50px);
}
Für den Anzeigeeffekt können Sie den perspektivischen Abstand anpassen~
Okay, wenn Sie das verstehen Würfel, dann wird diese Produktdarstellung nicht schwierig sein; jedes p stellt zwei Seiten dar, eine ist das Bild und die andere ist die Einleitung. Zunächst wird die Einleitung um 90 Grad um die X-Achse gedreht, und wenn die Maus dann bewegt wird Die gesamte Box wird um 90 Grad um die x-Achse gedreht.
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link href="css/reset.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul id="content">
<li>
<p class="wrapper">
<img src="images/a.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/b.jpeg">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
<li>
<p class="wrapper">
<img src="images/c.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</p>
</li>
</ul>
</body>
</html>CSS:
<style type="text/css">
body
{
font-family: Tahoma, Arial;
}
#content
{
margin: 100px auto 0;
}
#content li, #content .wrapper, #content li img, #content li span
{
width: 310px;
height: 100px;
}
#content li
{
cursor: pointer;
-webkit-perspective: 4000px;
width: 310px;
height: 100px;
float: left;
margin-left: 60px;
/*box-shadow: 2px 2px 5px #888888;*/
}
#content .wrapper
{
position: relative;
-webkit-transform-style: preserve-3d;
-webkit-transition: -webkit-transform .6s;
}
#content li img
{
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
position: absolute;
-webkit-transform: translateZ(50px);
-webkit-transition: all .6s;
}
#content li span
{
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1)));
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
position: absolute;
-webkit-transform: rotateX(-90deg) translateZ(50px);
-webkit-transition: all .6s;
display: block;
top: 0;
text-align: left;
border-radius: 15px;
font-size: 12px;
padding: 10px;
width: 290px;
height: 80px;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: none;
}
#content li span strong
{
display: block;
margin: .2em 0 .5em 0;
font-size: 20px;
font-family: "Oleo Script";
}
#content li:hover .wrapper
{
-webkit-transform: rotateX(95deg);
}
#content li:hover img
{
box-shadow: none;
border-radius: 15px;
}
#content li:hover span
{
box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3);
border-radius: 3px;
}
</style>
Lassen Sie mich hier eines erklären. Wir machen es für jeden Das Hinzufügen eines p.wapper scheint überflüssig zu sein, ist es aber nicht. Da wir möchten, dass jedes Produkt einen normalen 90-Grad-Winkel hat, können wir nicht zulassen, dass sich alle Produkte eine Bühne teilen, also haben wir einen p.wapper hinzugefügt, damit er die Transformation festlegt - Stil: preverse-3d, und legen Sie dann die Bühneneffektperspektive für jedes Li fest. Der letzte Flip-Effekt ist auf p.wapper
Das obige ist der detaillierte Inhalt vonHTML5/CSS3-Spezialthema Klassischer Fall der 3D-Anzeige von Produktinformationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



