 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So erstellen Sie verschiedene Listen auf dem mobilen H5-Terminal (sieben letzte Kapitel)
So erstellen Sie verschiedene Listen auf dem mobilen H5-Terminal (sieben letzte Kapitel)
So erstellen Sie verschiedene Listen auf dem mobilen H5-Terminal (sieben letzte Kapitel)
So erstellen Sie verschiedene Listen auf dem mobilen H5-Terminal (sieben letzte Kapitel)
Wenn Sie diesen Artikel zuerst gesehen haben, wird empfohlen, dass Sie zuerst dorthin gehen. Schauen Sie sich das an auf den entsprechenden Inhalt im obigen Link, damit der Kontext kohärent ist und es einfacher ist, den Inhalt dieses Artikels zu verstehen Verschiedene Bilder Liste von Artikeln. Tatsächlich sind die meisten Listenformen in den entsprechenden Methoden in meinen sechs Kapiteln zu finden. Es geht nur darum, wie man sie flexibel verwendet 🎜>
Daher werde ich im letzten Kapitel keinen Code mehr angeben, sondern die Implementierungsmethoden anhand mehrerer Fälle analysieren, die scheinbar nicht erwähnt werden, und Ideen geben. Die spezifische Implementierung ist eine Frage, über die jeder nachdenken sollte .
Lassen Sie uns einige Fälle analysieren
Wenn ich Blog-Beiträge schreibe, füge ich dem Code nicht gerne zu viel dekorativen Code hinzu Ich weiß nicht wie. Es geht nur darum, den Lesern zu ermöglichen, beim Lesen des Codes direkt zum Kern vorzudringen und die Kernbedeutung zu verstehen, die ich nach Belieben ausdrücken möchte Grafik- und Textliste
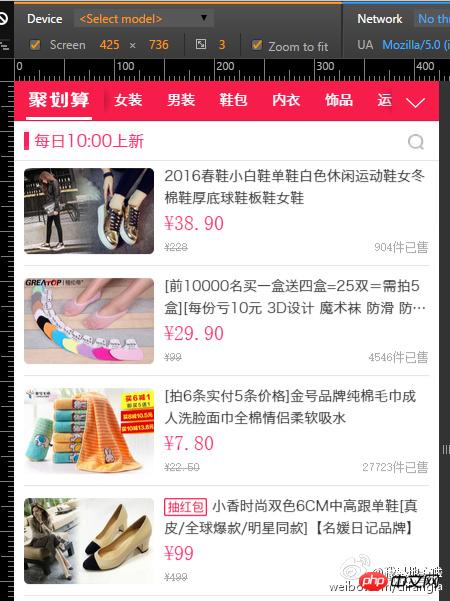
Taobaos H5-Design hat viel zu lernen, was es wert ist, gelernt zu werden. Der Screenshot oben stammt von Taobaos Juhuasuan Wie im Bild oben gezeigt, scheint es dass diese Liste komplizierter ist. Tatsächlich ist diese Liste überhaupt nicht kompliziert. InKapitel 3 haben wir vorgestellt, wie man ein kleines Symbol vor der Liste implementiert.
haben wir vorgestellt, wie man ein kleines Symbol vor der Liste implementiert.
In diesem Fall handelt es sich tatsächlich um ein großes Symbol. Die Breite des Bildes ist festgelegt, die Breite des folgenden Textes ist jedoch nicht festgelegt Dasselbe wie die Symbolliste.
Der folgende Text hat eine Vielzahl von Elementen, und diese Elemente können mit verschiedenen Methoden gesetzt und angeordnet werden. Ich habe mir den Code von Taobao angesehen Hervorragende Dokumentfluss-Layout-Methode zur Implementierung dieses Layouts. In Bezug auf die Implementierung gibt es keinen großen Unterschied, der einzige Unterschied besteht in ihren jeweiligen Ideen >Vierspaltiges Bildlayout
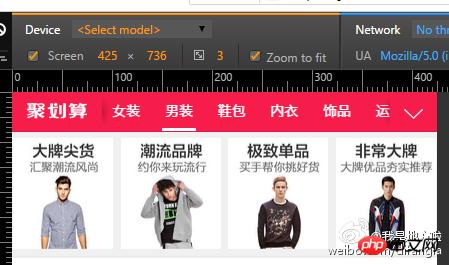
Wie im Bild oben gezeigt, handelt es sich um ein vierspaltiges Layout mit gemischten Grafiken und Texten. Tatsächlich sind wir dort zweispaltig Es gibt bereits ähnliche Tutorials zum gemischten Layout von Bildern und Text. Es werden lediglich 50 % durch 25 % ersetzt. Daraus können wir erkennen, dass das dreispaltige Layout und das fünfspaltige Layout Ihnen gefallen , basieren alle auf den Proportionen. Verwirrende Grafiken und Textlayout

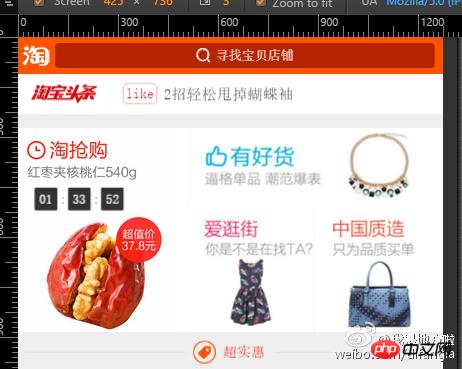
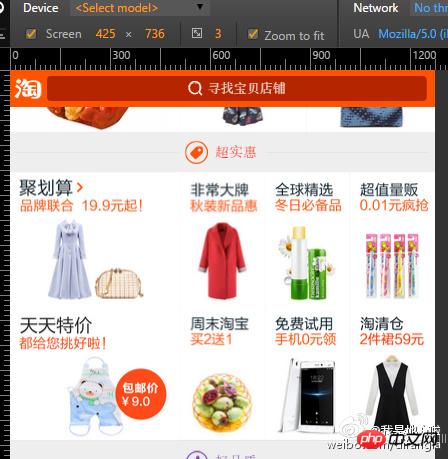
Das Geheimnis der Verknüpfung von Breite und Höhe, dem inneren Polsterwert. Diese Funktion, die auf der PC-Seite nicht offensichtlich ist, löst auf der mobilen Seite wirklich ein großes Problem.
 Auf dem PC Auf der mobilen Seite ist das Positionierungslayout jedoch häufiger und wichtiger >
Auf dem PC Auf der mobilen Seite ist das Positionierungslayout jedoch häufiger und wichtiger >
Seien Sie gut darin, komplexe Probleme zu zerlegen, das Wesentliche durch das Problem hindurch zu betrachten und das Problem zu lösen, indem Sie es in Teile zerlegen.
- A kann A, A sein kann auch B sein, A ist auch gleich A+1
- Prozentsatz
- besetzt eine Zeile für sich Geben Sie den Prozentsatz ein, Sie können die interne und externe Polsterung festlegen
- Ränder können nicht nur mit Rändern realisiert werden, es gibt viele Möglichkeiten, sie zu erreichen.
- Linyuan Xianyu könnte sich genauso gut zurückziehen und ein Netz aufbauen
Das obige ist der detaillierte Inhalt vonSo erstellen Sie verschiedene Listen auf dem mobilen H5-Terminal (sieben letzte Kapitel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.



