 Backend-Entwicklung
Backend-Entwicklung
 XML/RSS-Tutorial
XML/RSS-Tutorial
 Beispielcode für eine Baumstruktur und ein DOM-Dokumentobjektmodell in XML (Bild)
Beispielcode für eine Baumstruktur und ein DOM-Dokumentobjektmodell in XML (Bild)
Beispielcode für eine Baumstruktur und ein DOM-Dokumentobjektmodell in XML (Bild)
In diesem Artikel werden hauptsächlich die Baumstruktur und das DOM-Dokumentobjektmodell in XML vorgestellt. Der Artikel enthält Beispiele für das Parsen von DOM-Objekten in JavaScript >XML-Dokumente sind immer beschreibend. Baumstrukturen, oft auch XML-Bäume genannt, spielen eine wichtige Rolle bei der Beschreibung von XML-Dokumenten.
Diese Baumstruktur enthält das Stammelement (übergeordnetes Element), untergeordnete Elemente usw. Durch die Verwendung einer Baumstruktur können wir alle nachfolgenden Zweige und Unterzweige verstehen, die vom Wurzelelement ausgehen. Das Parsen beginnt beim Stammelement und geht dann nach unten zum ersten Zweig, der auf ein Element zeigt, von wo aus der erste Zweig und seine untergeordneten Elemente verarbeitet werden.
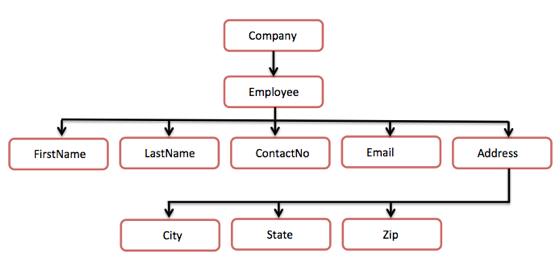
BeispielDas folgende Beispiel zeigt eine einfache XML-Baumstruktur:
Die folgende Baumstruktur stellt das obige XML-Dokument dar:
<?xml version="1.0"?>
<Company>
<Employee>
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>tanmaypatil@xyz.com</Email>
<Address>
<City>Bangalore</City>
<State>Karnataka</State>
<Zip>560212</Zip>
</Address>
</Employee>
</Company> DOM Document Object Model
DOM Document Object Model
Das Document Object Model (DOM) ist die Basis von XML. XML-Dokumente verfügen über eine hierarchische Informationseinheit, die als Knoten bezeichnet wird. Das DOM ist eine Möglichkeit, diese Knoten und die Beziehungen zwischen ihnen zu beschreiben.
Ein DOM-Dokument ist eine Sammlung von Knoten oder Informationsblöcken, die in einer hierarchischen Struktur organisiert sind. Diese Hierarchie ermöglicht es Entwicklern, durch diesen Knotenbaum zu navigieren, um bestimmte Informationen abzufragen. Da das DOM auf einer Informationshierarchie basiert, gilt es auch als knotenbaumbasiert.
Andererseits bietet XML DOM auch eine API, die es Entwicklern ermöglicht, Knoten an einer beliebigen Stelle im Knotenbaum hinzuzufügen, zu bearbeiten, zu verschieben oder zu entfernen, um Anwendungen zu erstellen.
Das folgende Beispiel (sample.htm) analysiert ein XML-Dokument („address.xml“) in ein XML-DOM-Objekt und extrahiert dann einige Informationen mithilfe von JavaScript:
Der Inhalt von address.xml lautet wie folgt:
<!DOCTYPE html>
<html>
<body>
<h1>TutorialsPoint DOM example </h1>
<div>
<b>Name:</b> <span id="name"></span><br>
<b>Company:</b> <span id="company"></span><br>
<b>Phone:</b> <span id="phone"></span>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/xml/address.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("name").innerHTML=
xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
document.getElementById("company").innerHTML=
xmlDoc.getElementsByTagName("company")[0].childNodes[0].nodeValue;
document.getElementById("phone").innerHTML=
xmlDoc.getElementsByTagName("phone")[0].childNodes[0].nodeValue;
</script>
</body
</html>Wir können diese beiden Dateien sample.htm und address.xml im selben Verzeichnis speichern / xml und führen Sie dann die Datei „sample.htm“ aus, indem Sie sie im Browser öffnen. Es sollte ein Ergebnis wie dieses ergeben:
<?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</contact-info>
Das obige ist der detaillierte Inhalt vonBeispielcode für eine Baumstruktur und ein DOM-Dokumentobjektmodell in XML (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Kann ich eine XML-Datei mit PowerPoint öffnen?
