 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Lassen Sie uns gemeinsam die Entwicklung des WeChat-Miniprogramms erkunden
Lassen Sie uns gemeinsam die Entwicklung des WeChat-Miniprogramms erkunden
Lassen Sie uns gemeinsam die Entwicklung des WeChat-Miniprogramms erkunden
Dieser Artikel befasst sich mit der Entwicklung von WeChat-Miniprogrammen. Er ist von großem praktischem Wert.
Das WeChat-Applet war vor einiger Zeit recht beliebt, aber es gab keinen sogenannten internen Testcode und es wurde ihm keine besondere Aufmerksamkeit geschenkt. Es ist einfach ein guter Zeitpunkt, die Gelegenheit des Austauschs in der Gruppe zu nutzen und einen genaueren Blick auf das WeChat-Miniprogramm zu werfen. Um eine neue Sache zu verstehen, müssen wir zunächst lernen, was das WeChat-Miniprogramm ist Relativ hochwertig, aber um ehrlich zu sein, bin ich wirklich verwirrt. Was ist das für ein Entwicklungsmechanismus, nativ? Hybrid? Reines h5? Nachdem ich verschiedene Tutorials im Internet gelesen habe, wird nur über API und Syntax gesprochen. Ich halte es für reinen Schwachsinn, die API hierher zu verschieben, ohne vorher zu klären, wo das Problem liegt.
1. Was ist das WeChat Mini-Programm:
Um auf das Thema zurückzukommen: Was ist das Wesentliche des WeChat Mini-Programms? Persönlich verstehe ich, dass das Wesentliche der WeChat-Miniprogramme immer noch eine Reihe von Front-End-Frameworks ist. Basierend auf der ursprünglichen h5-Seite eines Drittanbieters kann das WeChat-Team h5 nur verwenden, um Funktionen zu implementieren, die nativ in WeChat implementiert werden können B. das Hochladen von Bildern usw. Anschließend übernehmen wir den offenen Teil der API von jsbridge, um Entwicklern die Arbeit zu erleichtern. Als großer Hersteller wird WeChat jedoch definitiv nicht nur einen Teil der jsbridge-API öffnen. Übrigens hat WeChat ein eigenes MVVM-Framework wie Vue und React implementiert, das das aktuelle WeChat-Applet darstellt. Das offizielle Dokument beschreibt dies: Das Framework bietet seine eigene Ansichtsschicht-Beschreibungssprache WXML und WXSS sowie ein JavaScript-basiertes Logikschicht-Framework und stellt Datenübertragungs- und Ereignissysteme zwischen der Ansichtsschicht und der Logikschicht bereit, sodass Entwickler dies problemlos tun können Fokus auf Daten und Logik.
Im Wesentlichen handelt es sich immer noch um ein Front-End-Framework. Der Code wird schließlich in ein JavaScript gepackt und ausgeführt, wenn das Miniprogramm gestartet wird, bis das Miniprogramm zerstört wird. Die Vorlagensyntax ähnelt Vue und ähnelt nativen benutzerdefinierten Tags. Datenbindung und -rendering haben eine ähnliche Syntax wie vue, beginnen jedoch mit wx: (vue verwendet v: als Bezeichner). Das Ereignissystem definiert sein eigenes Ereignissystem wie „React“.
2. WeChat-Betriebsumgebung:
WeChat-Applet läuft auf drei Terminals: iOS, Android und Entwicklertools zum Debuggen
Auf iOS wird der Javascript-Code des Miniprogramms in JavaScriptCore ausgeführt
Auf Android wird der Javascript-Code des Miniprogramms durch den X5-Kernel geparst
Auf dem Entwicklungstool wird der Javascript-Code des Miniprogramms in nwjs (Chrome-Kernel) ausgeführt.
Die Skriptlogik der Seite wird in JsCore ausgeführt, das keine Fensterobjektumgebung hat Stücklistenobjekte wie Fenster können nicht in Skripten verwendet werden. Daher können Bibliotheken wie jquery und zepto, die DOM-Objekte über Fenster oder Dokumente abrufen, nicht verwendet werden.
