
Dieser Artikel enthält hauptsächlich relevante Informationen zur WeChat-Entwicklung und detaillierte Erklärungen zur WeChat-Autorisierung. Freunde, die diese benötigen, können darauf zurückgreifen.
Ich hatte kürzlich die Gelegenheit, die Notizen zu teilen Ich habe mit allen zusammengestellt. Bitte korrigieren Sie mich, wenn es Mängel oder Fehler gibt!
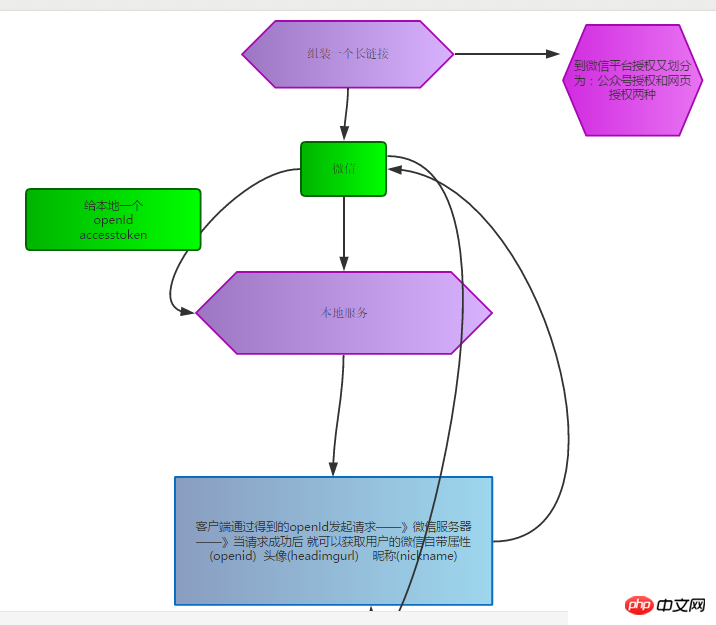
1 Das Flussdiagramm zur WeChat-Autorisierung lautet wie folgt

Einige Codefragmente dienen nur als Referenz:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}Nutzung des lokalen Speichers:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1 Um die WeChat-Entwicklung durchzuführen, ist es Es wird empfohlen, mit „Erstellen Sie einige Daten“ zu beginnen und die entsprechende openId abzurufen, um das Debuggen im Browser zu erleichtern den Dienst, sonst hat er keine Wirkung. . . Dieses lz war am Anfang sehr schmerzhaft, jeder weiß es am besten mit dem Kunden und passt es am Abend an
Das obige ist der detaillierte Inhalt vonWeChat-Entwicklung – WeChat-Autorisierungsprobleme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