Feb 19, 2024 pm 09:06 PM
Können XML-Dateien mit PPT geöffnet werden? XML, Extensible Markup Language (Extensible Markup Language), ist eine universelle Auszeichnungssprache, die häufig im Datenaustausch und in der Datenspeicherung verwendet wird. Im Vergleich zu HTML ist XML flexibler und kann eigene Tags und Datenstrukturen definieren, wodurch die Speicherung und der Austausch von Daten komfortabler und einheitlicher werden. PPT oder PowerPoint ist eine von Microsoft entwickelte Software zum Erstellen von Präsentationen. Es bietet eine umfassende Möglichkeit
 Konvertieren Sie XML-Daten in Python in das CSV-Format
Aug 11, 2023 pm 07:41 PM
Konvertieren Sie XML-Daten in Python in das CSV-Format
Aug 11, 2023 pm 07:41 PM
Konvertieren Sie XML-Daten in Python in das CSV-Format. XML (ExtensibleMarkupLanguage) ist eine erweiterbare Auszeichnungssprache, die häufig zur Datenspeicherung und -übertragung verwendet wird. CSV (CommaSeparatedValues) ist ein durch Kommas getrenntes Textdateiformat, das häufig für den Datenimport und -export verwendet wird. Bei der Datenverarbeitung ist es manchmal erforderlich, XML-Daten zur einfachen Analyse und Verarbeitung in das CSV-Format zu konvertieren. Python ist mächtig
 XML-Daten mit Python filtern und sortieren
Aug 07, 2023 pm 04:17 PM
XML-Daten mit Python filtern und sortieren
Aug 07, 2023 pm 04:17 PM
Implementieren des Filterns und Sortierens von XML-Daten mit Python Einführung: XML ist ein häufig verwendetes Datenaustauschformat, das Daten in Form von Tags und Attributen speichert. Bei der Verarbeitung von XML-Daten müssen wir die Daten häufig filtern und sortieren. Python bietet viele nützliche Tools und Bibliotheken zum Verarbeiten von XML-Daten. In diesem Artikel wird erläutert, wie Sie mit Python XML-Daten filtern und sortieren. Lesen der XML-Datei Bevor wir beginnen, müssen wir die XML-Datei lesen. Python verfügt über viele XML-Verarbeitungsbibliotheken.
 Python implementiert die Konvertierung zwischen XML und JSON
Aug 07, 2023 pm 07:10 PM
Python implementiert die Konvertierung zwischen XML und JSON
Aug 07, 2023 pm 07:10 PM
Python implementiert die Konvertierung zwischen XML und JSON. Einführung: Im täglichen Entwicklungsprozess müssen wir häufig Daten zwischen verschiedenen Formaten konvertieren. XML und JSON sind gängige Datenaustauschformate. In Python können wir verschiedene Bibliotheken zum Konvertieren zwischen XML und JSON verwenden. In diesem Artikel werden mehrere häufig verwendete Methoden mit Codebeispielen vorgestellt. 1. Um XML in Python in JSON zu konvertieren, können wir das Modul xml.etree.ElementTree verwenden
 Behandeln von Fehlern und Ausnahmen in XML mit Python
Aug 08, 2023 pm 12:25 PM
Behandeln von Fehlern und Ausnahmen in XML mit Python
Aug 08, 2023 pm 12:25 PM
Behandeln von Fehlern und Ausnahmen in XML mit Python XML ist ein häufig verwendetes Datenformat zum Speichern und Darstellen strukturierter Daten. Wenn wir Python zum Verarbeiten von XML verwenden, können manchmal Fehler und Ausnahmen auftreten. In diesem Artikel werde ich die Verwendung von Python zur Behandlung von Fehlern und Ausnahmen in XML vorstellen und einige Beispielcodes als Referenz bereitstellen. Verwenden Sie Try-Exception-Anweisungen, um XML-Parsing-Fehler abzufangen. Wenn wir Python zum Parsen von XML verwenden, können manchmal Fehler auftreten
 Python analysiert Sonderzeichen und Escape-Sequenzen in XML
Aug 08, 2023 pm 12:46 PM
Python analysiert Sonderzeichen und Escape-Sequenzen in XML
Aug 08, 2023 pm 12:46 PM
Python analysiert Sonderzeichen und Escape-Sequenzen in XML. XML (eXtensibleMarkupLanguage) ist ein häufig verwendetes Datenaustauschformat, das zum Übertragen und Speichern von Daten zwischen verschiedenen Systemen verwendet wird. Bei der Verarbeitung von XML-Dateien kommt es häufig vor, dass Sonderzeichen und Escape-Sequenzen enthalten sind, die zu Analysefehlern oder einer Fehlinterpretation der Daten führen können. Daher müssen wir beim Parsen von XML-Dateien mit Python verstehen, wie mit diesen Sonderzeichen und Escape-Sequenzen umgegangen wird. 1. Sonderzeichen und
 Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung
Oct 09, 2023 pm 06:15 PM
Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung
Oct 09, 2023 pm 06:15 PM
Für den Umgang mit XML- und JSON-Datenformaten in der C#-Entwicklung sind spezifische Codebeispiele erforderlich. In der modernen Softwareentwicklung sind XML und JSON zwei weit verbreitete Datenformate. XML (Extensible Markup Language) ist eine Auszeichnungssprache zum Speichern und Übertragen von Daten, während JSON (JavaScript Object Notation) ein leichtes Datenaustauschformat ist. Bei der C#-Entwicklung müssen wir häufig XML- und JSON-Daten verarbeiten und verarbeiten. Dieser Artikel konzentriert sich auf die Verwendung von C# zum Verarbeiten und Anhängen dieser beiden Datenformate
 Datensynchronisation zwischen XML und Datenbank mit Python
Aug 07, 2023 pm 01:10 PM
Datensynchronisation zwischen XML und Datenbank mit Python
Aug 07, 2023 pm 01:10 PM
Verwenden von Python zum Implementieren der Datensynchronisierung zwischen XML und Datenbank Einführung: Im tatsächlichen Entwicklungsprozess ist es häufig erforderlich, XML-Daten mit Datenbankdaten zu synchronisieren. XML ist ein häufig verwendetes Datenaustauschformat und Datenbanken sind ein wichtiges Werkzeug zum Speichern von Daten. In diesem Artikel wird erläutert, wie Sie mithilfe von Python eine Datensynchronisierung zwischen XML und Datenbank erreichen, und es werden Codebeispiele aufgeführt. 1. Grundkonzepte von XML und Datenbank XML (ExtensibleMarkupLanguage) ist erweiterbar