3. Verzeichnisstruktur:
Das Applet enthält eine App, die das Gesamtprogramm beschreibt, und mehrere Seiten, die die jeweiligen Seiten beschreiben .
Der Hauptteil eines kleinen Programms besteht aus drei Dateien, die wie folgt im Stammverzeichnis des Projekts abgelegt werden müssen:
logischer Teil von app.js , also globale Variablen oder Methoden
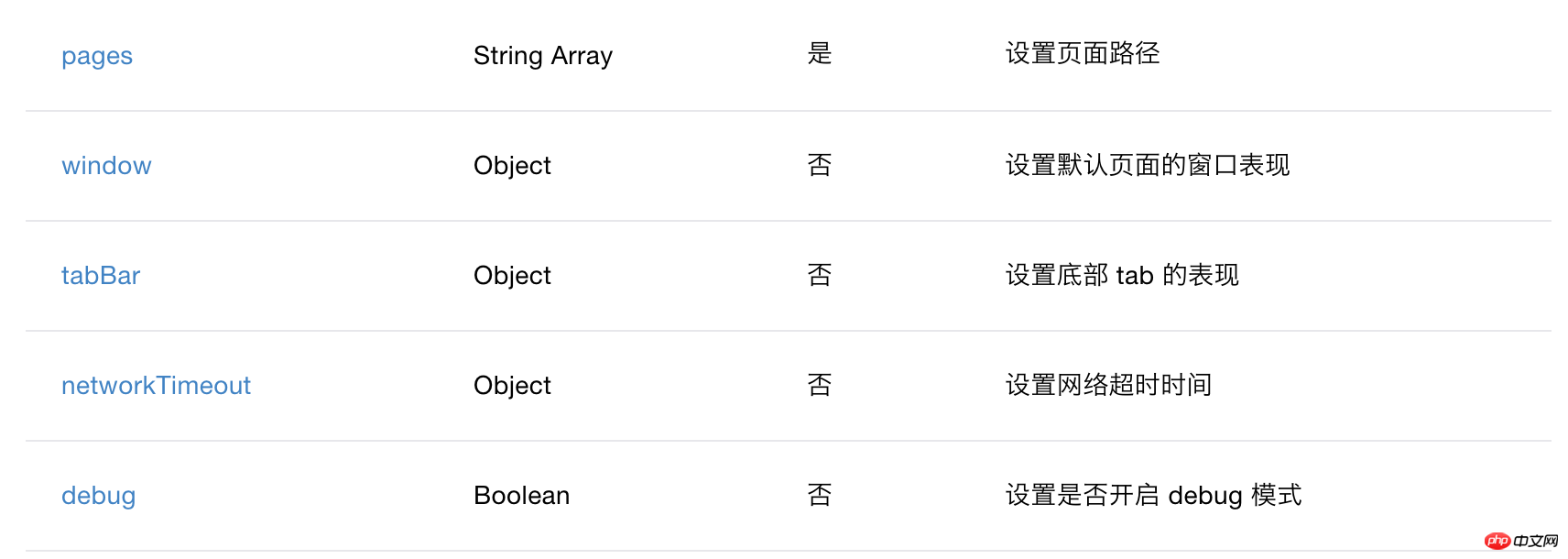
öffentliche Konfiguration von app.json, einschließlich Seitenkonfiguration usw., Einstellungen der oberen und unteren Registerkarte, Hintergrundfarbe usw.
