
Rendering:

Wissenspunkte:
1. Perspektive, Überprüfung der Transformation
2 der Rasterhintergrund, also das kleine Raster auf dem Gesicht
3. @-webkit-keyframes Realisieren Sie die Animation
HTML:
<body>
<p class="stage">
<p class="cube">
<p class="font"></p>
<p class="back"></p>
<p class="left"></p>
<p class="right"></p>
<p class="top"></p>
<p class="bottom"></p>
</p>
</p>
</body>
3D-Produkt Ich habe bereits darüber gesprochen, wie man einen Würfel herstellt. Theoretisch ist es komplizierter, auch wenn es nicht so umwerfend ist. Ich werde hier nicht näher darauf eingehen.
CSS:
html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
}
Ähnlich: Bühne dient als Bühne, Würfel setzt den Effekt des untergeordneten Elements auf 3D, und dann wird jedes Gesicht gedreht und TranslateZ wird auf eingestellt einen Würfel bilden.
Der Code zum Festlegen des kleinen Rasters für jede Seite, um den Hintergrund festzulegen:
background: -webkit-linear-gradient(
left,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(
top,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;Hintergrundeinstellungen, 3 Pixelstreifen von links nach rechts, 3 Pixelstreifen von oben nach unten; dann stellen Sie die Hintergrundgröße auf 2,5em 2,5em ein und wiederholen Sie dann den Hintergrund. Der Effekt ist wie folgt (ich habe einen Rand hinzugefügt):

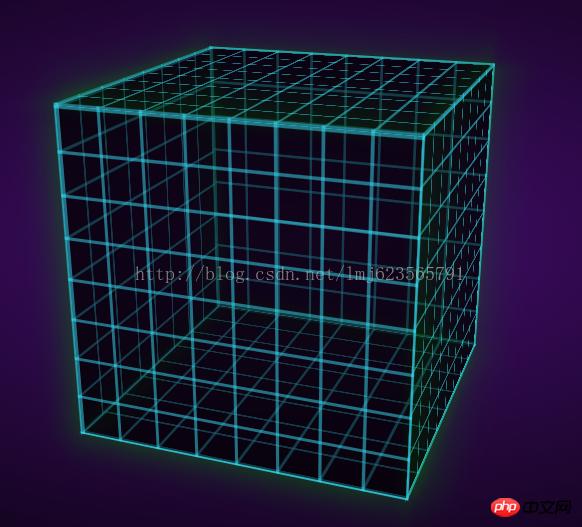
Der vollständige Effekt jetzt:

Sie können sehen, dass der Würfel geformt wurde, und schließlich hinzufügen Animation. Denken Sie nicht, dass Animation kompliziert ist, sie ist eigentlich sehr einfach~
Definieren Sie einen Animationsrahmen:
@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}
Der Name ist spin, und es beginnt mit translatorZ (-10em) rotateY(0deg); Am Ende: translatorZ(-10em) rotateX(360deg) rotateY(360deg); Das heißt, um 360 Grad drehen und Y-Achsen gleichzeitig.
Fügen Sie schließlich dieses Animationsattribut zu unserem Würfel hinzu:
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
Stellen Sie die Zeit auf Animationszeit 6s, Animationsdrehung, Geschwindigkeit auf gleichmäßig linear, Endlosschleife unendlich ein;
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}Das obige ist der detaillierte Inhalt vonKlassischer Fall einer HTML5/CSS3-3D-Würfelrotationsanimation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So lösen Sie die Ausnahme beim Lesen großer Java-Dateien
So lösen Sie die Ausnahme beim Lesen großer Java-Dateien
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 Welche Karte ist eine TF-Karte?
Welche Karte ist eine TF-Karte?
 Ist das Hongmeng-System einfach zu bedienen?
Ist das Hongmeng-System einfach zu bedienen?