Das öffentliche Stylesheet app.wxss kann durch bestimmte Seitenstile überschrieben werden
app.js-Code (Code aus der offiziellen WeChat-Demo) und Kommentare lauten wie folgt:
//app.js
// 微信小程序就是调用微信开放jsbridge,来完成微信h开发中某些原本比较难的功能的特定的微信前端框架
/**
* app 即小程序的生命周期管理。
* */
App({
// 初始化
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
// 全局方法或者变量,可在不同page中使用
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})app.json (in der Datei Kommentare sind nicht erlaubt) Beispiele sind wie folgt:

{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/swiper/swiper",
"pages/input/input",
"pages/form/form"
],
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
},
"tabBar":{
"borderStyle": "white",
"list": [{
"pagePath": "pages/index/index",
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text": "首页"
},{
"pagePath": "pages/form/form",
"iconPath":"image/plus.png",
"selectedIconPath":"image/green_tri.png",
"text": "更多"
}, {
"pagePath": "pages/swiper/swiper",
"iconPath":"image/icon_COM.png",
"selectedIconPath":"image/icon_COM_HL.png",
"text": "其他"
}
]
}
}Bestimmte Seiten enthalten im Allgemeinen die folgenden Dateien (ähnlich wie globale Dateien, gilt jedoch nur für diese Seite):
.js Die Seitenlogik ist nicht anders von js
.wxml Die Seitenstruktur entspricht HTML. Es werden jedoch viele benutzerdefinierte Tags angewendet
.wxss Der Seitenstil Das Blatt entspricht der CSS-Datei und hat eine höhere Priorität als appapp.wxss. Die Seitenkonfiguration
.json gibt den Titel und andere Elemente von a an spezifische Seite
Um Entwicklern die Reduzierung von Konfigurationselementen zu erleichtern, ist festgelegt, dass die vier Dateien, die die Seite beschreiben, denselben Pfad und Dateinamen haben müssen.
Mit anderen Worten, wir müssen nicht die js- oder wxss-Datei angeben, die einer bestimmten Seite entspricht, wir müssen nur den Pfad und den Dateinamen beibehalten.
4. Vorlagensprache und Ereignissystem
1): Die Vorlagensyntax ähnelt Vue und ähnelt nativen benutzerdefinierten Tags. Datenbindung und -rendering ähneln der Syntax von vue, beginnen jedoch mit wx: (vue verwendet v: als Bezeichner)
/**
* 类似vue的条件渲染语法,熟悉vue的话应该不会陌生
**/
<view wx:if="{{condition}}">
</view>2) : Ereignissystem
Das Ereignissystem ähnelt der Reaktion: Es definiert sein eigenes Ereignissystem. Enthält eine Reihe gängiger Ereignistypen:
touchstart Die Fingerberührungsaktion startet
touchmove Der Finger bewegt sich nach der Berührung
-
TouchCancel Die Fingerberührungsaktion wird unterbrochen, z. B. Erinnerung an eingehende Anrufe und Popup-Fenster
touchend 手指触摸动作结束
tap 手指触摸后马上离开
longtap 手指触摸后,超过350ms再离开
绑定方式:事件绑定的写法同组件的属性,以 key+value 的形式:
以bind或catch开头,然后跟上事件的类型,如bindtap catchtouchstart,
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡 。例如:
/** *bind/catch +事件类型,两种事件绑定方式 */ <view id="outter" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>
3):事件对象:包括BaseEvent 基础事件对象,CustomEvent 自定义事件对象,TouchEvent 触摸事件对象等。
五、优缺点:
1):优点
1、提供相应的类似jsbridge的支持,使得某些功能更为方便
2、本质是mvvm的前端框架,简化操作。
3、提供了比较成型的组件库,构建比较方便
4、基于微信appapp,使得开发成本下降
5、支持模块化
2):缺点
1、由于框架并非运行在浏览器中,js相关bom的方法无法使用。如 document,window等。不过可以获取当前事件对应的dom对象。相比react还是一样不建议操作dom,jq,zepto等工具库也不好使了
2、又是一套自己的语法,需要学习时间,不过学习曲线不陡峭
3、目前不支持直接引入 node_modules ,开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中这样局限性就比较大了,需要自己手动的东西好多
Das obige ist der detaillierte Inhalt vonLassen Sie uns gemeinsam die Entwicklung des WeChat-Miniprogramms erkunden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



